<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>그리드 박스에서 칼럼과 줄 지정하기</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#wrapper {
display:grid; /*그리드 컨테이너 지정*/
grid-template-columns: 200px 200px 200px; /*너비가 200px인 칼럼 3개 */
grid-template-rows : 100px; /*줄 높이 100px*/
}
.items {
padding:10px;
background-color:#eee;
}
.items:nth-child(odd) {
background-color:#bbb;
}
</style>
</head>
<body>
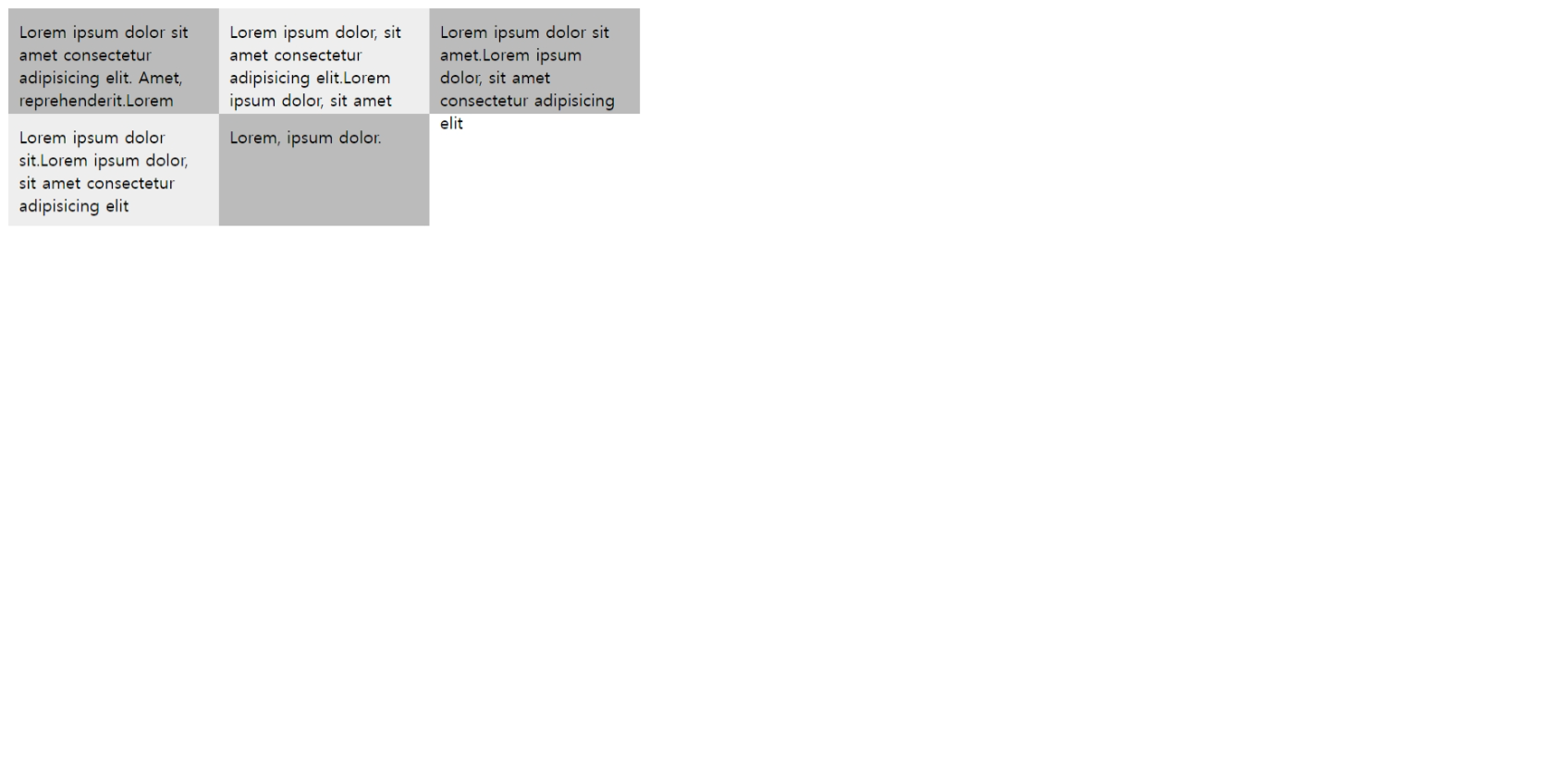
<div id="wrapper">
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Amet, reprehenderit.Lorem ipsum dolor, sit amet consectetur adipisicing elit. </div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit amet.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem, ipsum dolor.
</div>
</div>
</body>
</html>

'css' 카테고리의 다른 글
| 12장 예제- 자동으로 칼럼 개수 조절하기 (0) | 2023.04.04 |
|---|---|
| 12장 예제 - 칼럼과 줄 크기를 자동으로 지정하기 (0) | 2023.04.04 |
| 12장 예제 - 플렉스 박스 레이아웃을 사용해 화면 중앙에 배치하기 (0) | 2023.04.04 |
| 12장 예제 - 여러 줄일 때 교차축에서 플렉스 항목 간의 간격 지정하기 (0) | 2023.04.04 |
| 12장 예제- 플렉스 박스에서 특정 항목만 정렬 방법 지정하기 (0) | 2023.04.04 |



