월드 와이드 웹
- 인터넷 상에서 정보를 링크 형태로 연결하여 접근할 수 있게 해주는 시스템
- 인터넷은 컴퓨터로 연결하며 TCP/IP(Transmission Control Protocol/Internet Protocol)라는 통신 프로토콜을 이용해 정보를 주고받는 컴퓨터 네트워크
- 인터넷을 통해 정보를 공유하고 다양한 서비스를 이용할 수 있게 해주는 서비스
- 웹 페이지는 하이퍼텍스트를 이용하여 연결됨
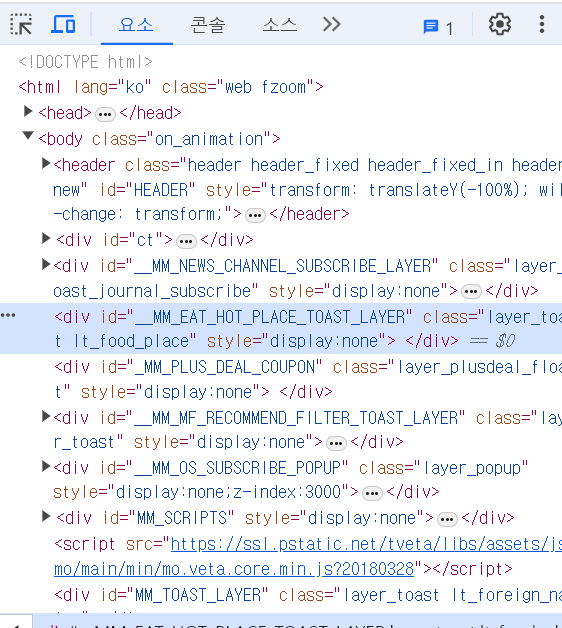
개발자 도구 열기
1. www.naver.com 접속
2. 우클릭 “검사” 또는 “개발자도구”, “ 페이지 소스보기

HTML(Hypertext Markup Language)
- 웹 페이지의 구조와 내용을 정의
- 웹 브라우저에 시각적으로 보이는 웹 페이지를 만들기 위해 사용하는 표준 마크업 언어
- 태그를 사용하여 문서의 구조를 정의
- 기본 구조
- HTML 리빙 스탠다드: https://html.spec.whatwg.org/multipage
- MDN 기술 블로그: https://developer.mozilla.org/ko/docs/Web/HTML
HTML Standard
HTML Living Standard — Last Updated 21 June 2024
html.spec.whatwg.org
CSS(Cascading Style Sheets)
- 웹 페이지의 디자인과 레이아웃을 정의
- 웹 페이지의 모양/표현을 담당하는 스타일 시트 언어
- 웹 페이지의 의미론적 구조를 담당한다면, CSS는 웹페이지의 시각적 디자인을 담당
JavaScript
- 웹페이지의 동적인 기능을 구현
- HTML과 CSS로 작성된 정적인 웹 페이지에 복잡한 기능을 구현해 생동감을 불어넣는 스크립트 언어
웹 중요 구성 요소

URL(Uniform Resource Locater)
-> 웹 상의 자원 위치를 나타내는 주소
HTTP(Hypertext Transfer Protocol)
-> 웹 브라우저와 웹 서버 간의 통신 규약(통신 약속)
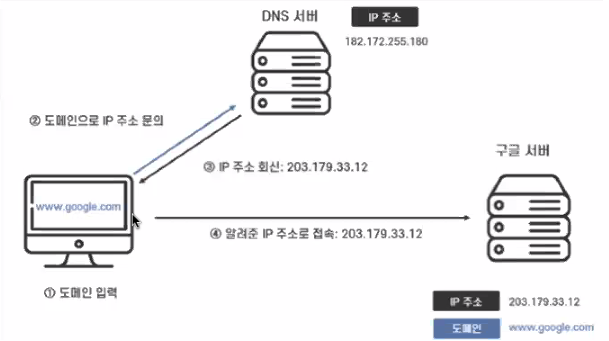
DNS(Domain Name System)
-> 도메인 이름을 IP 주소로 변환하는 시스템
웹 서버
-> 클라이언트의 요청을 받아 처리하고 응답을 반환하는 서버
웹 브라우저
-> 사용자가 웹 페이지를 요청하고 받은 응답을 해석하여 보여주는 프로그램
https://www.w3.org/TR/2010/WD-html-markup-20101019/elements.html
HTML5: HTML elements
www.w3.org
