11.1 원시 값
11.1.1 변경 불가능한 값
- 원시 값(primitive type)은 변경 불가능한 값(immutable value)
- 원시 값은 읽기 전용(read only)값으로서 변경 불가
- 원시 값 자체를 변경 불가 , 변수 값을 변경할 수 없다는 것이 아님
( 변수는 언제든지 재할당을 통해 변수 값 변경 가능)
- 데이터의 신뢰성을 보장
- 불변성 (immutability)
- 변수 값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후,
변수가 참조하던 메모리 공간의 주소를 변경
11.1.2 문자열과 불변성
문자열
- 0개 이상의 문자로 이루어진 집합
- 원시 타입, 변경 불가능
- 유사 배열 객체이면서 이터러블이므로 배열과 유사하게 각 문자에 접근 가능
var str = 'Hello';
str = 'world';1) 문자열 'Hello'가 생성되고 식별자 str은 문자열 'Hello'가 저장된 메모리 공간의 첫번째 메모리 셀 주소를 가리킴
2) 두번째 문이 실행되면 새로운 문자열 'world'를 메모리에 생성하고 식별자 str은 이것을 가리킴
-> 'Hello'와 'world'는 모두 메모리에 존재
-> str은 'Hello'를 가리키다가 'world'를 가리키도록 변경
유사 배열 객체
- 마치 배열 처럼 인덱스로 프로퍼티 값에 접근 가능
- length 프로퍼티를 갖는 객체
var str = 'string';
//문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근 가능
//하지만 문자열은 원시 값이므로 변경 불가. 에러발생 x
str[0] = 'S';
console.log(str); //string
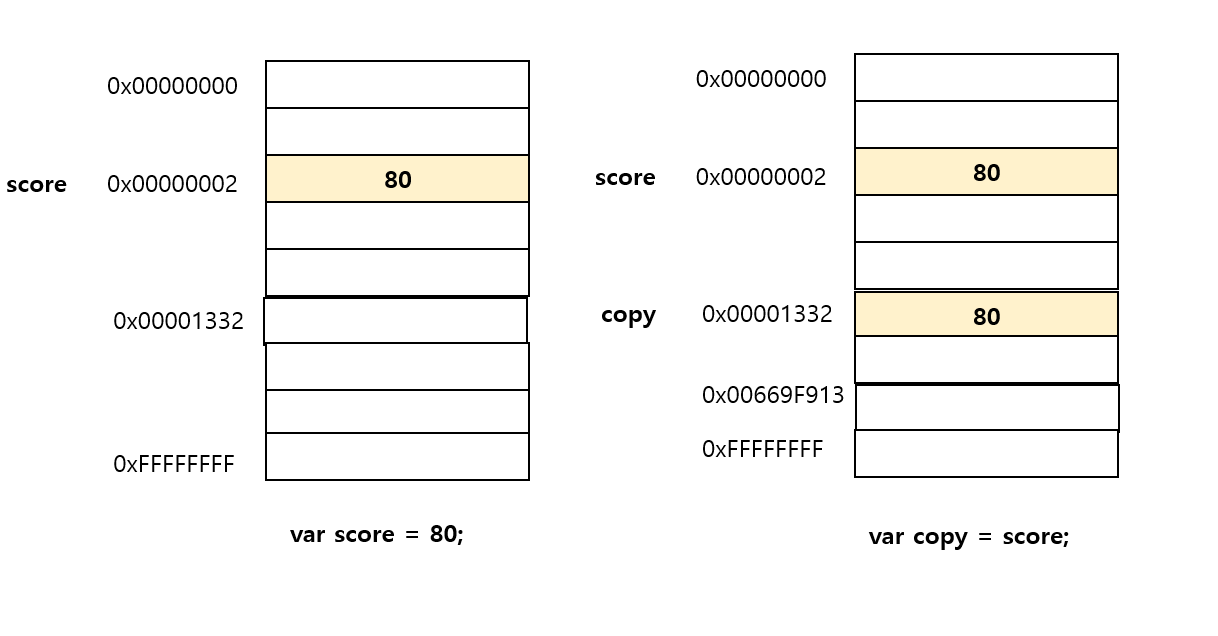
11.1.3 값에 의한 전달
값에 의한 전달(pass by value)
var score = 80;
//copy 변수에는 score 변수의 값 80이 복사되어 할당
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); //true- 변수에 원시 값을 갖는 변수를 할당하면 할당 받는 변수 (copy)에는 할당되는 변수(score)의 원시 값이 복사되어 전달
- score변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값

- score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 못함 (다른 메모리에 저장되어 있으니까!!)
