파싱(parshing)
- 구문 분석(syntax analysis)
- 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰(token)으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여 트리구조의 자료구조인 파스트리(parse tree)를 생성하는 일련의 과정
렌더링(rendering)
- HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력
38.1 요청과 응답
- 브라우저의 핵심 기능은 필요한 리소스를 서버에 요청(request)하고 서버로부터 응답(response)받아 브라우저에 시각적으로 렌더링하는 것
- 서버에 요청을 전송하기 위해 브라우저는 주소창을 제공
- 브라우저의 주소창에 URL을 입력하고 엔터키를 누르면 URL의 호스트 이름이 DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송
ex) 브라우저 주소창에 https://poiemaweb.com 입력
- 루트 요청(scheme과 host만으로 구성된 URL의 요청)이 poiemaweb.com 서버로 전달
- 서버는 루트요청에 암묵적으로 index.html을 응답하도록 기본 설정
- 서버는 루트 요청에 대해 서버의 루트 폴더에 존재하는 index.html을 클라이언트(브라우저)로 응답
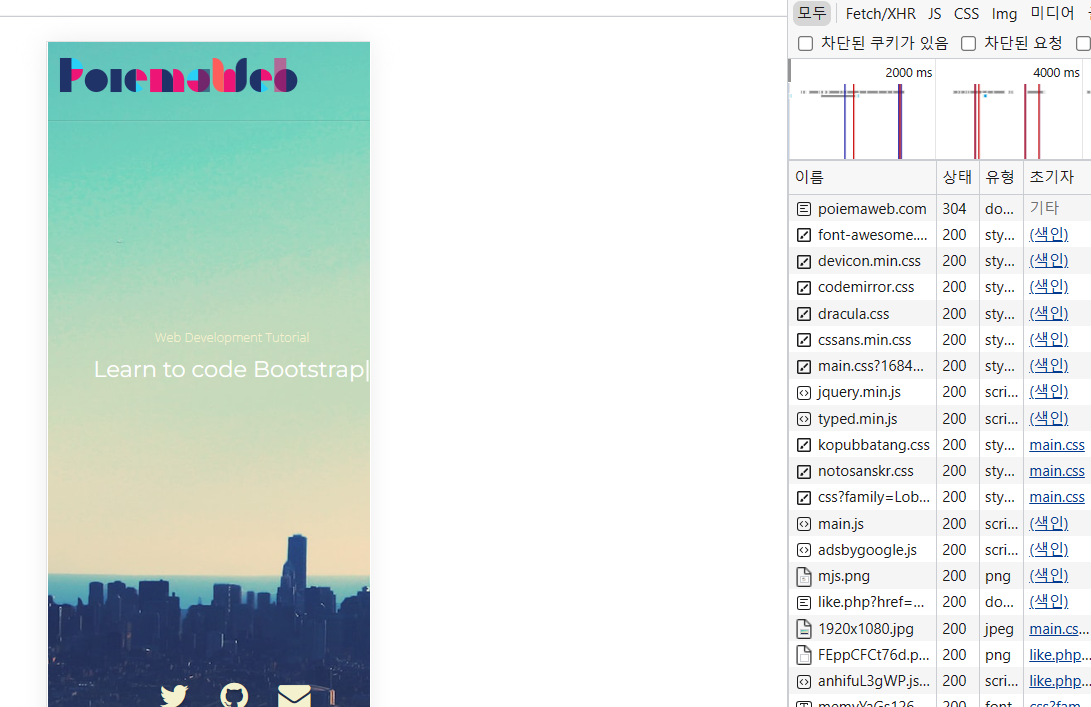
- 브라우저가 poiemaweb.com 서버에 요청한 내용과 서버가 응답한 내용
-> index.html 뿐만아니라 CSS, 자바스크립트, 이미지, 폰트파일도 응답됨
-> 브라우저 렌더링 엔진이 HTML을 파싱하는 도중에 외부 리소스를 로드하는 태그를 만나면 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문

38.2 HTTP 1.1과 HTTP 2.0
HTTP
- HyperText Transfer Protocol
- 웹에서 브라우저와 서버가 통신하기 위한 프로토콜
| HTTP 1.1 | 커넥션(connection)당 하나의 요청과 응답이 처리 동시 전송이 불가능한 구조 |
| HTTP 2.0 | 여러 리소스의 동시 전송 가능 |
38.3 HTML 파싱과 DOM 생성
- 순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링 하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장해야함
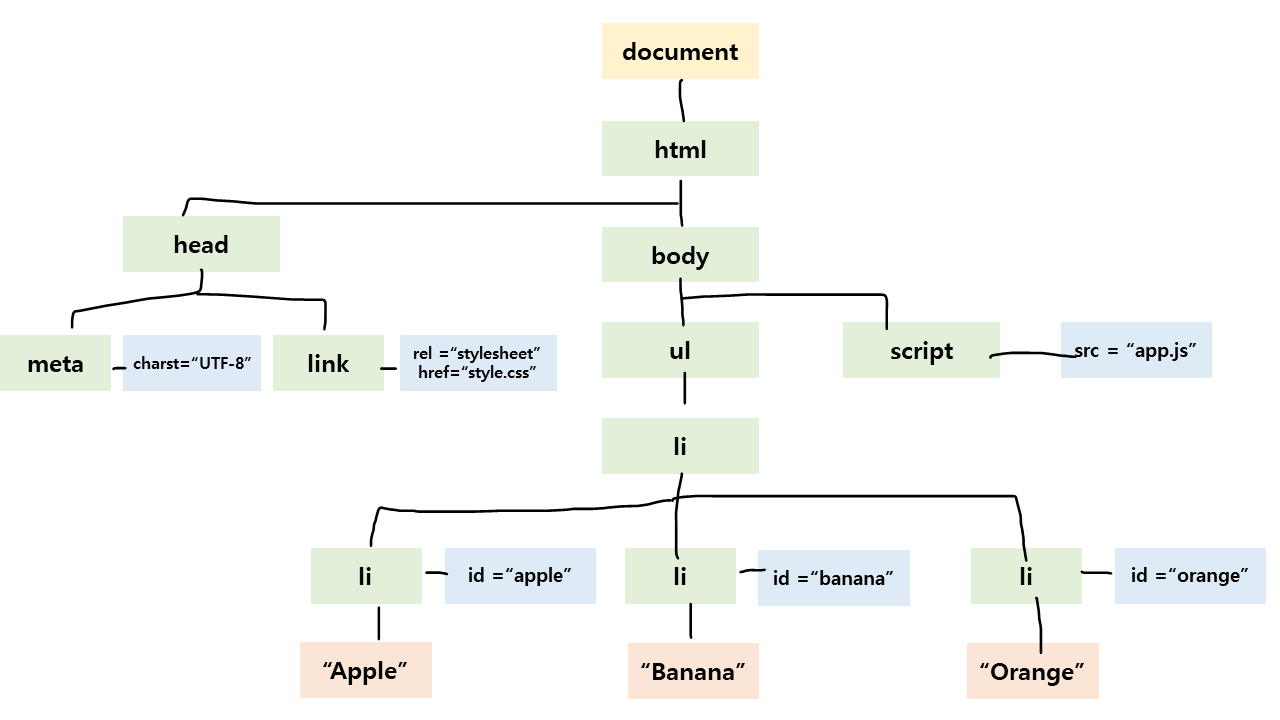
- 브라우저의 렌더링 엔진은 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료 구조인 DOM(Document Object Model)을 생성