개발 환경 세팅
- vs Code (완료)
- Chrome (완료)
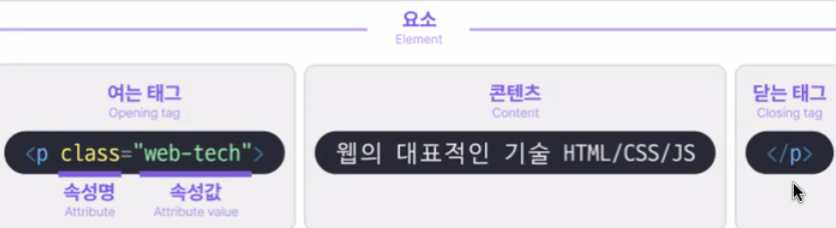
HTML 구성요소

태그
- 어떤 표시를 하기 위해 붙인 꼬리표, 웹 문서에 정보를 정의해주는 형식
- 기본적으로 <> 시작 태그 </> 종료 태그의 쌍으로 구성
속성
- 태그에 의미나 기능을 더하는 역할
- 예를 들면 <a> 태그에 href 속성을 사용하면 연결할 콘텐츠를 명시
빈 요소/ 셀프 클로징
- <br>, <input>, <img> 등
주석
<!-- 주석 -->
HTML 검사기
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
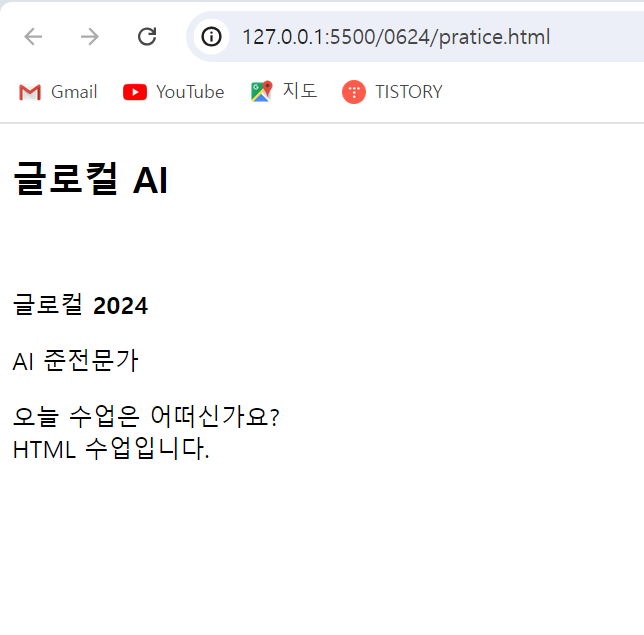
실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글로컬</title>
<link rel="shortcut icon" href="https://upload.wikimedia.org/wikipedia/commons/thumb/0/09/YouTube_full-color_icon_%282017%29.svg/240px-YouTube_full-color_icon_%282017%29.svg.png">
</head>
<body>
<section>
<h1>
<strong>글로컬 AI </strong>
</h1>
<img>
<div>
<p>글로컬 <strong>2024</strong></p>
<p><strong></strong>AI 준전문가</p>
<p>오늘 수업은 어떠신가요? <br>
HTML 수업입니다.
<strong></strong></p>
</div>
</section>
</body>
</html>

block
- 부모 요소의 전체 공간을 차지하며 블록을 만든다.
- 언제나 새로운 줄에서 시작, 좌우 양측으로 최대한 늘어나 가능한 모든 너비를 차지한다.
- 이전, 이후 요소 사이에 줄 바꿈이 일어난다.
- 페이지의 구조적 요소를 나타날 때 사용한다.
- 블록 요소는 인라인 요소 안에 중첩 될 수 없지만, 인라인 요소는 블록 요소 안에 중첩될 수 있다.
<!-- o -->
<div>
블록요소 안
<span>인라인 요소 중첩 가능</span>
</div>
<!--x-->
<span>
인라인요소 안
<div>블록요소 중첩 불가능</div>
</span>
- width, height 크기를 지정할 수 있고, padding, border,margin 속성을 사용할 수 있다.
- div,p,form ...등이 있다.
inline
- 항상 블록 레벨 요소 내에 포함된다.
