41.1 호출 스케줄링
호출 스케줄링 (scheduling a call)
- 함수를 명시적으로 호출하지 않고 일정 시간이 경과된 이후에 호출되도록 함수 호출을 예약하려면 타이머 함수를 사용
- 타이머 함수는 호스트 객체
- 자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖기 떄문에 두 가지 이상의 태스크를 동시에 실행 불가
=> 자바스크립트 엔진은 싱글 스레드(single thread)로 동작
- 타이머 함수 setTimeout과 setInterval은 비동기(asynchoronous) 처리 방식으로 동작
41.2 타이머 함수
41.2.1 setTimeout / clearTimeout
- setTimeout 함수는 두 번째 인수로 전달받은 시간(ms,1/1000초)로 단 한번 동작하는 타이머를 생성
- 이후 타이머가 만료되면 첫 번째 인수로 전달받은 콜백함수가 호출
const timeoutId = setTimeout(func|code, [,delay,param1,param2,...]-매개변수
1) func : 타이머가 만료된 뒤 호출될 콜백 함수
2) delay : 타이머 만료 시간, 인수 전달을 생략한 경우 기본값 0 지정
3) param : 호출 스케줄링된 콜백 함수에 전달해야 할 인수가 존재하는 경우 세 번째 이후의 인수로 전달 가능
//1초 이후 타이머가 완료되면 콜백 함수가 호출
setTimeout(() => console.log('Hi!'),1000);
//콜백 함수에 'Lee'가 인수로 전달
setTimeout(() => console.log('Hi! ${name}.`),1000,'Lee');
//두 번쨰 인수(delay)를 생략하면 기본값 0이 지정
setTimeout(()=>console.log('Hello!'));- setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환
- 타이머 id는 브라우저 환경인 경우 숫자이며, Node.js 환경인 경우 객체
- clearTimeout 함수는 setTimeout 함수가 반환한 타이머 id를 인수로 받아 타이머 취소 ( 호출 스케줄링을 취소)
const timerId = setTimeout(()=>console.log('Hi!'),1000);
//타이머가 취소되면 setTimeout 함수의 콜백 함수가 실행되지 않는다
clearTimeout(timerId);
41.2.2 setInterval / clearInterval
- setInterval 함수는 두 번째 인수로 전달받은 시간(ms,1/1000초)으로 반복 동작하는 타이머를 생성
- 이후 타이머가 만료될 때 마다 첫 번째 인수로 전달받은 콜백 함수가 반복 호출. 이는 타이머가 취소될 떄까지 계속
- 두 번째 인수로 전달받은 시간이 경과할 때마다 반복 실행되도록 호출 스케줄링
const timerId = setInterval(func|code[,delay,param1,param2,...]- setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환
-> 반환한 타이머 id는 브라우저 환경인 경우 숫자이며 Node,js인 경우 객체
- clearInterval 함수는 setInterval 함수가 반환한 타이머 id를 인수로 받아 타이머를 취소 (호출 스케줄링 취소)
let count = 1;
const timeoutId = setInterval( () => {
console.log(count); //1 2 3 4 5
