45.1 비동기 처리를 위한 콜백 패턴의 단점
45.1.1 콜백 헬
- get 함수는 서버의 응답 결과를 콘솔에 출력
- get 함수는 비동기 함수이다.
-> get 함수 내부의 onload 이벤트 핸들러가 비동기로 동작
-> get 함수를 호출하면 GET 요청을 전송하고 onload 이벤트 핸들러를 등록한 다음 undefined를 반환하고 즉시 종료
-> 비동기 함수인 get 함수 내부의 onload이벤트 핸들러는 get 함수가 종료된 이후에 실행
//GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if(xhr.status === 200) {
//서버의 응답을 콘솔에 출력
console.log(JSON.parse(xhr.response));
}
else {
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
//id가 1인 POST를 취득
get('https//jsonplaceholder.typicode.com/posts/1');- 비동기 함수란 함수 내부에 비동기로 동작하는 코드를 포함한 함수
- 비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다 해도 기다리지 않고 즉시 종료됨
- 비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료
- 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않음
● 비동기 함수는 비동기 처리 결과를 외부에 반환 불가
ex)
- get 함수가 서버의 응답 결과를 반환하도록 수정
//GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if(xhr.status === 200) {
//1) 서버의 응답을 반환
return JSON.parse(xhr.response);
}
else {
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
//2)id가 1인 POST를 취득
const response = get('https//jsonplaceholder.typicode.com/posts/1');
console.log(response); //undefined- get 함수가 호출되면 XMLHttpRequest 객체를 생성한 후, HTTP 요청을 초기화한 후, HTTP 요청을 전송. 그리고 xhr.onload 이벤트 핸들러 프로퍼티에 이벤트 핸들러를 바인딩하고 종료. 이떄 get 함수에 명시적인 반환문이 없으므로 get 함수는 undefined를 반환
- onload 이벤트 핸들러는 get 함수가 호출하지 않음
● 비동기 함수는 상위 스코프의 변수에 할당 불가
let todos; //상위 스코프의 변수
//GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if(xhr.status === 200) {
//1) 서버의 응답을 상위 스코프의 변수에 할당
todos = JSON.parse(xhr.response);
}
else {
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
//id가 1인 POST를 취득
get('https//jsonplaceholder.typicode.com/posts/1');
console.log(todos); //undefined- xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러는 언제나 console.log가 종료한 이후에 호출
- 서버로부터 응답이 도착하면 xhr 객체에서 load 이벤트가 발생. xhr.onload 핸들러 프로퍼티에 바인딩한 이벤트 핸들러가 즉시 실행되는 것이 아님. xhr.onload 이벤트 핸들러는 load 이벤트가 발생하면 일단 태스크 큐에 저장되어 대기하다가. 콜 스택이 비면 이벤트 루프에 의해 콜 스택에 푸시되어 실행
- xhr.onload 이벤트 핸들러에서 상위 스코프의 변수에 서버의 응답 결과를 할당하기 이전에 console.log가 먼저 호출되어 undefined가 출력
콜백 헬 (callback hell)
- 비동기 함수의 처리 결과에 대한 후속 처리는 비동기 함수 내부에서 수행해야 함
- 비동기 함수를 범용적으로 사용하기 위해 비동기 함수에 비동기 처리 결과에 대한 후속 처리를 수행하는 콜백 함수를 전달하는 것이 일반적
- 필요에 따라 비동기 처리가 성공하면 호출될 콜백함수와 비동기 처리가 실패하면 호출될 콜백함수를 전달할 수 있음
let todos; //상위 스코프의 변수
//GET 요청을 위한 비동기 함수
const get = (url,successCallback, failureCallback) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if(xhr.status === 200) {
