<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>플렉스 항목 배치하기 </title>
<style>
.container {
width:700px;
display:flex; /*플렉스 컨테이너 지정*/
background-color:#eee;
border:1px solid #222;
margin-bottom:30px;
}
.box {
padding: 5px 45px;
margin: 5px;
width: 80px;
background-color:#222;
}
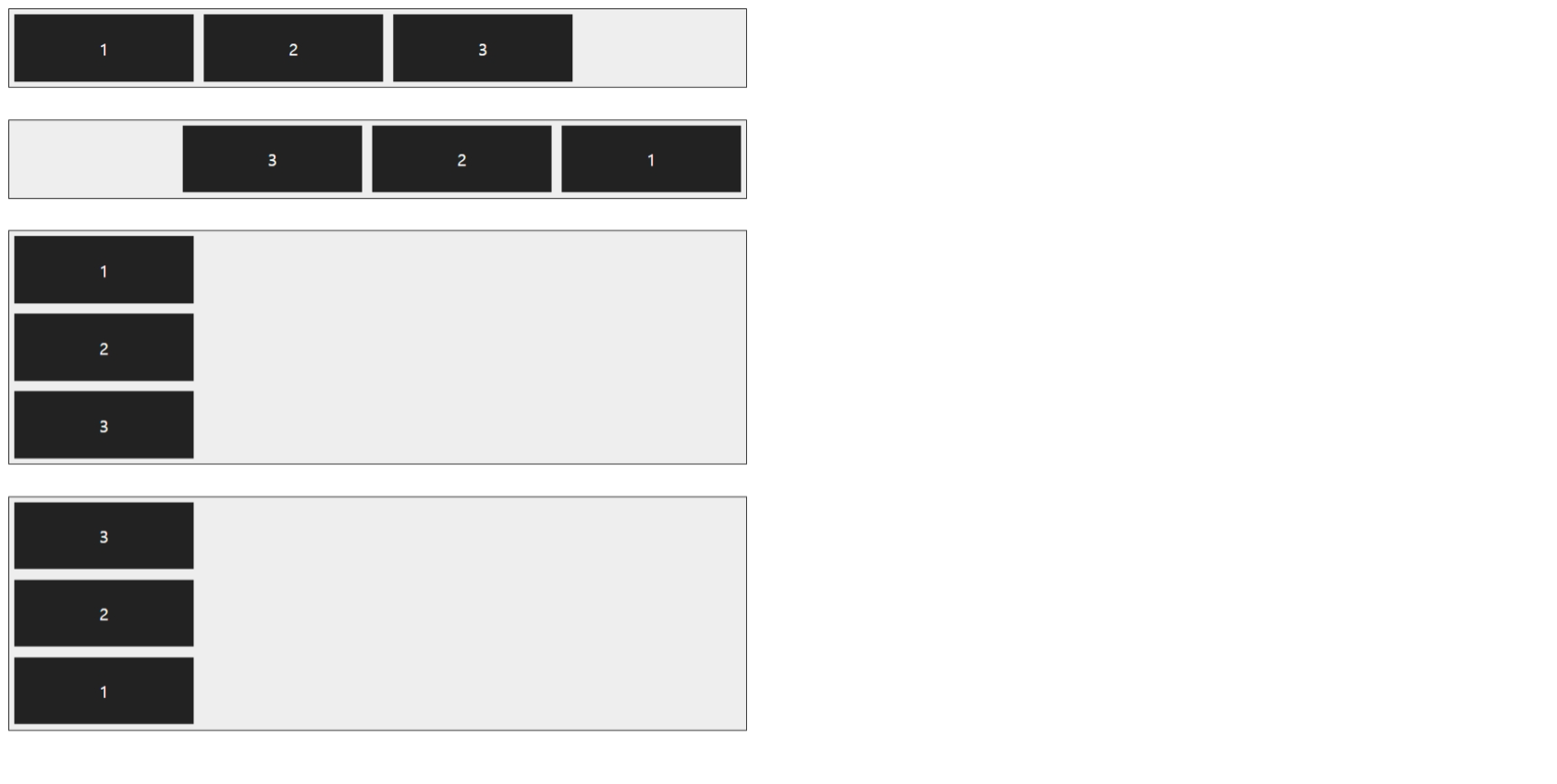
#opt1 {
flex-direction:row;
/*왼쪽에서 오른쪽으로*/
}
#opt2 {
flex-direction:row-reverse;
/*오른쪽에서 왼쪽으로 */
}
#opt3 {
flex-direction:column;
/*위에서 아래로*/
}
#opt4 {
flex-direction:column-reverse;
/*아래에서 위로*/
}
p {
color:#fff;
text-align:center;
}
</style>
</head>
<body>
<div class="container" id="opt1">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
<div class="container" id="opt2">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
<div class="container" id="opt3">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
<div class="container" id="opt4">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
</body>
</html>

'css' 카테고리의 다른 글
| 12장 예제 - 플렉스 항목의 배치 방향과 줄바꿈 적용하기 (0) | 2023.04.04 |
|---|---|
| 12장 예제 - 플렉스 항목의 줄 바꾸기 (0) | 2023.04.04 |
| 12장 예제 - 미디어 쿼리 화면 학인하기 (0) | 2023.04.03 |
| 11장 마무리 문제 2 (0) | 2023.04.03 |
| 11장 마무리 문제 1 (0) | 2023.04.03 |


