1. 조건부 렌더링
조건부 렌더링(Conditional Rendering)
- 어떠한 조건에 따라서 렌더링이 달라지는 것
- 조건문의 결과는 true 아니면 false가 나오는데 이 결과에 따라서 렌더링을 다르게 하는 것
ex)
UserGreeting 컴포넌트
- 이미 회원인 사용자에게 보여줄 메시지를 출력하는 컴포넌트
function UserGreeting(props) {
return <h1>다시 오셨군요!</h1>;
}
GuestGreeting 컴포넌트
- 아직 가입하지 않은 게스트 사용자에게 보여줄 메시지 출력
function GuestGreeting(props) {
return <h1>회원가입을 해주세요. </h1>;
}
Greeting 컴포넌트
- isLoggedIn 변수의 값이 true에 해당하는 값이면 UserGreeting 컴포넌트를 리턴,
그렇지 않으면 GuestGreeting 컴포넌트를 리턴
- props로 들어오는 isLoggedIn의 값에 따라서 화면에 출력되는 결과가 달라짐
function Greeting(props) {
const isLoggedIn = props.isLoggedIn;
if(isLoggedIn) {
return <UserGreeting />;
}
return <GuestGreeting />;
}
2. 엘리먼트 변수
- 렌더링해야 될 컴포넌트를 변수처럼 다루고 싶을 때 엘리먼트 변수(Element Variables) 사용
ex)
function LoginButton(props) {
return (
<button onClick={props.onClick}>
로그인
</button>
);
}
function LogoutButton(props) {
return (
<button onClick={props.onClick}>
로그아웃
</button>
);
}
LoginControl 컴포넌트
- 사용자의 로그인 여부에 따라 두 개의 컴포넌트를 선택적으로 보여줌
- isLoggedIn의 값에 따라 button 변수에 컴포넌트를 대입
- 컴포넌트가 대입된 변수를 return에 넣어 실제로 컴포넌트가 렌더링 되도록 함
function LoginControl(props) {
const [isLoggedIn, setIsLoggedIn] = useState(false);
const handleLoginClick = ()=> {
setIsLoggedIn(true);
}
const handleLogoutClick = () => {
setIsLoggedIn(false);
}
let button;
if(!isLoggedIn) {
button = <LogoutButton onClick={handleLogoutClick}/>;
}else {
button = <LoginButton onClick={handleLoginClick}/>;
}
return (
<div>
<Greeting isLogggedIn={isLoggedIn}/>
{button}
</div>
)
}
3. 인라인 조건
- 코드를 별도로 분리된 곳에 작성하지 않고 해당 코드가 필요한 곳 안에 직접 집어 넣음
- 조건문을 코드안에 집어넣는것
1) 인라인 IF
- if문을 필요한 곳에 직접 넣어서 사용하는 방법
- &&연산자 사용 (양쪽에 나오는 조건문이 모두 true인 경우에만 전체 결과가 true가 됨)
- 단축평가 (Short-circuit evaluation)
- 첫 번째 조건문이 true이면 두 번째 조건문을 평가하고 첫번째 조건문이 false이면 두번째 조건문은 평가하지 않음
- 조건문이 true이면 오른쪽에 나오는 엘리먼트가 결괏값이 되고, false이면 false가 결괏값이 됨
true && expression -> expression
false && expression -> false
ex)
- 조건문 unreadMessages.length > 0의 값에 따라서 뒤에 나오는 <h2> 태그로 둘러싸인 부분이 렌더링이 되거나 안되거나 하게 됨
function Mailbox(props) {
const unreadMessages = props.unreadMessages;
return (
<div>
<h1>안녕하세요!</h1>
{unreadMessages.length>0 &&
<h2>
현재 {unreadMessages.legnth}개의 읽지 않은 메시지가 있습니다.