var score = 80;
//copy 변수에는 score 변수의 값 80이 복사되어 할당
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); //true
//score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값
//따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않음
score - 100;
console.log(score,copy); //100 80
console.log(score === copy); //false- 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달
- 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억
- 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있음
11.2 객체
- 객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제될 수 있음
11.2.1 변경 가능한 값
- 객체는 변경 가능한 값(mutable value)
- 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값 (reference value)에 접근 가능
- 객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근
//할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성
var person = {
name : 'Lee'
};
//person 변수에 저장되어 있는 참조 값으로 실제 객체에 접근
console.log(person);- person 변수는 객체 {name : 'Lee'}를 가리키고(참조하고) 있음
- 객체를 할당한 변수는 재할당 없이 프로퍼티를 동적으로 추가, 프로퍼티 값 갱신, 프로퍼티 자체를 삭제 가능
- 여러개의 식별자가 하나의 객체를 공유할 수 있다는 구조적 단점 존재
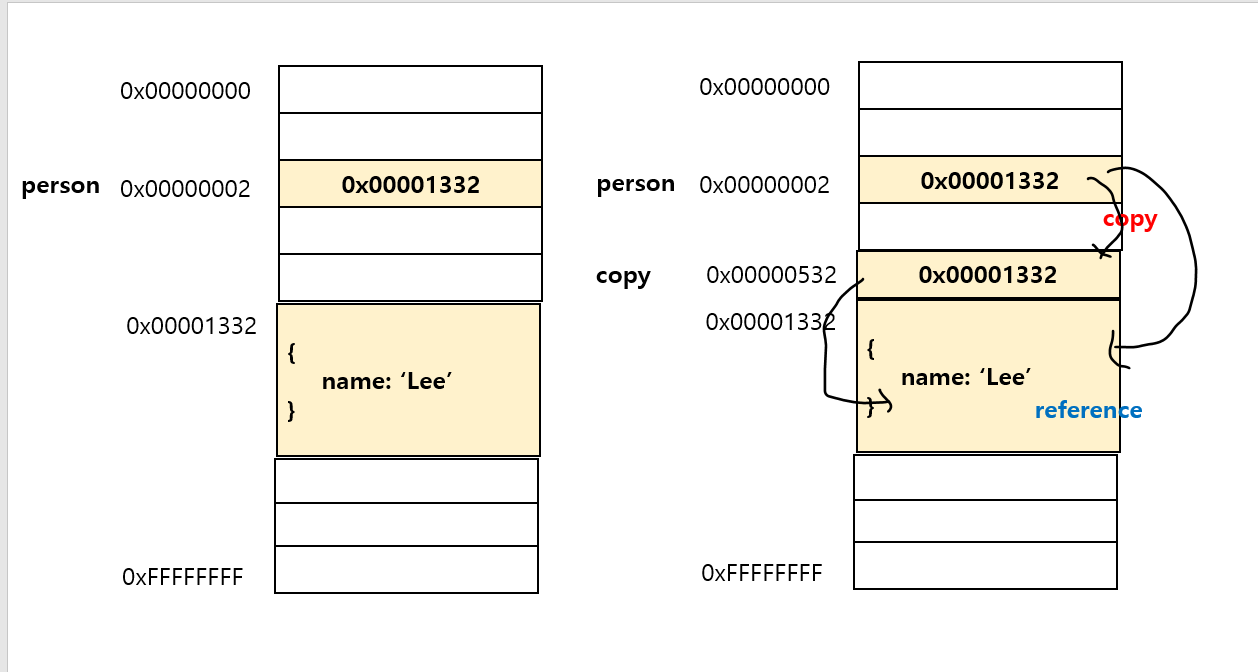
11.2.2 참조에 의한 전달
- 객체를 가리키는 변수 (person)를 다른 변수 (copy)에 할당하면 원본의 참조값이 복사되어 전달
var person = {
name : 'Lee'
};
//참조 값을 복사(얕은 복사)
var copy = person;
- 원본 person과 사본 copy는 저장된 메모리 주소는 다르지만 동일한 참조 값을 가짐
(동일한 객체를 가리킴)
- 두개의 식별자가 하나의 객체를 공유
- 둘 중에 한쪽에서 객체를 변경하면 서로 영향을 주고 받음
공유에 의한 전달
- "값에 의한 전달"과 "참조에 의한 전달"은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서
전달한다는면에서 동일
- 변수에 저장되어 있는 값이 원시값이나 참조값이나 차이가 있을 뿐
var person1 = {
name:'Lee'
};
var person2 = {
name :'Lee'
};
//=== 일치 연산자를 통해 객체를 할당한 변수를 비교하면 참조값을 비교
console.log(person1 === person2); //false
//=== 일치 연산자를 통해 원시 값을 할당한 변수를 비교하면 원시값 비교
console.log(person1.name === person2.name); //true
'JavaScript' 카테고리의 다른 글
| [Deep dive] 12장 함수(2) (0) | 2023.08.09 |
|---|---|
| [Deep dive] 12장 함수(1) (0) | 2023.08.08 |
| [Deep dive] 10장 객체 리터럴 (0) | 2023.08.08 |
| [Deep dive] 9장 타입 변환과 단축 평가 (0) | 2023.08.07 |
| [Deep dive] 8장 제어문 (0) | 2023.08.07 |
