1. useState
- 함수 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해줌
- useState 함수의 파라미터에는 상태의 기본값을 넣어 줌
- useState는 배열을 반환하는데 배열의 첫 번째 원소는 상태 값, 두 번째 원소는 상태를 설정하는 함수
counter.js
import { useState } from 'react';
const Counter = () => {
const [value, setValue] = useState(0);
return (
<div>
<p>
현재 카운터 값은 <b>{value}</b>입니다.
</p>
<button onClick={()=> setValue(value+1)}>+1</button>
<button onClick={()=> setValue(value-1)}>-1</button>
</div>
)
}
export default Counter;
1) useState를 여러 번 사용하기
- 컴포넌트에서 관리해야 할 상태가 여러 개라면 useState를 여러 번 사용하면 됨
Info.js
import { useState } from 'react';
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
const onChangeName = e =>{
setName(e.target.value);
};
const onChangeNickname = e => {
setNickname(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName} />
<input value={nickname} onChange={onChangeNickname} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info;

2. useEffect
- 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook
- 클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태
Info.js
...
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
useEffect(()=>{
console.log('렌더링이 완료되었습니다.');
console.log({
name,
nickname
});
});
...
1) 마운트될 때만 실행하고 싶을 때
- useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링될 떄만 실행하고, 업데이트될 때는 실행하지 않으려면 함수의 두 번째 파라미터로 비어있는 배열을 넣어주면 됨
useEffect(() => {
console.log('마운트될 때만 실행됩니다.');
},[]);
2) 특정 값이 업데이트될 때만 실행하고 싶을 때
- useEffect의 두 번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어주면 됨
useEffect(()=> {
console.log(name);
},[name]); //name값이 변경될때만 useeffct수행
- 배열 안에는 useState를 통해 관리하고있는 상태를 넣어도 되고, props로 전달받은 값을 넣어줘도 됨
3) 뒷정리 하기
- 컴포넌트가 언마운트되기 전이나 업데이트 되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanup)함수를 반환해줘야 함
Info.js
useEffect(()=>{
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
};
},[name]);
App.js
import Info from "./Info";
import {useState} from 'react';
const App = () => {
const [visible, setVisible] = useState(false);
return (
<div>
<button
onClick={() => {
setVisible(!visible);
}}
>
{visible ? '숨기기':'보이기'}
</button>
<hr/>
{visible && <Info/>}
</div>
)
};
export default App;
3. useReducer
- useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트해 주고 싶을 때 사용
- 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 빼낼 수 있음
리듀서(reducer)
- 현재 상태, 그리고 업데이트를 위해 필요한 정보를 담은 액션(action)값을 전달받아 새로운 상태를 반환하는 함수
- 리듀서 함수에서 새로운 상태를 만들 떄는 반드시 불변성을 지켜주어야 함
function reducer(state, action) {
return {...}; //불변성을 지키면서 업데이트한 새로운 상태를 반환
}
- 액션 값은 다음과 같은 형태로 이루어져 있음
{
type: 'INCREMENT',
...
}
1) 카운터 구현하기
- useReducer를 사용하여 Counter 컴포넌트 구현
Counter.js
import { useReducer} from 'react';
function reducer(state, action) {
//action.type에 따라 다른 작업 수행
switch(action.type) {
case 'INCREMENT':
return {value: state.value +1};
case 'DECREMENT' :
return {value: state.value-1};
default:
//아무것도 해당하지 않을 때 기존 상태 반환
return state;
}
}
const Counter = () => {
const [state, dispatch] = useReducer(reducer, {value:0});
return (
<div>
<p>
현재 카운터 값은 <b>{state.value}</b>입니다.