//서버의 응답을 콜백함수에 인수로 전달하면서 호출하여 응답에 대한 후속 처리를 함
successCallback(JSON.parse(xhr.response));
}
else {
//에러 정보를 콜백 함수에 인수로 전달하면서 호출하여 에러 처리를 함
failureCallback(xhr.status);
}
};
};
//id가 1인 POST를 취득
//서버의 응답에 대한 후속 처리를 위한 콜백 함수를 비동기 함수인 get에 전달해야 함
get('https//jsonplaceholder.typicode.com/posts/1', console.log, console.error);- 콜백 함수를 통해 비동기 처리 결과에 대한 후속 처리를 수행하는 비동기 함수가 비동기 처리 결과를 가지고 또 다시 비동기 함수를 호출해야 한다면 콜백 함수 호출이 중첩되어 복잡도가 높아지는 현상이 발생
get(`/step1', a => {
get(`/step2/${a}`, b => {
get(`/step3/${b}`, c=> {
get('/step4/ ${c}`, d => {
console.log(d);
});
});
});
});
45.1.2 에러 처리의 한계
- try 코드 블록 내에서 호출한 setTimeout 함수는 1초 후에 콜백함수가 실행되도록 타이머를 설정하고, 이후 콜백함수는 에러를 발생시킴. 하지만 이 에러는 catch 코드 블록에서 캐치되지 않음
try {
setTimeout(()=> { throw new Error('Error:');},1000);
} catch(e) {
//에러를 캐치하지 못함
console.error('캐치한 에러', e);
}- 에러는 호출자(caller) 방향으로 전파됨. 즉, 콜 스택의 아래 방향 (실행 중인 실행 컨텍스트가 푸시되기 직전에 푸시된 실행 컨텍스트 방향)으로 전파됨
- setTimeout 함수의 콜백함수를 호출한 것은 setTimeout 함수가 아님
(setTimeout 함수의 콜백 함수가 실행될 때 setTimeout 함수는 이미 콜 스택에서 제거된 상태)
45.2 프로미스의 생성
- Promise 생성자 함수를 new 연산자와 함께 호출하면 프로미스(Promise 객체)를 생성
- ECMAScript 사양에 정의된 표준 빌트인 객체
- 비동기 처리를 수행할 콜백함수를 인수로 전달 받음
- 콜백 함수는 resolve와 reject 함수를 인수로 전달 받음
ex)
//GET 요청을 위한 비동기 함수
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if(xhr.status === 200) {
//성공적으로 응답을 전달받으면 resolve 함수를 호출
resolve(JSON.parse(xhr.response));
}
else {
//에러 처리를 위해 reject 함수를 호출
reject(new Error(xhr.status));
}
};
});
};
//promiseGet 함수는 프로미스를 반환
promiseGet('https://jsonplaceholder.typicode.com/posts/1');- 비동기 함수 promiseGet은 함수 내부에서 프로미스를 생성하고 반환. 비동기 처리는 Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 수행
- 비동기 처리가 성공하면 비동기 처리 결과를 resolve 함수에 인수로 전달하면서 호출
- 비동기 처리가 실패하면 에러를 reject 함수에 인수로 전달하면서 호출
- 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체
1) 비동기 처리 상태
| 프로미스의 상태 정보 | 의미 | 상태 변경 조건 |
| pending | 비동기 처리가 아직 수행되지 않는 상태 | 프로미스가 생성된 직후 기본 상태 |
| fulfilled | 비동기 처리가 수행된 상태 (성공) | resolve 함수 호출 |
| regected | 비동기 처리가 수행된 상태 (실패)` | reject 함수 호출 |
- 프로미스의 상태는 resolve 또는 reject 함수를 호출하는 것으로 결정
settled 상태
- pending이 아닌 상태로 비동기 처리가 수행된 상태
- fulfilled 또는 rejected 상태
- 일단 settled 상태가 되면 다른 상태로 변경 불가
2) 비동기 처리 결과
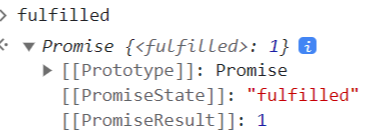
- 비동기 처리 성공
//fulfilled된 프로미스
const fulfilled = new Promise(resolve => resolve(1));
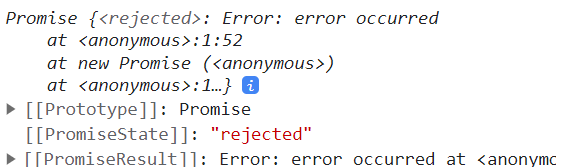
- 비동기 처리 실패
//rejected된 프로미스
