- 내가 작성한 코드
( table 요소 노드를 필요한 위치에 추가하라는데 어떻게하는지 모르겠음,,,)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마무리 문제 2 </title>
<style>
#formstyle {
float:left;
}
</style>
</head>
<body>
<form id="formstyle">
<label>행<input type="text" id="col"></label>
<label>줄<input type="text" id="row"></label>
<button>작성</button>
</form>
<script>
button.onclick = function() {
var newTable = document.createElement("table"); // table 요소 노드 만들기
var cols = document.querySelectorAll("#col"); //id=col 요소를 가져옴
var rows = document.querySelectorAll("#row"); //id=row 요소를 가져옴
for(let i=0; i<cols.length;i++)
{
var newTr = document.createElement("tr"); //입력한 행의 개수만큼 반복하면서 tr 요소 만들기
}
for(let j=0; j<rows.length; j++)
{
var newTd = document.createElement("td"); //입력한 요소만큼 td 요소 노드 만들기
var textTd = document.createTextNode(newTd); //입력한 요소 만큼 텍스트 노드 만들기
newTd.appendChild(textTd); //텍스트 노드를 td 요소 노드의 자식노드로 만들기
newTabel.appendChild(newTd); //td요소 노드를 tr 요소 노드의 자식 노드로 만들기
}
newTable.appendChild(newTr); //tr 요소 노드를 table 요소 노드의 자식 노드로 만들기
}
</script>
</body>
</html>
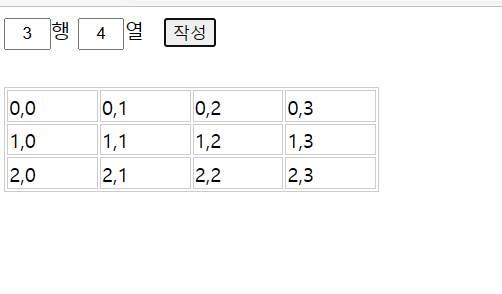
- 완성 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마무리 문제 2 </title>
<style>
form {
margin-bottom:30px;
}
input[type="text"] {
width:30px;
height:20px;
text-align: center;
}
button {
margin-left:10px;
}
table {
width:300px;
}
table,td {
border:1px solid #ccc;
}
</style>
</head>
<body>
<form>
<input type="text" id="rCount" value="1">행
<input type="text" id="cCount" value="1">열
<button onclick="drawTable(); return false;">작성</button>
</form>
<div id="contents"></div>
<script>
function drawTable() {
var rCount = document.querySelector("#rCount").value;
var cCount = document.querySelector("#cCount").value;
var newTable = document.createElement("table");
for(let i=0; i< rCount; i++) {
var newRow = document.createElement("tr");
for(let j=0; j <cCount; j++) {
var newCell = document.createElement("td");
var cellText = document.createTextNode(i + "," + j);
newCell.appendChild(cellText);
newRow.appendChild(newCell);
}
newTable.appendChild(newRow);
}
var contents = document.querySelector("#contents");
contents.appendChild(newTable);
}
</script>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| [Deep dive] 5장 표현식과 문 (0) | 2023.08.07 |
|---|---|
| [Deep dive] 4장 변수 (0) | 2023.08.07 |
| 17장 마무리 문제 1 (0) | 2023.04.14 |
| 17장 예제 - DOM에서 노드 삭제하기 / 실습 3 (2) | 2023.04.14 |
| 17장 실습 2 (0) | 2023.04.14 |


