<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>플렉스 박스에서 교차축 정렬 방법 지정하기 </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
width:100%;
height:150px;
display:flex;
background-color:#eee;
border:1px solid #222;
margin-bottom:30px;
}
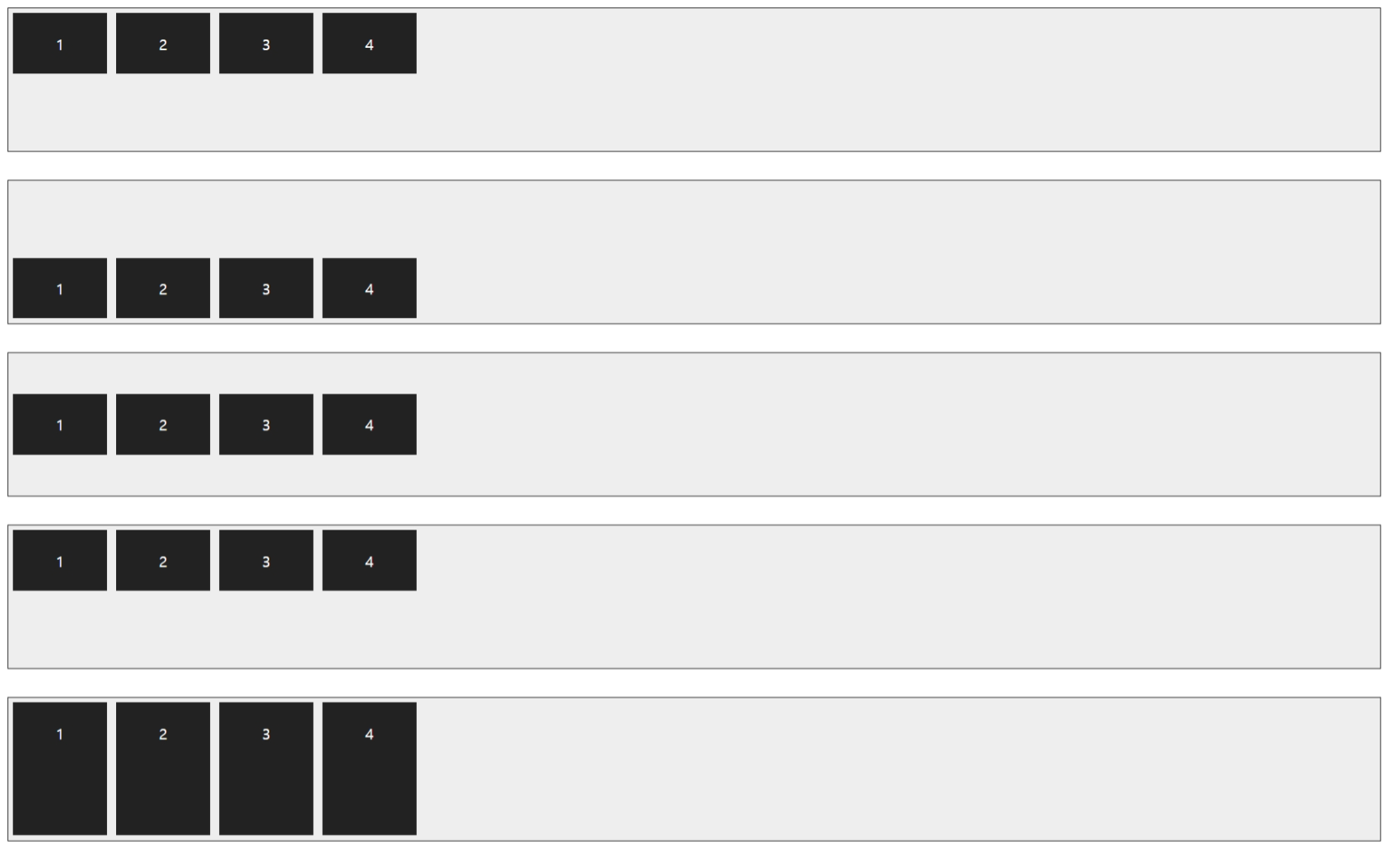
#opt1 {
align-items:flex-start;
/*주축 시작점을 기준으로 배치 */
}
#opt2 {
align-items:flex-end;
/*주축 끝점 기준으로 배치 */
}
#opt3 {
align-items:center;
/*주축 중앙 기준으로 배치 */
}
#opt4 {
align-items:baseline;
/*문자 기준선에 맞춰 배치 */
}
#opt5 {
align-items:stretch;
/*항목을 늘려 교차축에 가득 차게 배치*/
}
.box {
padding:5px 45px;
margin:5px;
background-color:#222;
}
p {
color:#fff;
text-align:center;
}
</style>
</head>
<body>
<div class="container" id="opt1">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt2">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt3">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt4">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt5">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
</body>
</html>

'css' 카테고리의 다른 글
| 12장 예제 - 여러 줄일 때 교차축에서 플렉스 항목 간의 간격 지정하기 (0) | 2023.04.04 |
|---|---|
| 12장 예제- 플렉스 박스에서 특정 항목만 정렬 방법 지정하기 (0) | 2023.04.04 |
| 12장 예제 - 주축에서 플렉스 항목 간의 간격 적용하기 (0) | 2023.04.04 |
| 12장 예제 - 플렉스 항목의 배치 방향과 줄바꿈 적용하기 (0) | 2023.04.04 |
| 12장 예제 - 플렉스 항목의 줄 바꾸기 (0) | 2023.04.04 |



