var- 함수 영역(레벨)의 스코프
let, const - 블록 영역의 스코프
let - 값이 자주 바뀌는 변수
const - 재할당이 없는 변수
1. let을 사용한 변수의 특징
1) 블록안에서만 쓸 수 있는 변수
- 변수를 선언한 블록({}로 묶은 부분)만 유효하고 블록을 벗어나면 사용할 수 없음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록 변수 선언하기 </title>
</head>
<body>
<script>
function calcSum(n) {
let sum = 0;
for(let i = 1; i <n + 1; i++) { //변수 i 적용 범위
sum+=i;
}
console.log(sum); //변수 sum 적용범위
}
calcSum(10); //1부터 10까지 더함
</script>
</body>
</html>

- 전역변수 사용하기
- let예약어를 쓰지 않고 변수 이름과 초깃값만 할당
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전역 변수 선언하기</title>
</head>
<body>
<script>
function calcSum(n)
{
sum=0; //전역 변수 선언
for(let i = 1; i < n+1; i++) {
sum+=i;
}
}
calcSum(10);
console.log(sum); //전역 변수 사용
</script>
</body>
</html>

2) 재할당은 가능하지만 재선언은 할 수 없는 변수
- 변수 재할당 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록 변수의 재할당</title>
</head>
<body>
<script>
function calcSum(n) {
let sum=0;
for(let i = 1; i < n+1; i++) {sum += i;} //for문 실행문 끝남
sum=100; //sum 변수 재할당
console.log(sum);
}
calcSum(10); //for문 실행이 끝나고 이미 계산한 값이 저장되어 있는 sum 변수에 값 100재할당
</script>
</body>
</html>

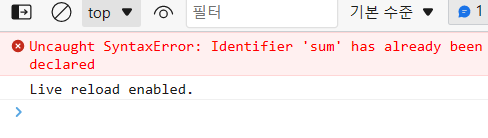
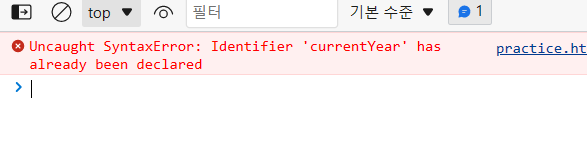
- 변수 재선언 불가능
-> let 예약어는 같은 변수 이름을 중복해서 사용할 수 없음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>재선언할 수 없는 let 변수</title>
</head>
<body>
<script>
function calcSum(n) {
let sum=0;
for(let i = 1; i < n+1 ; i++) {sum += i;}
let sum; //sum 변수 재선언
console.log(sum);
}
calcSum(10);
</script>
</body>
</html>

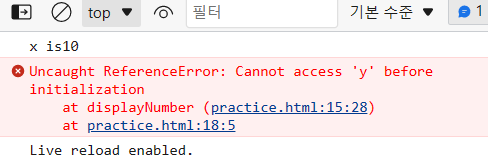
3) 호이스팅이 없는 변수
-let 예약어를 사용한 변수는 선언하기 전에 사용할 경우 오류메시지를 나타냄
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>호이스팅이 없는 let 변수</title>
</head>
<body>
<script>
var x = 10;
function displayNumber() {
console.log("x is" + x);
console.log("y is" + y);
let y = 20; //y 변수 선언
}
displayNumber();
</script>
</body>
</html>

2. const를 사용한 변수의 특징
- const로 선언한 변수는 상수 변수 (constant variable)\
-상수 : 프로그램안에서 변하지 않는 값
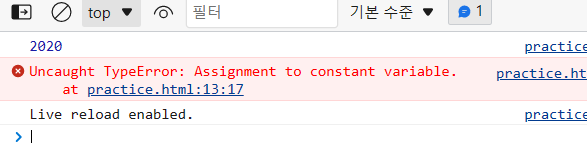
- 재선언하거나 재할당 할 수 없음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>재선언할 수 없는 const 변수</title>
</head>
<body>
<script>
const currentYear = 2020;
consol.log(currentYear);
const currentYear; //currentYear 변수 재선언
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>재할당 할 수 없는 const 변수</title>
</head>
<body>
<script>
const currentYear = 2020;
console.log(currentYear);
currentYear = 2100; //currentYear 변수 재할당
console.log(currentYear);
</script>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| 15장 실습 (0) | 2023.04.07 |
|---|---|
| 15장 - 재사용할 수 있는 함수 만들기 (0) | 2023.04.07 |
| 15장 - var를 사용한 변수의 특징 (0) | 2023.04.06 |
| 15장 -함수의 선언과 호출 (0) | 2023.04.06 |
| 14장 마무리 문제 2 (0) | 2023.04.06 |