</h2>
}
</div>
);
}
2) 인라인 If-Else
- If-else문을 필요한 곳에 직접 넣어서 사용하는 방법
- 조건문의 값에 따라 다른 엘리먼트를 보여줄 때 사용
- 삼항 연산자 ? 사용. 앞에 나오는 조건문이 true이면 첫 번째 항목을 리턴하고, false이면 두 번쨰 항목을 리턴
조건문 ? 참일 경우 : 거짓일 경우
ex)
- isLoggedIn의 값이 true일 경우에는 '로그인' 문자열을 출력하고 false인 경우에는 '로그인 하지 않은' 문자열 출력
function UserStatus(props) {
return (
<div>
이 사용자는 현재 <b>{props.isLoggedIn ? '로그인' : '로그인하지 않은'}
상태입니다.</b>
</div>
)
}
4. 컴포넌트 렌더링 막기
- 특정 컴포넌트를 렌더링하고 싶지 않을 경우 null을 리턴
ex)
WarningBanner 컴포넌트
- props.warning의 값이 false인 경우에 null을 리턴
- props.warning의 값이 true인 경우에만 경고 메시지를 출력하고 false인 경우에는 아무것도 출력하지 않음
function WarningBanner(props) {
if(!props.warning) {
return null;
}
return (
<div>경고!</div>
);
}
MainPage 컴포넌트
- showWarning state의 값을 WarningBanner 컴포넌트의 props로 전달하여 showWarning의 값에 따라 경고문을 표시하거나 또는 표시하지 않게 됨
function MainPage(props) {
const [showWarning, setShowWarning] = useState(false);
const handleToggleClick = () => {
setShowWarning(prevShowWarning => !prevShowWarning);
}
return (
<div>
<WarningBanner warning={showWarning} />
<button onClick={handleToggleClick}>
{showWarning ? '감추기' : '보이기'}
</button>
</div>
)
}
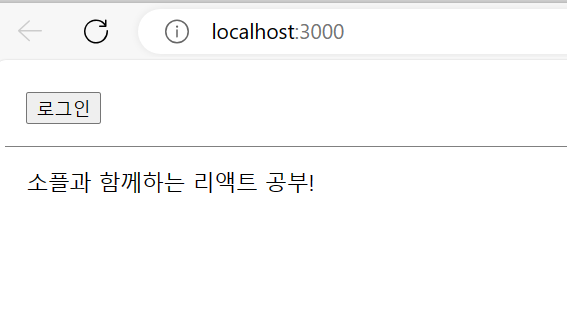
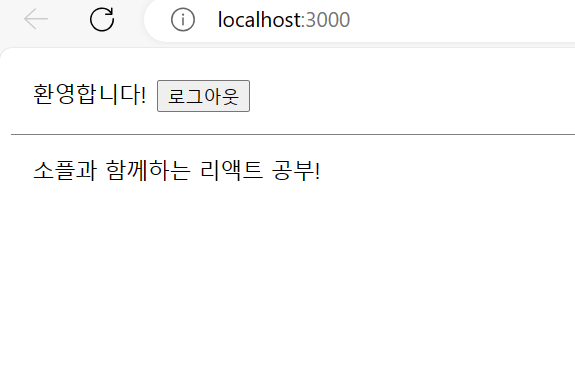
5. 실습 - 로그인 여부를 나타내는 툴바 만들기
- 사용자의 로그인 여부를 나타내는 툴바 컴포넌트
Toolbar.jsx
- 사용자의 로그인 여부를 나타내는 isLoggedIn이라는 값을 props로 받아서 조건부 렌더링을 사용하여 환영 메시지를 표시하거나 감추고, 로그인/로그아웃 버튼을 보여주는 역할
import React from "react";
const styles={
wrapper: {
padding:16,
display:"flex",
flexDirection:"row",
borderBottom:"1px solid grey",
},
greeting : {
marginRight: 8,
},
};
function Toolbar(props) {
const {isLoggedIn, onClickLogin, onClickLogout } = props;
return (
<div style={styles.wrapper}>
{isLoggedIn && <span style={styles.greeting}>환영합니다!</span>}
{isLoggedIn ? (
<button onClick={onClickLogout}>로그아웃</button>
): (
<button onClick={onClickLogin}>로그인</button>
)}
</div>
);
}
LandingPage.jsx
- useState() 훅을 사용해서 사용자의 로그인 여부를 자체적으로 관리
- 이 값을 Toolbar 컴포넌트에 전달하여 로그인 여부에 따라 툴바에 적절한 사용자 인터페이스가 표시되도록 함
import React, { useState } from "react";
import Toolbar from "./Toolbar";
function LandingPage(props) {
const [isLoggedIn, setIsLoggedIn] = useState(false);
const onClickLogin = () => {
setIsLoggedIn(true);
};
const onClickLogout = () => {
setIsLoggedIn(false);
};
return (
<div>
<Toolbar
isLoggedIn = {isLoggedIn}
onClickLogin = {onClickLogin}
onClickLogout ={onClickLogout}
/>
<div style={{padding:16}}>소플과 함께하는 리액트 공부!</div>
</div>
);
}
export default LandingPage;


'react' 카테고리의 다른 글
| [소플] ch 11. 폼 (0) | 2023.10.29 |
|---|---|
| [소플] ch 10. 리스트와 키 (0) | 2023.10.28 |
| [소플] ch 8. 이벤트 핸들링 (0) | 2023.10.28 |
| [소플] ch 7. 훅 (0) | 2023.10.27 |
| [소플] ch 6. state와 생명 주기 (0) | 2023.10.27 |