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<link rel="stlyesheet" href = "style.css">
</head>
<body>
<ul>
<li id="apple"> Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src = "app.js"></script>
</body>
</html>- HTML 파싱 과정
- 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답 . 서버는 브라우저가 요청한 HTML파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트를 인터넷을 경유하여 응답
- 브라우저는 서버가 응답한 HTML 문서를 바이트 형태로 응답받음. 응답된 HTML 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩방식을 기준으로 문자열로 변환
- 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰(Token)으로 분해
- 각 토큰들을 객체로 변환하여 노드(node)를 생성
- HTML 문서는 HTML의 요소들의 집합으로 이루어지며 HTML 요소는 중첩관계를 가짐 . 이 중첩관계에 대해 부자관계가 형성 이러한 HTML 요소 간의 부자관계를 반영하여 모든 노드들을 트리 자료구조로 구성(DOM)

38.4 CSS 파싱과 CSSOM 생성
- 렌더링 엔진은 meta 태그까지 HTML을 순차적으로 해석한 다음, link 태그를 만나면 DOM 생성을 일시 중단하고 link 태그의 href 어트리부트에 지정된 CSS 파일을 서버에 요청
- 서버로부터 CSS 파일이 응답되면 렌더링 엔진은 "바이트->문자->토큰->노드->CSSOM"을 거쳐 CSS을 파싱하여 CSSOM 생성
- CSSOM은 CSS의 상속을 반영하여 생성
38.5 렌더 트리 생성
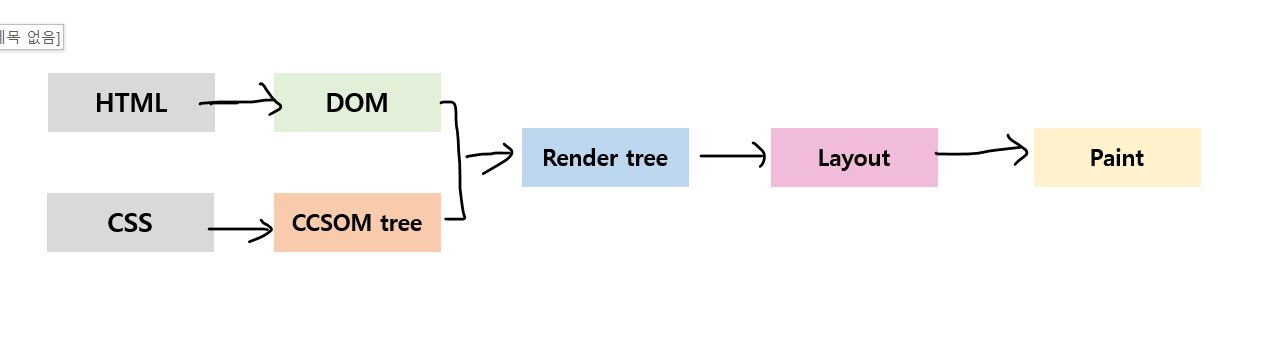
- DOM과 CSSOM은 렌더링을 위해 렌더 트리(render tree)로 결함
- 렌더 트리는 렌더링을 위한 트리 구조의 자료구조
- 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성
- 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계사나하는데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅(painting)처리에 입력

38.6 자바스크립트 파싱과 실행
- DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 잇는 프로그래밍 인터페이스로 DOM API를 제공
