1. 라이프사이클 메서드의 이해
- 클래스형 컴포넌트에만 사용 가능
- Will 접두사 : 어떤 작업을 작동하기 전에 실행되는 메서드
- Did 접두사 : 어떤 작업을 작동한 후에 실행되는 메서드
- 라이프사이클은 마운트,업데이트,언마운트 카테고리로 나눔
1) 마운트 (mount)
- DOM이 생성되고 웹브라우저상에 나타나는 것
- Constructor
- 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps
- props에 있는 값을 state에 넣을 때 사용하는 메서드
- reder
- 우리가 준비한 UI를 렌더랑하는 메서드
- componentDid
- 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
2) 업데이트 (update)
- 업데이트를 발생시키는 요인
1. 부모 컴포넌트에서 넘겨주는 props가 바뀔 때
2. 컴포넌트 자신이 들고 있는 state가 setState를 통해 업데이트될 때
3. 부모 컴포넌트가 리렌더링될 떄
4. this.forceUpdate가 강제로 렌더링을 트리거할 떄
- getDerivedStateFormPros
- 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출됨
- props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용
- shouldComponentUpdate
- 컴포넌트가 리렌더링을 해야 할지 말아야할지 결정하는 메서드
- true, false 값을 반환해야 함
- true를 반환하면 다음 라이프사이클 메서드에서 계속 실행, false를 반환하면 작업을 중지( 컴포넌트가 리렌더링되지 않음)
- render
- 컴포넌트를 리렌더링
- getSnapshotBeforeUpdate
- 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
- componentDidUpdate
- 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
3) 언마운트(unmount)
- 컴포넌트를 DOM에서 제거하는 것
- componentWillUnmount
- 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
2. 라이프사이클 메서드 살펴보기
1) render() 함수
render() {...}
- 컴포넌트 모양새를 정의
- 필수 메서드
- render() 메서드 안에서 this.props와 this.state에 접근할 수 있으며, 리액트 요소를 반환
- render() 메서드 안에서는 이벤트 설정이 아닌 곳에서 setState를 사용하면 안되며, 브라우저의 DOM에 접근해서도 안됨
- DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 함
2) constructor 메서드
constructor(props) {...}
- 컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행
- 초기 state를 정할 수 있음
3) getDerivedStateFromProps 메서드
static getDerivedStateFromProps(nextProps, prevState) {
if(nextProps.value !== prevState.value) {
//조건에 따라 특정 값 동기화
return { value: nextProps,value};
}
return null; //state를 변경할 필요가 없다면 null을 반환
}
- props로 받아 온값을 state에 동기화시키는 용도
- 컴포넌트가 마운트될 때와 업데이트될 때 호출
4) componentDidMount 메서드
componentDidMount() {...}
- 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행
- 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청과 같은 비동기 작업을 처리
5) shouldComponentUpdate 메서드
shouldComponentDidUpate(nextProps, nextState) {...}
