40.1 이벤트 드리븐 프로그래밍
이벤트 드리븐 프로그래밍 (event-driven programing)
- 이벤트와 그에 대응하는 함수(이벤트 핸들러)를 통해 사용자와 애플리케이션은 상호작용(interaction)할 수 있음
이와 같이 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식
- 브라우저는 처리해야 할 특정 사건이 발생하면 이를 감지하여 이벤트(event)를 발생(trigger)시킴
- 애플리케이션이 특정 타입의 이벤트에 대해 반응하여 어떤 일을 하고 싶다면 해당하는 타입의 이벤트가 발생했을 때 호출될 함수를 브라우저에게 알려 호출을 위임
이벤트 핸들러(event handler)
- 이벤트가 발생했을 때 브라우저에 호출을 위임한 함수
이벤트 핸들러 등록
- 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것
40.2 이벤트 등록
이벤트 타입(event type)
- 이벤트의 종류를 나타내는 문자열
1) 마우스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| click | 마우스 버튼을 클릭했을 때 |
| dbclick | 마우스 버튼을 더블 클릭했을 때 |
| mousedown | 마우스 버튼을 눌렀을 때 |
| mouseup | 누르고 있던 마우스 버튼을 놓았을 때 |
| mousemove | 마우스 커서를 움직였을 때 |
| mouseenter | 마우스 커서를 HTML 요소 안으로 이동했을 떄 (버블링 x) |
| mouseover | 마우스 커서를 HTML 요소 안으로 이동했을 때 (버블링됨) |
| mouseleave | 마우스 커서를 HTML 요소 밖으로 이동했을 떄 (버블링 x) |
| mouseout | 마우스 커서를 HTML 요소 밖으로 이동했을 때 (버블링됨) |
2) 키보드 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| keydown | 모든 키를 눌렀을 때 |
| keypress | 문자 키를 눌렀을 때 연속적으로 발생 |
| keyup | 누르고 있던 키를 놓았을 때 한 번만 발생 |
3) 포커스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| focus | HTML 요소가 포커스를 받았을 때 (버블링 x) |
| blur | HTML 요소가 포커스를 잃었을 때 (버블링 x) |
| focusin | HTML 요소가 포커스를 받았을 때 (버블링 됨) |
| focusout | HTML 요소가 포커스를 잃었을 때 (버블링 됨) |
4) 폼 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| submit | *submit 이벤트는 form 요소에서 발생 1. form 요소 내의 input(text,checkbox,radio), select 입력 필드에서 엔터키를 눌렀을 때 2.form 요소 내의 submit 버튼을 클릭했을 때 |
| reset | form 요소 내의 reset 버튼을 클릭했을 떄 |
5) 값 변경 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| input | input(text,checkbox,radio),select,textarea 요소의 값이 입력되었을 떄 |
| change | input(text,checkbox,radio),select,textarea 요소의 값이 변경되었을 떄 |
| readystatechange | HTML 문서의 로드와 파싱 상태를 나타내는 document.readyState 프로퍼티 값('loading', 'interactive', 'complete')이 변경될 때 |
6) DOM 뮤테이션 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| DOMContentLoaded | HTML 문서의 로드와 파싱이 완료되어 DOM 생성이 완료되었을 때 |
7) 뷰 이벤트
| 이벤트 타입 | 이벤트 발생 지점 |
| resize | 브라우저 윈도우(window)의 크기를 리사이즈할 때 연속적으로 발생 |
| scroll | 웹페이지(document) 또는 HTML 요소를 스크롤할 때 연속적으로 발생 |
8) 리소스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
| load | DOMContentLoaded 이벤트가 발생한 이후, 모든 리소스(이미지, 폰트 등)의 로딩이 완료되었을 때 |
| unload | 리소스가 언로드될 때 (주로 새로운 웹페이지를 요청한 경우) |
| abort | 리소스 로딩이 중단되었을 때 |
| error | 리소스 로딩이 실패했을 때 |
40.3 이벤트 핸들러 등록
40.3.1 이벤트 핸들러 어트리뷰트 방식
- 이벤트 핸들러 어트리뷰트의 이름 : on + 이벤트 종류를 나타내는 이벤트 타입
- 이벤트 핸들러 어트리뷰트 값으로 함수 호출문 등의 문(statement)을 할당하면 이벤트 핸들러 등록
