- 팝업 창의 기본위치는 화면의 왼쪽 위이므로 화면 가운데에 배치하려면 위치를 계산 해야함
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>팝업 창을 화면 가운데에 표시하기</title>
</head>
<body>
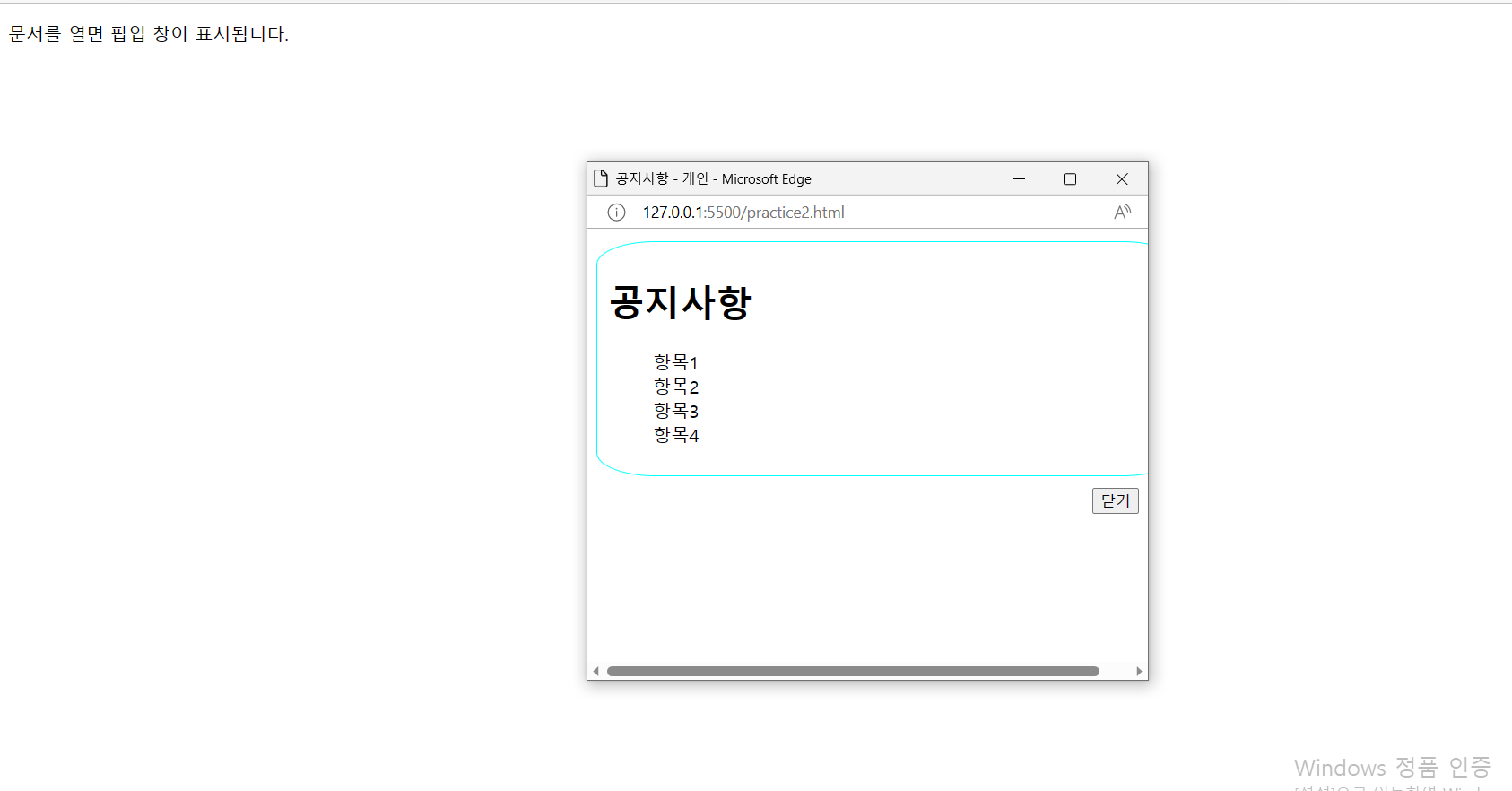
<p>문서를 열면 팝업 창이 표시됩니다.</p>
<script>
function openCenter(doc, win, w, h) {
var left = (screen.availWidth-w) / 2; // 화면의 너비 - 팝업창의 너비 /2
var top = (screen.availHeight-h) / 2; // 화면의 높이 - 팝업창의 높이 /2
var opt = "left=" + left + ",top=" + top + ",width=" + w + ",height=" + h;
window.open(doc,win,opt)
}
openCenter("practice2.html","pop",500,400);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>공지사항 </title>
<style>
#container
{
width:500px;
margin:10px auto;
padding:10px;
text-align:center;
border:1px solid aqua;
border-radius:10%;
}
ul {
text-align:left;
list-style-type: none;
}
li {
list-style-position:inside;
}
h1 {text-align:left;}
button {
float:right;
}
button:hover {
background-color:antiquewhite;
}
</style>
<body>
<div id="container">
<h1>공지사항</h1>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
<li>항목4</li>
</ul>
</div>
<button onclick="javascript:window.close();">닫기</button>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| 16장 마무리 문제 2 (0) | 2023.04.12 |
|---|---|
| 16장 마무리 문제 1 (0) | 2023.04.12 |
| 16장 실습 3 (0) | 2023.04.11 |
| 16장 예제 - 브라우저와 관련된 객체(2) (0) | 2023.04.11 |
| 16장 예제 - 브라우저와 관련된 객체 (1) (0) | 2023.04.11 |