- 콘텐츠의 흐름이 끊기지 않으며, 컨텐츠에 따라 할당된 공간만 차지한다.
- 문장, 단어 같은 작은 부분에 대해서 적용된다.
- 새로운 줄을 만들지 않는다.
- width, height 크기를 지정할 수 없고, padding,border, margin 속성을 사용할 수 있지만, 상하 margin 속성은 사용할 수 없다.
- a, label, input 등이 있다.
Tag의 종류
div
- 콘텐츠 분할 요소
- 여러 태그들을 그룹핑하기 위한 태그
- 블록 요소
- CSS로 스타일을 주기 전에는 콘텐츠나 레이아웃에 어떠한 영향도 주지 않는다.
- 프론트엔드 개발에서는 div 태그 사용은 스타일 적용을 위한 용도로 사용할 것을 권장
(검색 엔진 최적화, 가독성, 접근성 등의 이유)
span
- 인라인 요소
- div와 마찬가지로 CSS로 스타일을 주기 전에는 콘텐츠나 레이아웃에 어떠한 영향도 주지 않는다.
Selection
1) header
- 소개 및 탐색에 도움을 준다.
- 회사명, 제목, 로고 검색 폼, 작성자 이름등의 요소가 포함될 수 있다.
- 헤더를 중첩 사용하거나 헤더 안에 푸터를 사용할 수 없다.
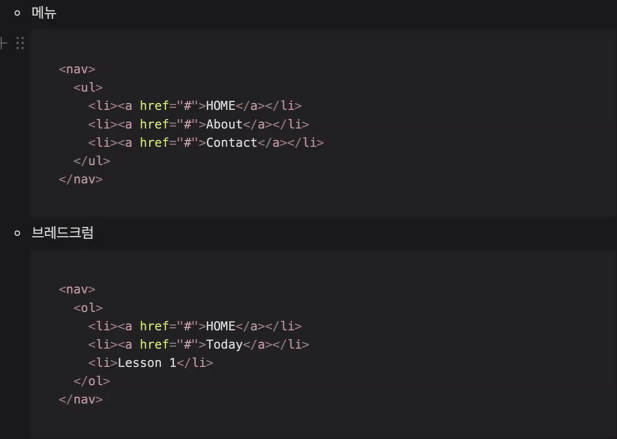
2) nav
- navigation bar
- 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여준다.
- 메뉴, 목차, 브레드크림(breadcrumb)으로 사용된다

- 문서의 모든 링크가 <nav>안에 있을 필요는 없다. 페이지의 주요 탐색 링크를 위한 태그
- 하나는 사이트 전체 탐색, 다른 하나는 현재 페이지 내 탐색으로 사용하는 등, 하나의 웹페이지의 여러 개의 nav 태그를 가질 수 있다.
3) footer
- 페이지의 작성자, 저작권 정보, 관련 문서 등의 내용을 담는다.
4) main
- body의 주요 콘텐츠를 나타낸다.
- 웹페이지에서 한 번만 사용 가능하다.
5) article
- 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타낸다.
-> 사이트의 다른 기능에 영향을 주지 않고 독립적인 기능을 수행
-> 아티클 영역을 제거해도 페이지는 정상적으로 돌아간다.