<!DOCTYPE html>
<html>
<body>
<button onclick ="sayHi('Lee')"> Click me!</button>
<script>
function sayHi(name) {
console.log(`Hi! ${name}.`);
}
</script>
</body>
</html>- 이벤트 핸들러 어트리뷰트 값은 암묵적으로 생성될 이벤트 핸들러의 함수 몸체를 의미
- onclick = "sayHi(`Lee`)" 어트리뷰트는 파싱되어 다음과 같은 함수를 암묵적으로 생성하고, 이벤트 핸들러 어트리뷰트 이름과 동일한 키 onclick 이벤트 핸들러 프로퍼티에 할당
function onclick(event) {
sayHi('Lee');
}- 이벤트 핸들러 어트리뷰트 값으로 여러 개의 문 할당 가능
<button onclick ="console.log('Hi!'); console.log('Lee');">Click me!</button>-CBD(Compenent Based Development) 방식의 Angular/React/Svelte/Vue.js 같은 프레임워크/ 라이브러리에서는 이벤트 핸들러 어트리뷰트 방식으로 이벤트를 처리
- CBD에서는 HTML,CSS, 자바스크립트를 뷰를 구성하기 위한 구성요소로 봄
40.3.2 이벤트 핸들러 프로퍼티 방식
- window 객체와 Document, HTMLelment 타입의 DOM 노득 개체는 이벤트에 대응하는 이벤트 핸들러 프로퍼티를 가지고 있음
- on + 이벤트의 종류를 나타내는 이벤트 타입
- 이벤트 핸들러 프로퍼티에 함수를 바인딩하면 이벤트 핸들러가 등록
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
//이벤트 핸들러 프로퍼티에 이벤트 핸들러를 바인딩
$button.onclick = function () {
console.log('button click');
};
</script>
</body>
</html>- 이벤트 타깃(evnet target) : 이벤트를 발생시킬 객체
- 이벤트 타입 (event type) : 이벤트의 종류를 나타내는 문자열

- 이밴트 핸들러는 이벤트 타깃 또는 전파된 이벤트를 캐치할 DOM 노드 객체에 바인딩
- 이벤트 핸들러 프로퍼티에 하나의 이벤트 핸들러만 바인딩 가능
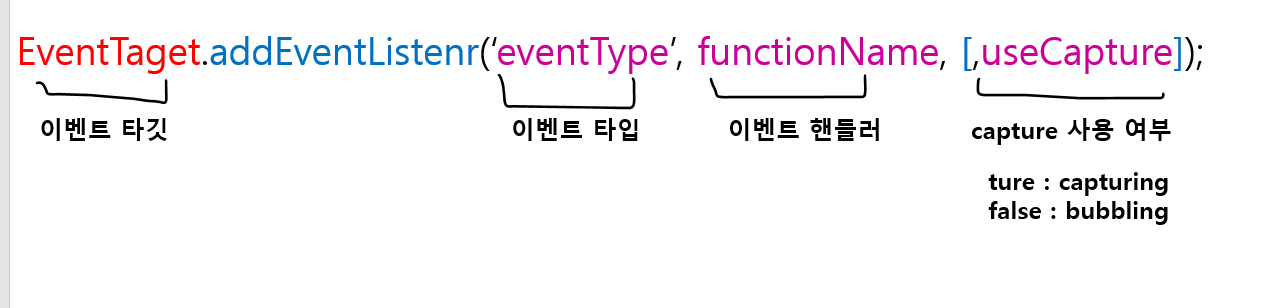
40.3.3 addEventListener 메서드 방식
- EventTarget.prototype.addEventLister 메서드를 사용하여 이벤트 핸들러 등록
- 첫번째 매개변수에는 이벤트의 종류를 나타내는 문자열인 이벤트 타입 전달
- 두 번째 매개변수에는 이벤트 핸들러를 전달
- 세 번째 매개변수에는 이벤트를 캐치할 이벤트 전파 단계(캡처링 또는 버블링)를 지정
-> 생략하거나 false를 지정하면 버블링 단계에서 이벤트를 캐치
-> true를 지정하면 캡처링 단계에서 이벤트를 캐치

<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
//addEventListener 메서드 방식
$button.addEventListener('click',function() {
console.log('button click');
});
</script>
</body>
</html>- addEventListener 메서드는 하나 이상의 이벤트 핸들러를 등록 할 수 있음. 이때 이벤트 핸들러는 등록된 순서대로 호출
- addEventListener 메서드를 통해 참조가 동일한 이벤트 핸들러를 중복 등록하면 하나의 이벤트 핸들러만 등록
40.4 이벤트 핸들러 제거
- addEventListener 메서드로 등록한 이벤트 핸들러를 제거하려면 EventTarget.prototype.removeEventListener 메서드를 사용
- 전달할 인수는 addEventListener와 동일 (단, removeEventListener 메서드에 전달한 인수가 일치하지 않으면 이벤트 핸들러 제거되지 않음)
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
const handleClick = () => console.log('button click');
//이벤트 핸들러 등록
$button.addEventListener('click', handleClick);
//이벤트 핸들러 제거
$button.removeEventListener('click',handleClick,true); //실패
$button.removeEventListener('click',handleClick); //성공
</script>
</body>
</html>- 무명 함수를 이벤트 핸들러로 등록한 경우 제거 불가
//이벤트 핸들러 등록
$button.addEventListener('click', () => console.log('button click'));