//count가 5이면 setInterval 함수가 반환한 타이머 id를 clearInterval 함수의 인수로 전달하여
//타이머를 취소. 타이머가 취소되면 setInterval 함수의 콜백함수가 실행되지 않음
if(count++ === 5) clearInterval(timeoutId);
})
41.3 디바운스와 스로틀
- scroll, resize, input, mousemove 같은 이벤트는 짧은 시간 간격으로 연속해서 발생
-> 이러한 이벤트에 바인딩한 이벤트 핸들러는 과도하게 호출되어 성능에 문제를 일으킬 수 있음
- 디바운스와 스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법
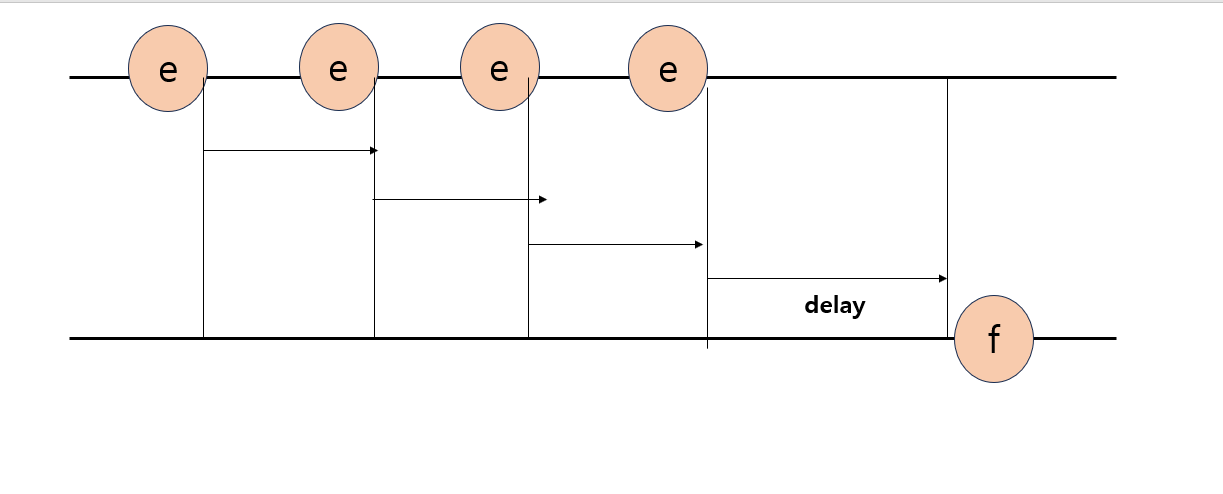
41.3.1 디바운스
디바운스(debounce)
- 짧은 시간 간격으로 이벤트가 연속적으로 발생하면 이벤트 핸들러가 호출하지 않다가 일정 시간이 경과된 이후에 이벤트핸들러가 한 번만 호출도록 함
- 짧은 시간 간격으로 발생하는 이벤트를 그룹화해서 마지막에 한 번만 이벤트 핸들러가 호출되도록 함
ex) input 이벤트가 짧은 시간 간격으로 연속해서 발생하는 경우
<!DOCTYPE html>
<html>
<body>
<input type="text">
<div class = "msg"></div>
<script>
const $input = document.querySelector('input');
const $msg = document.querySelector('.msg');
const debounce = (callback, delay) => {
let timerId;
//debounce 함수는 timerId를 기억하는 클로저 반환
return(...args) => {
//delay가 경과하기 이전에 이벤트가 발생하면 이전 타이머를 취소하고 새로운 타이머를 재설정
//따라서 delay보다 짧은 간격으로 이벤트가 발생하면 callback은 호출되지 않음
if(timerId) clearTimeout(timerId);
timerId = setTimeout(callback,delay, ...args);
};
};
//debounce 함수가 반환하는 클로저가 이벤트 핸들러로 등록
//300ms보다 짧은 간격으로 input 이벤트가 발생하면 debounce 함수의 콜백함수는
//호출되지 않다가 300ms 동안 input 이벤트가 더 이상 발생하지 않으면 한 번만 호출
$input.oninput = debounce(e=> {
$msg.textContent = e.target.value;
},300);
</script>
</body>
</html>- input 이벤트는 사용자가 텍스트 입력 필드에 값을 입력할 때마다 연속해서 발생
- input의 이벤트 핸들러에서 사용자가 입력 필드에 입력한 값으로 Ajax 요청과 같은 무거운 처리를 수행한다면 사용자가 입력을 완료하지 않았어도 Ajax 요청이 전송
-> 사용자가 입력을 완료했을 떄 한 번만 Ajax 요청을 전송하는 것이 바람직
- 디바운스 활용
1) resize 이벤트 처리
2) input 요소에 입력된 값으로 ajax 요청하는 입력 필드 자동완성
3) 버튼 중복 클릭 방지 처리

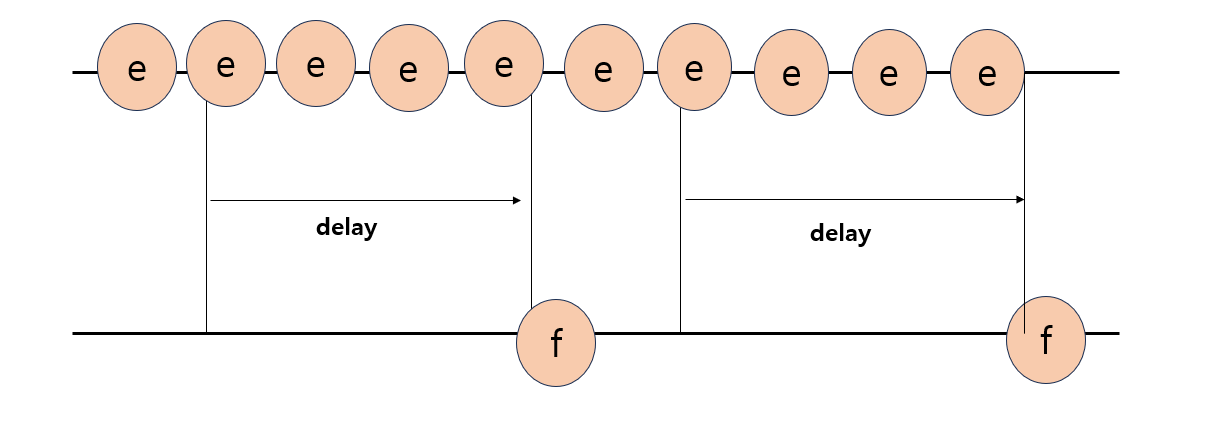
41.3.2 스로틀
스로틀(throttle)
- 짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 함