- 렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하며 DOM을 생성해 나가다가 자바스크립트 파일을 로드하는 script 태그나 자바스크립트 코드를 콘텐츠로 담은 script 태그를 만나면 DOM 생성을 일시 중지 하고 자바스크립트 코들르 파싱하기 위해 자바스크립트 엔진에 제어권을 넘김
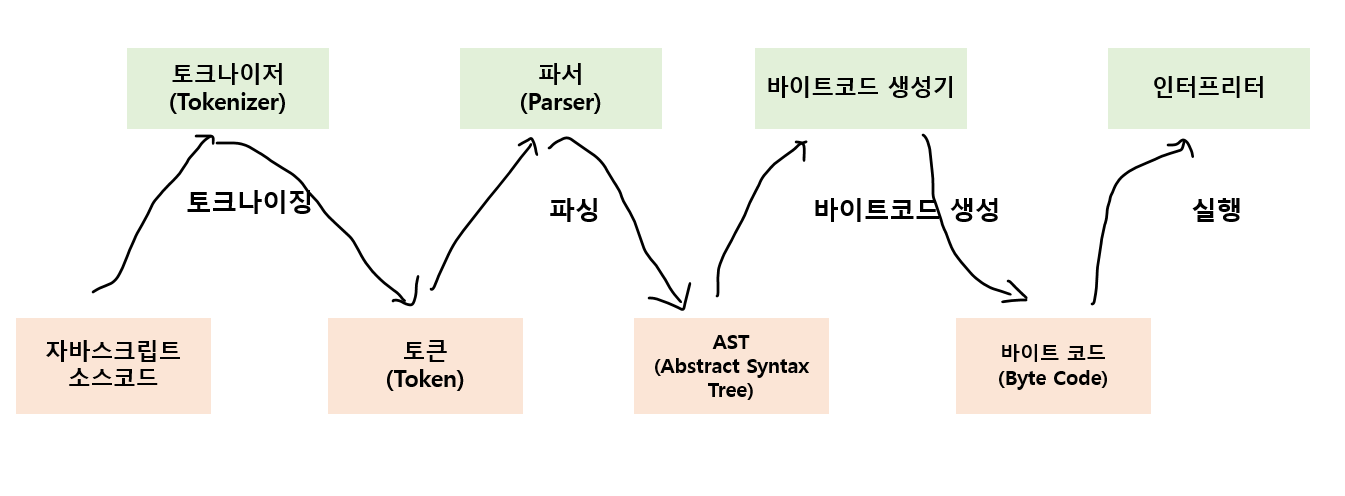
- 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어(low-level language)로 변환하고 실행
- 자바스크립트 엔진은 자바스크립트를 해석하여 AST(Abstract Syntax Tree 추상적 구문 트리)를 생성

38.7 리플로우와 리페인트
리플로우(reflow)
- 레이아웃 계산을 다시 하는 것
- 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행
리페인트(repaint)
- 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것
38.8 자바스크립트 파싱에 의한 HTML 파싱 중단
- 렌더링 엔진과 자바스크립트 엔진은 직렬적으로 파싱 수행
- 브라우저는 동기적(synchronous)으로, 위에서 아래방향으로 순차적으로 HTML,CSS, 자바스크립트를 파싱하고 실행
- 자바스크립트 코드에서 DOM이나 CSSOM을 변경하는 DOM API를 사용할 경우 DOM이나 CSSOM이 이미 생성되어 있어야 함
- scirpt 태그의 위치에 의해 블로킹 발생
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<link rel="stlyesheet" href = "style.css">
<script>
/* DOM API인 document.getElementById는 DOM에서 id가 'apple'인 HTML 요소를 취득
아래 DOM API가 실행되는 시점에는 아직 id가 'apple'인 HTML 요소를 파싱하지 않았기 때문에
DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않다.
따라서 아래 코드는 정상적으로 id가 'apple'인 HTML 요소를 취득하지 못한다
*/
const $apple = document.getElementById('apple');
$apple.style.color = 'red';
</script>
</head>
<body>
<ul>
<li id="apple"> Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src = "app.js"></script>
</body>
</html>해결 방안 : body 요소의 가장 아래에 자바스크립트 위치시키기