const rejected = new Promise((_, reject) => reject(new Error('error occurred')));
45.3 프로미스의 후속 처리 메서드
- 프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출됨
- 후속 처리 메서드의 콜백 함수에 프로미스의 처리 결과가 인수로 전달 '
45.3.1 Promise.prototype.then
- then 메서드는 두 개의 콜백 함수를 인수로 전달받음
● 첫 번째 콜백 함수 : 프로미스가 fulfilled 상태가 되면 호출
● 두 번째 콜백 함수 : 프로미스가 rejected 상태가 되면 호출
//fulfilled
new Promise(resolve => resolve('fulfilled'))
.then(v => console.log(v), e => console.error(e)); //fulfilled
//rejected
new Promise((_, reject) => reject(new Error('rejected')))
.then(v => console.log(v), e => console.error(e)); //Error:rejected
- then 메서드는 언제나 프로미스를 반환
-> 콜백 함수가 프로미스가 아닌 값을 반환하면 그 값을 암묵적으로 resolve 또는 reject하여 프로미스를 생성해 반환
45.3.2 Promise.prototype.catch
- catch 메서드는 한 개의 콜백 함수를 인수로 전달받음
- catch 메서드는 언제나 프로미스를 반환
//rejected
new Promise((_, reject) => reject(new Error('rejected')))
.catch(e => console.log(e)); //Error:rejected
45.3.3 Promise.prototype.finally
- finally 메서드는 한 개의 콜백 함수를 인수로 전달받음
- finally 메서드의 콜백 함수는 성공(fulfilled) 또는 실패(rejected)와 상관없이 무조건 한 번 호출됨
- 프로미스의 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을 떄 유용
new Promise(() => {})
.finally(() => console.log('finally')); //finally
45.4 프로미스의 에러 처리
- 프로미스는 에러를 문제없이 처리 가능
1) 비동기 처리에서 발생한 에러는 then 메서드의 두 번째 콜백 함수로 처리 가능
const wrongUrl = 'https://jsonplaceholder,typicode.com/XXX/1';
//부적절한 URL이 지정되었기 때문에 에러가 발생
promiseGet(wrongUrl).then (
res => console.log(res),
err => console.error(err);
); //Error: 404
2) 비동기 처리에서 발생한 에러는 후속 처리 메서드 catch를 사용해 처리 가능
- catch 메서드를 호출하면 내부적으로 then(undefiend, onRejected)을 호출
const wrongUrl = 'https://jsonplaceholder,typicode.com/XXX/1';
//부적절한 URL이 지정되었기 때문에 에러가 발생
promiseGet(wrongUrl)
.then(res => console.log(res))
.catch(err => console.error(err)); //Error:404
45.5 프로미스 체이닝
- 프로미스는 프로미스 체이닝을 통해 비동기 처리 결과를 전달받아 후속 처리를 하므로 비동기 처리를 위한 콜백 패턴에서 발생하던 콜백 헬이 발생하지 않음
- 프로미스는 then, catch, finally 후속 처리 메서드를 통해 콜백 헬을 해결
- then, catch, finally 후속 처리 메서드는 언제나 프로미스를 반환하므로 연속적으로 호출 가능
const url = 'https://jsonplaceholder,typicode.com';
//id가 1인 post의 userId를 취득
promiseGet(`${url}/posts/1`)
//취득한 post의 userId로 user 정보를 취득
.then(({userId}) => promiseGet(`${url}/users/${userId}`))
.then(userInfo => console.log(userInfo))
.catch(err => console.log(err));| 후속 처리 메서드 | 콜백 함수의 인수 | 후속 처리 메서드의 반환값 |
| then | promiseGet 함수가 반환한 프로미스가 resolve한 값 (id가 1인 post) |
콜백 함수가 반환한 프로미스 |
| then | 첫 번째 then 메서드가 반환한 프로미스가 resolve한 값 (post의 userId로 취득한 user 정보) |