- 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만듬
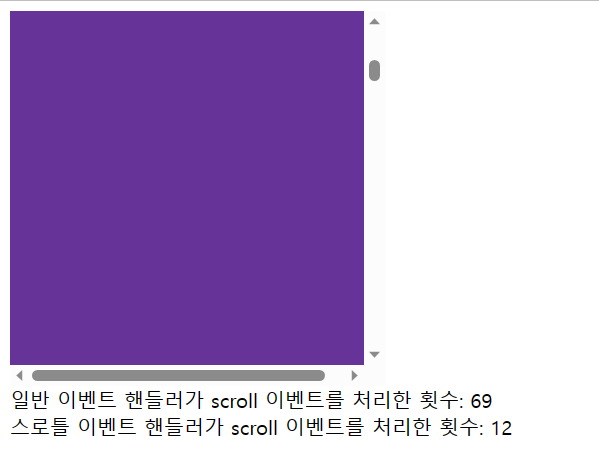
ex) scroll 이벤트가 짧은 시간 간격으로 연속해서 발생하는 경우
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width:300px;
height:300px;
background-color:rebeccapurple;
overflow:scroll;
}
.content {
width:300px;
height:1000vh;
}
</style>
</head>
<body>
<div class ="container">
<div class = "content"></div>
</div>
<div>
일반 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="normal-count">0</span>
</div>
<div>
스로틀 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="throttle-count"></span>
</div>
<script>
const $container = document.querySelector('.container');
const $normalCount = document.querySelector('.noraml-count');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
//throttle 함수는 timerId를 기억하는 클로저 반환
return (...args) => {
//delay가 경과하기 이전에 이벤트가 발생하면 아무것도 하지 않다가
//delay가 경과했을 때 이벤트가 발생하면 새로운 타이머를 재설정
if(timerId) return;
timerId = setTimeout(()=> {
callback(...args);
timerId = null;
},delay);
};
};
let noramlCount = 0;
$container.addEventListener('scroll', () => {
$normalCount.textContent = ++noramlCount;
});
let throttleCount = 0;
//throttle 함수가 반환하는 클로저가 이벤트 핸들러로 등록
$container.addEventListener('scroll', throttle(()=> {
$throttleCount.textContent = ++throttleCount;
},100));
</script>
</body>
</html>
- throttle 함수가 반환한 함수는 throttle 함수에 두 번째 인수로 전달한 시간(delay)이 경과하기 이전에 이벤트가 발생하면 아무것도 하지 않다가 delay 시간이 경과했을 때 이벤트가 발생하면 콜백 함수를 호출하고 새로운 타이머를 재설정
- delay 시간 간격으로 콜백 함수 호출

- 스로틀 활용
1) scroll 이벤트 처리
2) 무한 스크롤 UI 구현
'JavaScript' 카테고리의 다른 글
| [Deep dive] 43장 Ajax (0) | 2023.08.23 |
|---|---|
| [Deep dive] 42장 비동기 프로그래밍 (0) | 2023.08.23 |
| [Deep dive] 40장 이벤트(2) (0) | 2023.08.22 |
| [Deep dive] 40장 이벤트(1) (2) | 2023.08.22 |
| [Deep dive] 39장 DOM (3) (0) | 2023.08.21 |