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<link rel="stlyesheet" href = "style.css">
</head>
<body>
<ul>
<li id="apple"> Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
/* DOM API인 document.getElementById는 DOM에서 id가 'apple'인 HTML 요소를 취득
아래 코드가 실행되는 시점에는 id가 'apple'인 HTML 요소의 파싱이 완료되어 DOM에 포함되어 있기 때문에
정상적으로 동작
*/
const $apple = document.getElementById('apple');
$apple.style.color = 'red';
</script>
</body>
</html>
38.9 script 태그의 anync/defer 어트리뷰트
- 자바스크립트 파싱에 의한 DOM 생성이 중단 되는 문제를 해결하기 위해 anync/defer 어트리뷰트 추가
- async와 defer 어트리뷰트는 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용 가능
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적(asynchronous)으로 동시에 진행
<script async src = "extern.js"></script>
<script defer src = "extern.js"></script>
async 어트리뷰트
- 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행
- 여러 개의 script 태그에 async 어트리뷰트를 지정하면 script 태그의 순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되므로 순서가 보장되지 않음
defer 어트리뷰트
- 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후(DOM 생성이 완료된 직후) 진행
- DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용
'JavaScript' 카테고리의 다른 글
| [Deep dive] 39장 DOM (2) (0) | 2023.08.21 |
|---|---|
| [Deep dive] 39장 DOM (1) (0) | 2023.08.21 |
| [Deep dive] 37장 Set과 Map (0) | 2023.08.18 |
| [Deep dive] 36장 디스트럭처링 할당 (0) | 2023.08.18 |
| [Deep dive] 35장 스프레드 문법 (0) | 2023.08.18 |