6) section
7)
Contents
1) a
- 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만든다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="shortcut icon" href="https://upload.wikimedia.org/wikipedia/commons/thumb/0/09/YouTube_full-color_icon_%282017%29.svg/240px-YouTube_full-color_icon_%282017%29.svg.png">
</head>
<body>
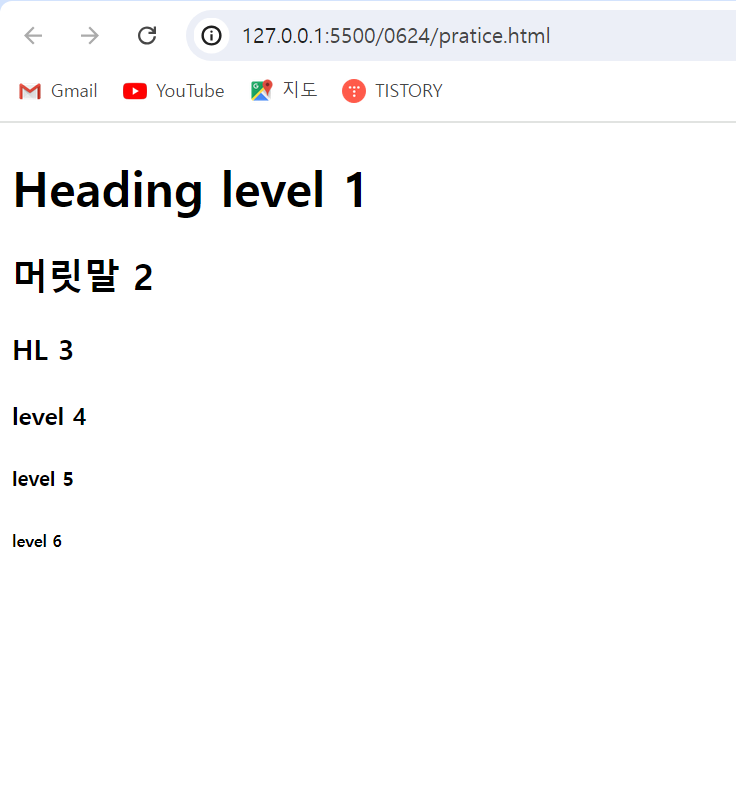
<h1>Heading level 1</h1>
<h2>머릿말 2</h2>
<h3>HL 3</h3>
<h4>level 4</h4>
<h5>level 5</h5>
<h6>level 6</h6>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="shortcut icon" href="https://upload.wikimedia.org/wikipedia/commons/thumb/0/09/YouTube_full-color_icon_%282017%29.svg/240px-YouTube_full-color_icon_%282017%29.svg.png">
</head>
<body>
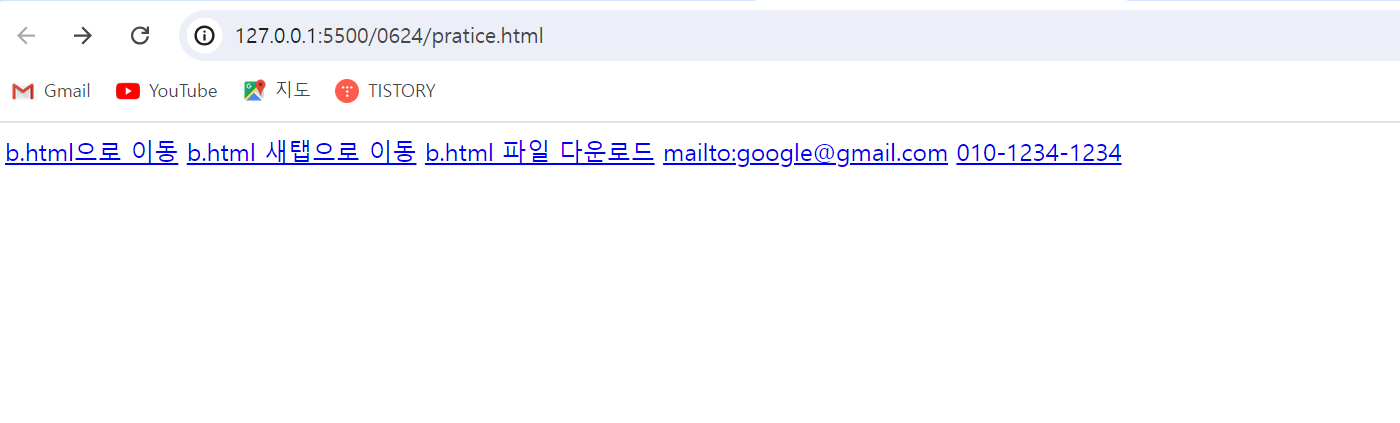
<a href="0624.html">b.html으로 이동</a>
<a href="b.html" target="_blank">b.html 새탭으로 이동</a>
<a href="b.html" download>b.html 파일 다운로드</a>
<a href="mailto:google@gmail.com">mailto:google@gmail.com</a>
<a href="tel:010-0000-0000">010-1234-1234</a>
</body>
</html>

https://www.w3schools.com/tags/default.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'기타 > 글로컬청년취업사관학교' 카테고리의 다른 글
| [TIL] 240626 (0) | 2024.06.26 |
|---|---|
| [TIL] 240625 (0) | 2024.06.25 |
| [TlL] 240621 (0) | 2024.06.21 |
| [TlL] 240620 (0) | 2024.06.20 |
| [TlL] 240619 (0) | 2024.06.19 |