- props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드
- 현재 props와 state는 this.props와 this.state로 접근하고, 새로 설정된 props 또는 state는 nextProps와 nextState로 접근할 수 있음
6) getSnapshotBeforeUpdate 메서드
getSnapshotBeforeUpdate(prevProps, prevState) {
if(prevState.array !== this.state.array) {
const { srcollTop, scrollHeight } = this.list
return { scrollTop, scrollHeight};
}
}
- render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출
- 이 메서드에서 반환하는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달받을 수 있음
- 주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활용
7) componentDidUpdate 메서드
componentDidUpdate(prevProps, prevState, snapshot) { ... }
- 리렌더링을 완료한 후 실행
- prevProps, prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근 가능
- getSnapshotBeforeUpdate에서 반환한 값이 있다면 여기서 snapshot을 전달 받을 수 있음
8) componentWillUnmount 메서드
componentWillUnmount() { ... }
- 컴포넌트를 DOM에서 제거할 때 실행
9) componentDidCatch 메서드
componentDidCatch(error, info) {
this.setState ({
error : true
});
console.log({ error, info });
}
-컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고 오류 UI를 보여줄 수 있게 해줌
- error는 파라미터에 어떤 에러가 발생했는지 알려줌
- info는 어디에 있는 코드에서 오류가 발생했는지에 대한 정보를 줌
- 컴포넌트 자신에게 발생하는 에러를 잡아낼 수 없고 자신의 this.props.childre으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있음
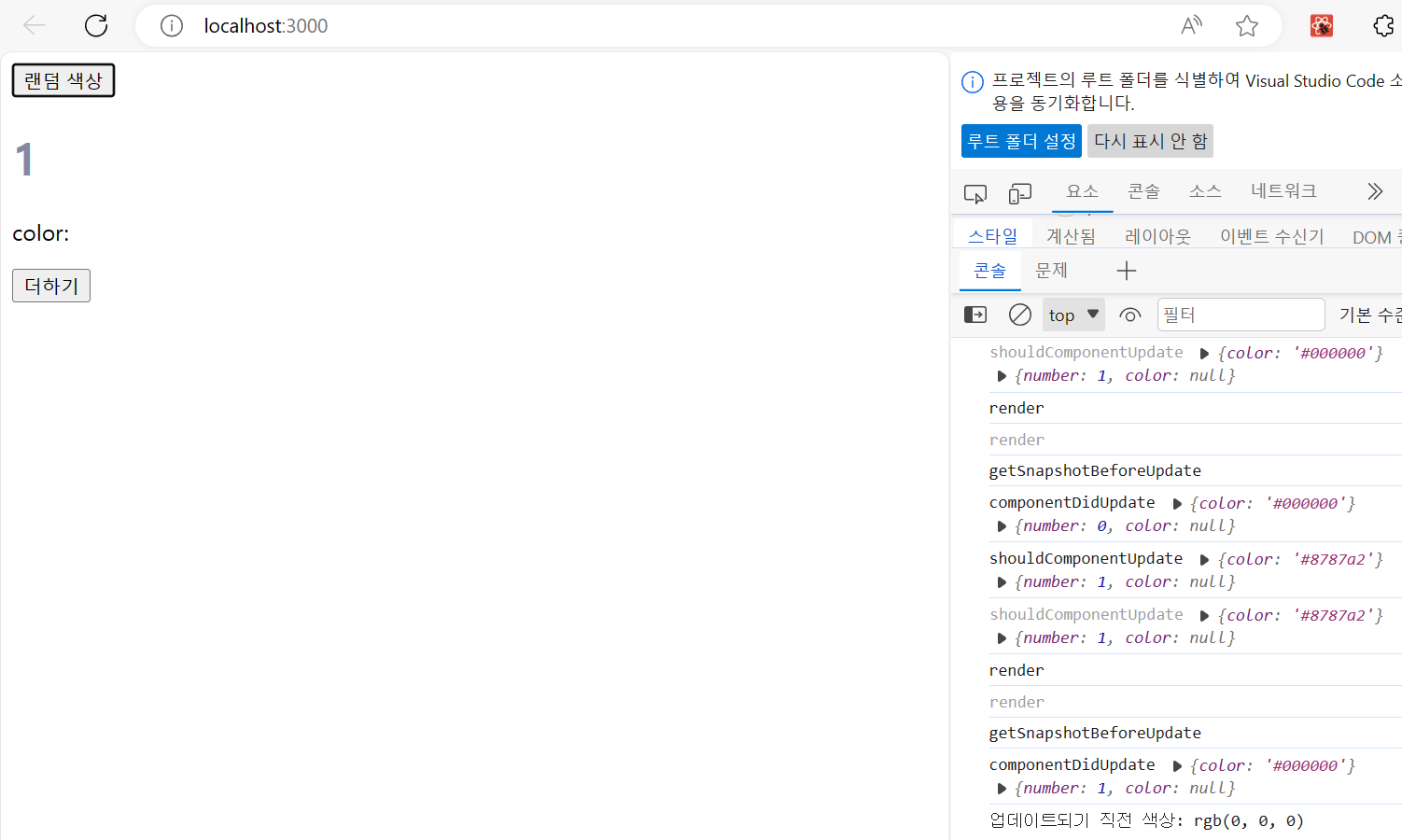
3. 라이프사이클 메서드 사용하기
LifeCycleSample.js
import { Component } from 'react';
class LifeCycleSample extends Component {
state = {
number: 0,
color : null,
}
myRef = null; //ref를 설정할 부분
constructor(props) {
super(props);
console.log('constructor');
}
static getDerivedStateFormProps(nextProps, prevState) {
console.log('getDerivedStateFromProps');
if(nextProps.color !== prevState.color) {
return { color: nextProps.color};
}
return null;
}
componentDidMount() {
console.log('componentDidMount');
}
shouldComponentUpdate(nextProps, nextState ) {
console.log('shouldComponentUpdate', nextProps, nextState);
//숫자의 마지막 자리가 4면 리렌더링하지 않음
return nextState.number % 10 !== 4;
}
componentWillUnmount() {
console.log('componentWillUnmount');
}
handleClick = () => {
this.setState({
number: this.state.number +1