//등록한 이벤트 핸들러를 참조할 수 없으므로 제거할 수 없다- 기명 이벤트 핸들러 내부에서 removeEvnetListener 메서드를 호출하여 이벤트 핸들러를 제거하는 것은 가능
(이떄 이벤트 핸들러는 단 한번만 호출)
//기명 함수를 이벤트 핸드럴로 등록
$button.addEventListener('click', function foo() {
console.log('button click');
//이벤트 핸들러를 제거한다. 따라서 이벤트 핸들러는 단 한 번만 호출
$button.removeEventListener('click', foo);
});- 함수 자신을 가리키는 arugument.callee 사용 가능
//무명 함수를 이벤트 핸들러로 등록
$button.addEventListenr('click', function() {
console.log('button click');
//이벤트 핸들러를 제거. 따라서 이벤트 핸들러는 단 한번만 호출
//argument.callee는 호출된 함수, 즉 함수 자신을 가리킴
$button.removeEvnetLister('click', arguments.callee);
});- 이벤트 핸들러 프로퍼티 방식으로 등록한 이벤트 핸들러를 제거하려면 이벤트 핸들러 프로퍼티에 null을 대입
40.5 이벤트 객체
- 이벤트가 발생하면 이벤트에 관련한 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성
- 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달되어 암묵적으로 할당
- 브라우저가 이벤트 핸들러를 호출할 때 이벤트 객체를 인수로 전달하기 떄문
- 이벤트 객체를 전달받으려면 이벤트 핸들러를 정의할 때 이벤트 객체를 전달받을 매개변수를 명시적으로 선언해야 함
<!DOCTYPE html>
<html>
<body>
<p>클릭하세요. 클릭한 곳의 좌표가 표시됩니다.</p>
<em class = "message"></em>
<script>
const $msg = document.querySelector('.message');
//클릭 이벤트에 의해 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달
function showCoords(e) {
$msg.textContent = `clientX: ${e.click}, clientY: ${e.clientY}`;
}
document.onclick = showCoords;
</script>
</body>
</html>- 이밴트 핸들러 어트리뷰트 방식으로 이벤트 핸들러를 등록했다면 event를 통해 이벤트 객체를 전달받을 수 있음
- 이벤트 핸들러 어트리뷰트 방식의 경우 이벤트 객체를 전달받으려면 이벤트 핸들러의 첫 번째 매개변수 이름이 반드시 event이어야 함
<!DOCTYPE html>
<html>
<head>
<style>
html, body {height : 100%;}
</style>
</head>
<body>
<p> 클릭하세요. 클릭한 곳의 좌표가 표시됩니다.</p>
<em class = "message"></em>
<script>
const $msg = document.querySelector('.message');
//클릭 이벤트에 의해 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달
function showCoords(e) {
$msg.textContent = 'clickX: ${e.client}, clientY: ${e.clientY}';
}
</script>
</body>
</html>
40.5.1 이벤트 객체의 상속 구조
- 이벤트가 발생하면 이벤트 타입에 따라 다양한 타입의 이벤트 객체 생성
- 이벤트가 발생하면 암묵적으로 생성되는 이벤트 객체도 생성자 함수에 의해 생성
- 생성된 이벤트 객체는 생성자 함수와 더불어 생성되는 프로토타입으로 구성된 프로토타입 체인의 일원이 됨
//Event 생성자 함수를 호출하여 foo 이벤트 타입의 Event 객체를 생성
let e = new Event('foo');
console.log(e);
//Event {isTrusted: false, type: "foo", target:null,..}
console.log(e.type);//"foo"
console.log(e instanceof Event); //true
console.log(e instanceof Object); //true- 이벤트 객체 중 일부는 사용자의 행위에 의해 생성된 것이고 일부는 자바스크립트 코드에 의해 인위적으로 생성된 것
- Event 인터페이스는 DOM 내에서 발생한 이벤트에 의해 생성되는 이벤트 객체를 나타냄
- Event 인터페이스에는 모든 이벤트 객체의 공통 프로퍼티가 정의되어 있고 FocusEvent, MouseEvent, KeyboardEvent 같은 하위 인터페이스에는 이벤트 타입에 따라 고유한 프로퍼티가 정의됨
40.5.2 이벤트 객체의 공통 프로퍼티
- Event.prototype에 정의되어 있는 이벤트 관련 프로퍼티는 모든 이벤트 객체가 상속받는 공통 프로퍼티