콜백 함수가 반환한 값을 resolve한 프로미스 |
| catch * 에러가 발생하지 않으면 호출되지 않음 |
promiseGet 함수 또는 앞선 후속 처리 메서드가 반환한 프로미스가 reject한 값 |
콜백함수가 반환한 값을 resolve한 프로미스 |
45.6 프로미스의 정적 메서드
45.6.1 Promise.resolve / Promise.reject
- 이미 존재하는 값을 래핑하여 프로미스를 생성하기 위해 사용
- Promise.resolve 메서드는 인수로 전달받은 값을 resolve하는 프로미스를 생성
//배열을 resolve하는 프로미스를 생성
const resolvedPromise = Promise.resolve([1,2,3]);
resolvedPromise.then(console.log); // [1,2,3]- Promise.reject 메서드는 인수로 전달받은 값을 reject하는 프로미스를 생성
//에러 객체를 reject하는 프로미스를 생성
const rejectPromise = Promise.reject(new Error('Error!'));
rejectPromise.catch(console.log); //Error: Error!
45.6.2 Promise.all
- Promise.all 메서드는 여러 개의 비동기 처리를 모두 병렬(parallel)처리할 때 사용
- 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달 받음
- 전달받은 모든 프로미스가 모두 fulfilled 상태가 되면 모든 처리 결과를 배열에 저장해 새로운 프로미스를 반환
- Promise.all 메서드가 종료하는 데 걸리는 시간은 가장 늦게 fulfilled 상태가 되는 프로미스의 처리 시간보다 조금 더 김
- 첫 번째 프로미스가 resolve한 처리 결과부터 차례대로 배열에 저장해 그 배열을 resolve하는 새로운 프로미스를 반환
- 인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스가 fulfilled 상테가 되는 것을 기다리지 않고 즉시 종료
const requestData1 = () =>
new Promise(resolve => setTimeout(() => resolve(1), 3000));
const requestData2 = () =>
new Promise(resolve => setTimeout(() => resolve(2), 2000));
const requestData3 = () =>
new Promise(resolve => setTimeout(() => resolve(3), 1000));
//세 개의 비동기 처리를 병렬로 처리
Promise.all([requestData1(), requestData2(), requestData3()])
.then(console.log) //[ 1, 2, 3 ] => 약 3초 소요
.catch(console.error);45.6.3 Promise.race
- Promise.race 메서드는 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받음
- 가장 먼저 fulfilled 상태가 된 프로미스의 처리 결과를 resolve하는 새로운 프로미스를 반환
- 전달된 프로미스가 하나라도 rejected 상태가 되면 에러를 reject하는 새로운 프로미스를 즉시 반환
Promise.race ([
new Promise(resolve => setTimeout(() => resolve(1), 3000)), //1
new Promise(resolve => setTimeout(() => resolve(2), 2000)), //2
new Promise(resolve => setTimeout(() => resolve(3), 1000)) //3
])
.then (console.log) //3
.catch(console.log);
45.6.4 Promise.allSetteled
- Promise.allSetteled 메서드는 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받음
- 전달받은 프로미스가 모두 settled 상태(fulfilled 또는 rejected 상태)가 되면 처리 결과를 배열로 반환
Promise.allSettled([
new Promise(resolve => setTimeout(()=> resolve(1),2000)),
new Promise((_,reject) => setTimeout(() => reject(new Error('Error!')),1000))
]).then(console.log);
/*
[
{ status: 'fulfilled', value: 1 },
{
status: 'rejected',
reason: Error: Error!