});
}
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log('getSnapshotBeforeUpdate');
if(prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log('componentDidUpdate', prevProps, prevState);
if(snapshot) {
console.log('업데이트되기 직전 색상:', snapshot);
}
}
render() {
console.log('render');
const style = {
color: this.props.color
};
return (
<div>
<h1 style={style} ref={ref=>this.myRef=ref}>
{this.state.number}
</h1>
<p>color: {this.state.color}</p>
<button onClick = {this.handleClick}>더하기 </button>
</div>
)
}
}
export default LifeCycleSample;
App.js
import React, { Component } from 'react';
import LifeCycleSample from './LifeCycleSample';
//랜덤 색상을 생성
function getRandomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
class App extends Component {
state = {
color: '#000000'
}
handleClick = () => {
this.setState({
color:getRandomColor()
});
}
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<LifeCycleSample color={this.state.color}/>
</div>
);
}
}
export default App;

4. 에러 잡아내기
- render 함수에서의 에러는 주로 존재하지 않는 함수를 사용하려고 하거나, 존재하지 않는 객체의 값을 조회하려고 할 때 발생
- 존재하지 않는 props인 missing 객체의 value를 조회해서 렌더링
...
return (
<div>
{this.props.missing.value}
...
- 사용자에게 에러가 발생했다고 인지시켜줘야 함
ErrorBoundary.js
import { Component } from 'react';
class ErrorBoundary extends Component {
state={
error:false
};
componentDidCatch(error, info) {
this.setState({
error:true
});
console.log({error, info});
}
render() {
if(this.state.error) return <div>에러가 발생했습니다!</div>;
return this.props.childern;
}
}
export default ErrorBoundary;
- 에러가 발생하면 componentDidCatch 메서드가 호출되며, 이 메서드는 this.state.error 값을 true로 업데이트 해줌
- render 함수는 this.state.error 값이 true라면 에러가 발생했음을 알려주는 문구를 보여줌
App.js
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<ErrorBoundary>
<LifeCycleSample color={this.state.color}/>
</ErrorBoundary>
</div>
);
}'react' 카테고리의 다른 글
| [리액트를 다루는 기술] 10장 일정 관리 웹 애플리케이션 만들기 (0) | 2023.11.08 |
|---|---|
| [리액트를 다루는 기술] 8장 Hooks (2) | 2023.11.03 |
| [리액트를 다루는 기술] 6장 컴포넌트 반복 (1) | 2023.11.01 |
| [리액트를 다루는 기술] 5장 ref: DOM에 이름 달기 (1) | 2023.11.01 |
| [리액트를 다루는 기술] 4장 이벤트 핸들링 (1) | 2023.11.01 |