</p>
<button onClick={()=>dispatch({type: 'INCREMENT'})}>+1</button>
<button onClick={()=>dispatch({type: 'DECREMENT'})}>-1</button>
</div>
)
}
export default Counter;
- useReducer의 첫 번째 파라미터에는 리듀서 함수를 넣고, 두 번째 파라미터에는 해당 리듀서의 기본값을 넣어줌
- useReducer 훅을 사용하면 state값과 dispatch 함수를 받아옴
- state는 현재 가리키고 있는 상태
- dispatch는 액션을 발생시키는 함수
- dispatch(action)과 같은 형태로, 함수 안에 파라미터로 액션 값을 넣어 주면 리듀서 함수가 호출되는 구조
2) 인풋 상태 관리하기
- useReducer를 사용하여 Info 컴포넌트에서 인풋 상태 관리
Info.js
import { useReducer} from 'react';
function reducer(state, action) {
return {
...state,
[action.name]:action.value
};
}
const Info = () => {
const [state, dispatch] = useReducer(reducer, {
name:'',
nickname:''
});
const { name, nickname} = state;
const onChange = e => {
dispatch(e.target);
};
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info;
- useReducer의 액션 값으로 이벤트 객체가 지니고 있는 e.target 값 사용
4. useMemo
- 함수 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있음
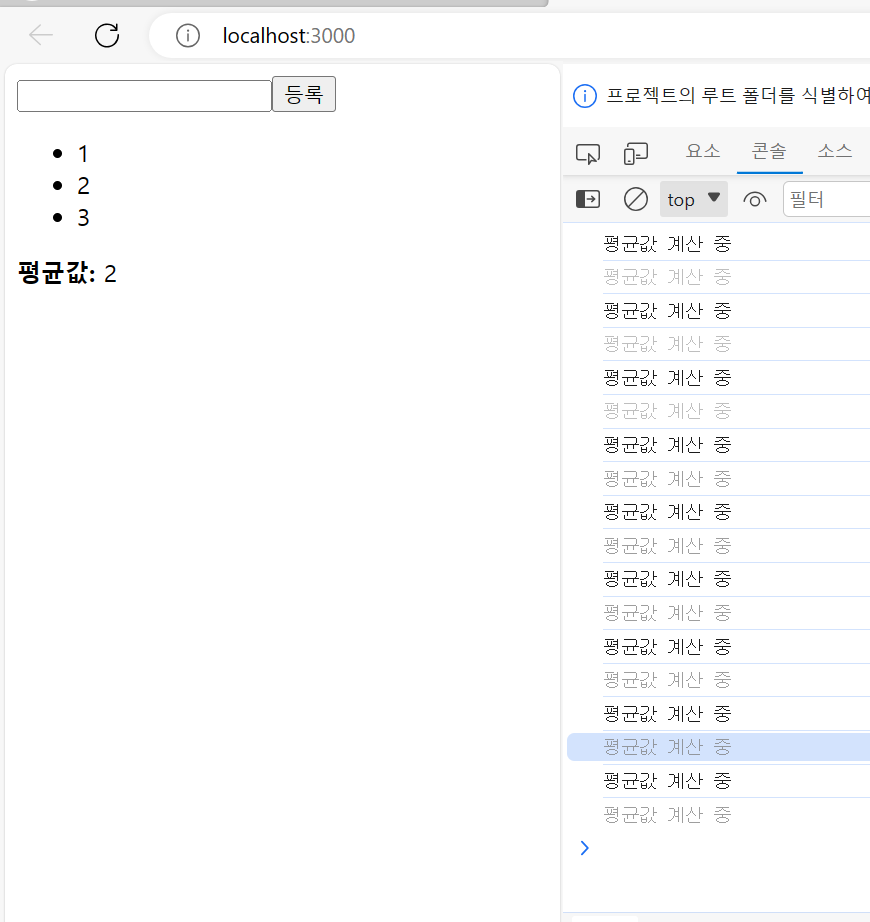
Average.js
import { useState} from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중');
if(numbers.length === 0) return 0;
const sum = numbers.reduce((a,b) => a+b);
return sum / numbers.length;
};
const Average = e => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {getAverage(list)}
</div>
</div>
);
};
export default Average;

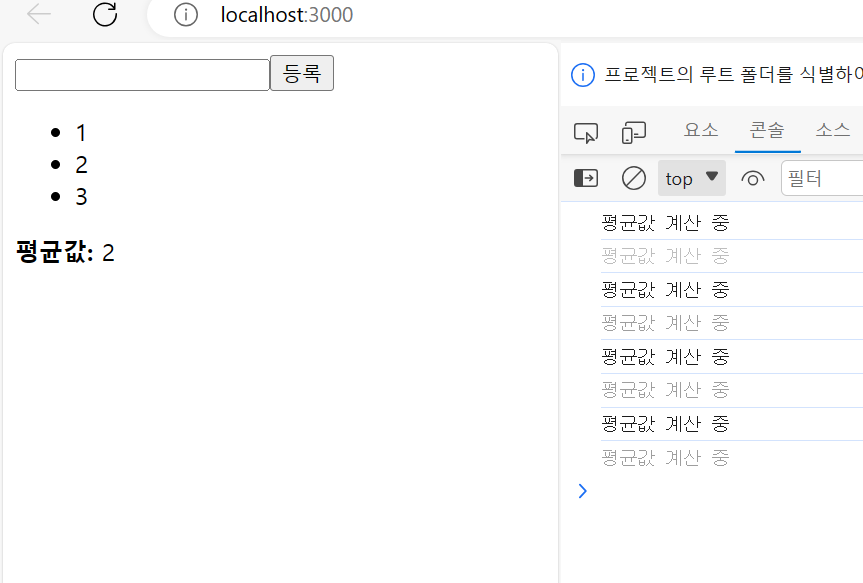
- 숫자를 등록할 때뿐만 아니라 인풋 내용이 수정될 때도 getAverage 함수가 호출됨
- useMemo 훅을 사용하면 렌더링하는 과정에서 특정한 값이 바뀌었을 때만 연산을 실행하고, 원하는 값이 바뀌지 않았다면 이전에 연산했던 결과를 다시 사용
Average.js
import { useState, useMemo} from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중');
if(numbers.length === 0) return 0;
const sum = numbers.reduce((a,b) => a+b);
return sum / numbers.length;
};
const Average = e => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;

- list 배열의 내용이 바뀔 때만 getAverage 함수가 호출됨
5. useCallback
- useMemo와 비슷
- 렌더링 성능을 최적화해야하는 상황에서 사용
- 만들어 놨던 함수를 재사용할 수 있음
- Average.js에서 onChange와 onInsert는 컴포넌트가 리렌더링될 때마다 새로 만들어진 함수를 사용하게 됨
Average.js
...
