<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배경 이미지 배치하고 고정하기 </title>
<style>
body {
background-image:url("bg2.png"); /*문서 전체 배경 이미지 */
background-repeat:no-repeat; /*배경 이미지 반복 안함 */
background-position:right top; /*배경 이미지를 오른쪽 상단에 위치 */
background-attachment:fixed; /*배경 이미지 고정 */
}
div {
width:400px;
height:250px;
padding: 20px;
border: 20px solid rgba(204, 204, 204, 0.493);
margin-bottom:20px;
overflow:auto;
background-image:url("bg3.png"); /*텍스트 상자의 배경이미지*/
background-repeat:no-repeat; /*배경 이미지 반복 안함 */
background-position:right top; /*배경 이미지를 오른쪽 상단에 위치 */
}
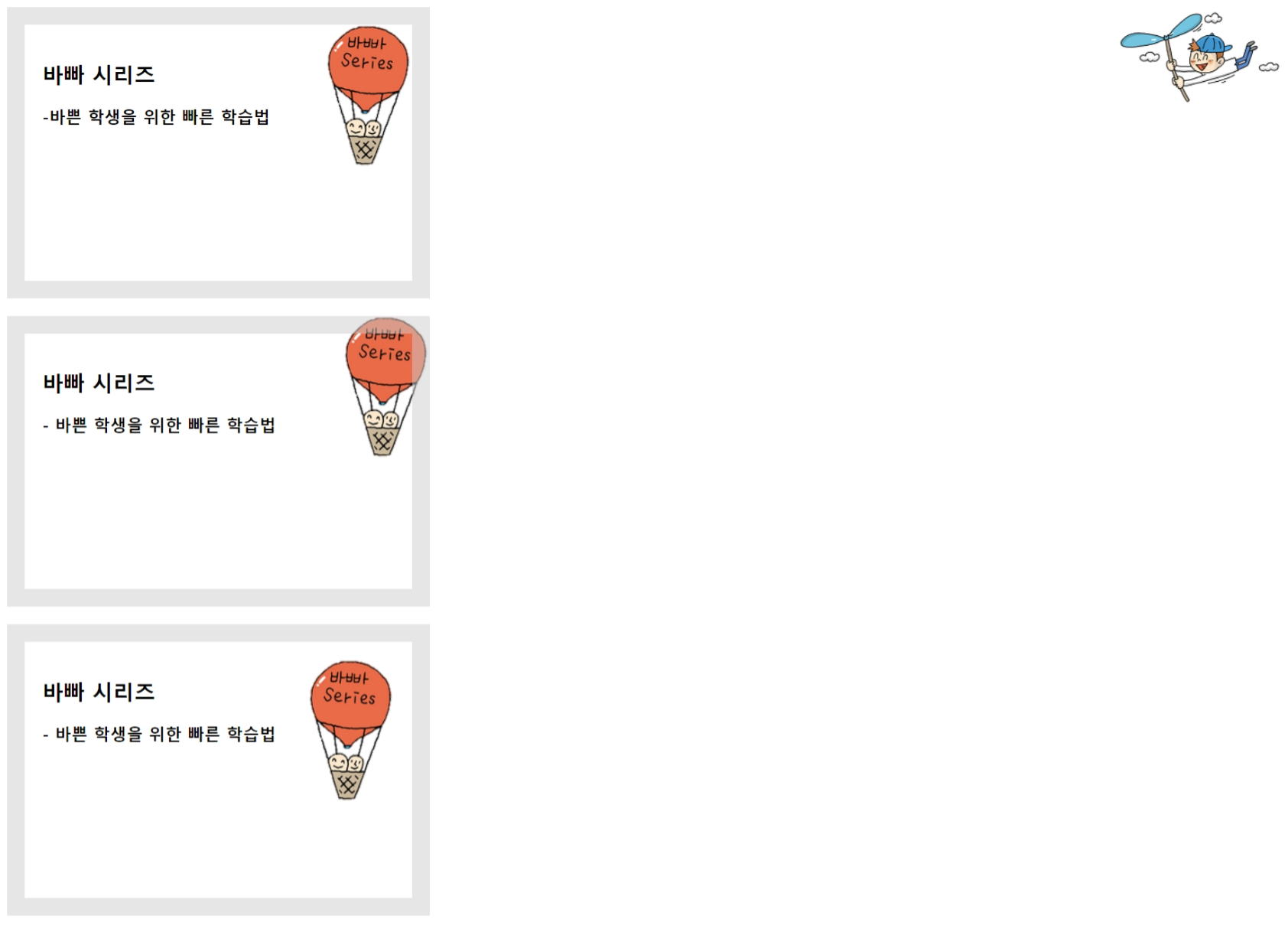
#bg1 {background-origin:padding-box;} /*패딩까지 배경 이미지 표시 */
#bg2 {background-origin:border-box;} /*테두리까지 배경 이미지 표시 */
#bg3 {background-origin:content-box;} /*내용 영역에만 배경 이미지 표시 */
</style>
</head>
<body>
<div id="bg1">
<h2>바빠 시리즈 </h2>
<h3>-바쁜 학생을 위한 빠른 학습법</h3>
</div>
<div id="bg2">
<h2>바빠 시리즈</h2>
<h3>- 바쁜 학생을 위한 빠른 학습법</h3>
</div>
<div id="bg3">
<h2>바빠 시리즈</h2>
<h3>- 바쁜 학생을 위한 빠른 학습법</h3>
</div>
</section>
</html>

'css' 카테고리의 다른 글
| 9장 실습1 (0) | 2023.03.30 |
|---|---|
| 9장 예제 - 배경 이미지 크기 조절하기 (0) | 2023.03.30 |
| 9장 예제 - 불릿 대신 배경 이미지 사용하기 (0) | 2023.03.30 |
| 8장 마무리 문제 3 (0) | 2023.03.28 |
| 8장 마무리 문제 2 (0) | 2023.03.28 |