| 공통 프로퍼티 | 설명 | 타입 |
| type | 이벤트 타입 | string |
| target | 이벤트를 발생시킨 DOM 요소 | DOM 요소 노드 |
| currentTarget | 이벤트 핸들러가 바인딩된 DOM 요소 | DOM 요소 노드 |
| eventPhase | 이벤트 전파 단계 0: 이벤트 없음 1: 캡처링 단계 2 : 타깃 단계 3: 버블링 단계 |
number |
| bubbles | 이벤트를 버블링으로 전파하는지 여부 | boolean |
| cancelable | preventDefault 메서드를 호출하여 이벤트의 기본 동작을 취소할 수 있는지 여부 |
boolean |
| defaultPrevented | preventDefault 메서드를 호출하여 이벤트를 취소했는지 여부 | boolean |
| isTrusted | 사용자의 행위에 의해 발생한 이벤트인지 여부. | boolean |
| timeStamp | 이벤트가 발생한 시각 | number |
ex) 체크박스 요소의 체크 상태가 변경되면 현재 체크 상태를 출력
- 사용자의 입력에 의해 체크박스 요소의 체크 상태가 변경되면 checked 프로퍼티의 값이 변경 change 이벤트가 발생하고 이떄 Event 타입의 이벤트 객체 생성
- 이벤트 객체의 target 프로퍼티는 이벤트를 발생시킨 객체를 나타냄
-> target 프로퍼티가 가리키는 각체는 change 이벤트를 발생시킨 DOM 요소 $checkbox이고 이 객체의 checked프로퍼티는 현재의 체크 상태를 나타냄
<!DOCTYPE html>
<html>
<body>
<input type = "checkbox">
<em class = "message">off</em>
<script>
const $checkbox = document.querySelector('input[type=checkbox]');
const $msg = document.querySelector('.message');
//change 이벤트가 발생하면 Event 타입의 이벤트 객체가 생성
$checkbox.onchange = e => {
console.log(Object.getPrototypeOf(e) === Event.prototype); //true
//e.target은 change 이벤트를 발생시킨 DOM 요소 $checkboc를 가리키고
//e.target.checked는 체크박스 요소의 현재 체크 상태를 나타냄
$msg.textContent = e.target.checked ? 'on' : 'off';
};
</script>
</body>
</html>
40.5.3 마우스 정보 취득
- click, dbclick,mousedown,mouseup,mousemove,mouseenter,mouseleave 이벤트가 발생하면 생성되는 MouseEvent 타입의 이벤트 객체는 다음과 같은 고유의 프로퍼티를 가짐
| 마우스 포인터의 좌표 정보를 나타내는 프로퍼티 | screenX/screenY, clientX/clientY, pageX/pageY, offsetX/offsetY |
| 버튼 정보를 나타내는 프로퍼티 | altkey, ctrlkey, shiftkey, button |
40.5.4 키보드 정보 취득
- keydown, keyup, keypress 이벤트가 발생하면 생성되는 keyboardEvent 타입의 이벤트 객체는 altkey, ctrlkey, shiftkey, metakey, key, keyCode 같은 고유의 프로퍼티를 가짐
ex) input 요소의 입력 필드에 엔터 키가 입력되면 현재까지 입력 필드에 입력된 값을 출력
<!DOCTYPE html>
<html>
<body>
<input type ="text"/>
<em class = "message"></em>
<script>
const $input = document.querySelector('input[type=text]');
const $msg = document.querySelector('.messgae');
$input.onkeyup = e => {
//e.key는 입력한 키 값을 문자열로 반환
//입력한 키가 'Enter'가 아니면 무시
if(e.key !== 'Enter') return;
//엔터키가 입력되면 현재까지 입력 필드에 입력된 값을 출력
$msg.textContent = e.target.value;
e.target.vlaue =' ';
} ;
</script>
</body>
</html>'JavaScript' 카테고리의 다른 글
| [Deep dive] 41장 타이머 (0) | 2023.08.22 |
|---|---|
| [Deep dive] 40장 이벤트(2) (0) | 2023.08.22 |
| [Deep dive] 39장 DOM (3) (0) | 2023.08.21 |
| [Deep dive] 39장 DOM (2) (0) | 2023.08.21 |
| [Deep dive] 39장 DOM (1) (0) | 2023.08.21 |