//컴포넌트가 처음 렌더링될 때만 함수 생성
const onChange = useCallback(e=> {
setNumber(e.target.value);
},[]);
//number 혹은 list가 바뀌었을 때만 함수 생성
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
},[number,list]);
...
- useCallback의 첫 번째 파라미터에는 생성하고 싶은 함수를 넣고, 두 번째 파라미터에는 배열을 넣음
- 배열에는 어떤 값이 바뀌었을 때 함수를 새로 생성해야하는지 명시
- 비어 있는 배열을 넣게 되면 컴포넌트가 렌더링될 떄 만들었던 함수를 계속해서 재사용
- 배열안에 파라미터를 넣게 되면 파라미터가 바뀔때 새로 만들어진 함수를 사용
6. useRef
- 함수 컴포넌트에서 ref를 쉽게 사용할 수 있게 함
- Average 컴포넌트에서 등록 버튼을 눌렀을 때 포커스가 인풋 쪽으로 넘어가도록
Average.js
import { useState, useMemo, useCallback, useRef} from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중');
if(numbers.length === 0) return 0;
const sum = numbers.reduce((a,b) => a+b);
return sum / numbers.length;
};
const Average = e => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const inputEI = useRef(null);
//컴포넌트가 처음 렌더링될 때만 함수 생성
const onChange = useCallback(e=> {
setNumber(e.target.value);
},[]);
//number 혹은 list가 바뀌었을 때만 함수 생성
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
inputEI.current.focus();
},[number,list]);
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;
1) 로컬 변수 사용하기
- 컴포넌트 로컬 변수를 사용해야 할 때도 useRef를 활용
- 로컬변수 = 렌더링과 상관없이 바뀔 수 있는 값
ex)
import {useRef} from 'react';
const RefSample = () => {
const id = useRef(1);
const setId = (n) => {
id.current = n;
}
const printId = () => {
console.log(id.current);
}
return (
<div>
refsample
</div>
);
};
export default RefSample;
7. 커스텀 Hooks 만들기
- 여러 컴포넌트에서 비슷한 기능을 공유할 경우, Custom Hook으로 작성하여 로직을 재사용할 수 있음
useInput.js
import { useReducer } from "react";
function reducer(state, action) {
return {
...state,
[action.name]:action.value
};
}
export default function useInputs(initialForm) {
const [state, dispatch] = useReducer(reducer, initialForm);
const onChange = e => {
dispatch(e.target);
};
return [state,onChange];
}
Info.js
import useInputs from './useInput';
const Info = () => {
const [state, onChange] = useInputs({
name:'',
nickname:''
});
const { name, nickname} = state;
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info;'react' 카테고리의 다른 글
| 인프런 - MERN 스택으로 만드는 지도 서비스 (+TypeScript) (1) (3) | 2023.11.10 |
|---|---|
| [리액트를 다루는 기술] 10장 일정 관리 웹 애플리케이션 만들기 (0) | 2023.11.08 |
| [리액트를 다루는 기술] 7장 컴포넌트의 라이프사이클 메서드 (0) | 2023.11.03 |
| [리액트를 다루는 기술] 6장 컴포넌트 반복 (1) | 2023.11.01 |
| [리액트를 다루는 기술] 5장 ref: DOM에 이름 달기 (1) | 2023.11.01 |