at Timeout._onTimeout (d:\promise\tempCodeRunnerFile.js:3:53)
at listOnTimeout (node:internal/timers:569:17)
at process.processTimers (node:internal/timers:512:7)
}
]*/
45.7 마이크로태스크 큐
- 마이크로태스크 큐(microtask queue)에는 프로미스의 후속 처리 메서드의 콜백 함수가 일시 저장
- 마이크로 태스크 큐는 태스크 큐보다 우선순위가 높음
- 이벤트 루프는 콜 스택이 비면 먼저 마이크로태스크 큐에서 대기하고 있는 함수를 가져와 실행. 이후 마이크로태스크 큐가 비면 태스크 큐에서 대기하고 있는 함수를 가져와 실행
setTimeout(() => console.log(1),0);
Promise.resolve()
.then(()=>console.log(2))
.then(()=>console.log(3));
//2 3 1
45.8 fetch
- fetch 함수는 HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 Web API
- fetch 함수에는 HTTP 요청을 전송할 URL과 HTTP 요청 메서드, HTTP 요청 헤더, 페이로드 등을 설정한 객체를 전달
- fetch 함수는 HTTP 응답을 나타내는 Response 객체를 래핑한 Promise 객체를 반환
- 후속 처리 메서드 then을 통해 프로미스가 resolve한 Response 객체를 전달받을 수 있음
fetch('https://jsonplaceholder.typicode.com/todos/1')
//resopnse는 HTTP 응답을 나타내는 Response 객체
//json 메서드를 사용하여 Response 객체에서 HTTP 응답 몸체를 취득하여 역직렬화
.then(response => response.json())
//json은 역직렬화된 HTTP 응답 몸체
.then(json => console.log(json));
//{ userId: 1, id: 1, title: 'delectus aut autem', completed: false }
- fetch 함수가 반환하는 프로미스는 기본적으로 404 Not Found나 500 Internal Server Error와 같은 HTTP 에러가 발생해도 에러를 reject하지 않고 불리언 타입의 ok 상태를 false로 설정한 Response 객체를 resolve함. 오프라인 등의 네트워크 장애나 CORS 에러에 의해 요청이 완료되지 못한 경우에만 프로미스를 reject함
=> 명시적으로 에러 처리 필요
const wrongUrl = 'https://jsonplaceholder.typicode.com/xxx/1';
//부적절한 URL이 지정되었기 떄문에 404 Not Found 에러가 발생
fetch(wrongUrl)
//response는 HTTP 응답을 나타내는 Response 객체
.then(response => {
if(!response.ok) throw new Error(response.statusText);
return response.json();
})
.then(todo => console.log(todo))
.catch(err => console.error(err));
- fetch 함수를 통한 HTTP 요청 전송
const request = {
get(url) {
return fetch(url);
},
post(url, payload) {
return fetch(url, {
method: 'POST',
headers: {'content-Type':'application/json'},
body: JOSN.stringify(payload)
});
},
patch(url, payload) {
return fetch(url, {
method:'PATCH',
headers:{'content-Type': 'application/json'},
body: JSON.stringify(payload)
});
},
delete(url) {
return fetch(url, {method:'DELETE'});
}
};
'JavaScript' 카테고리의 다른 글
| [Deep dive] 47장 에러 처리 (0) | 2023.08.25 |
|---|---|
| [Deep dive] 46장 제너레이터와 async/await (0) | 2023.08.24 |
| [Deep dive] 44장 REST API (0) | 2023.08.23 |
| [Deep dive] 43장 Ajax (0) | 2023.08.23 |
| [Deep dive] 42장 비동기 프로그래밍 (0) | 2023.08.23 |

