<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마무리 문제 2</title>
<style>
* {
box-sizing:border-box; /*테두리까지 포함해서 너빗값 지정*/
}
.top-menu {
margin:50px auto;
padding:0;
list-style:none;
width:605px;
height:35px;
box-shadow:0 3px 4px #8b8b8b;
background-color:#dadada;
}
.top-menu li {
float:left;
border-right:1px solid #929292;
}
.top-menu li a:link {
/*방문하지 않은 링크에 스타일 적용*/
color:black;
text-decoration:none;
text-align:center;
display:block;
width:100px;
height:35px;
line-height:35px;
}
.top-menu li a:visited {
/*방문한 링크에 스타일 적용*/
color:black;
}
.top-menu li:last-child{
border:none;
}
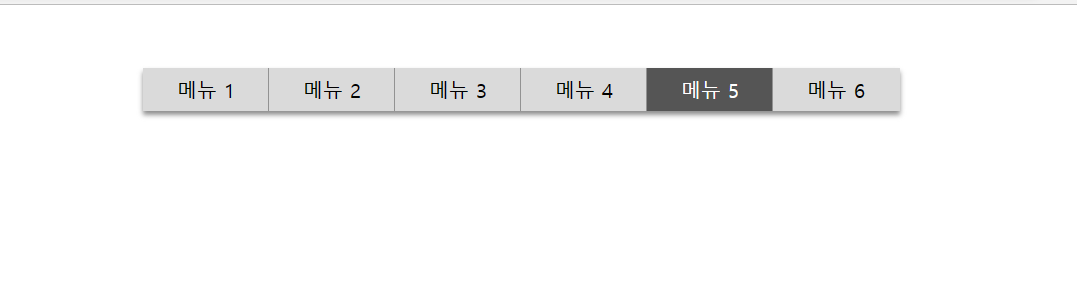
.top-menu li:not(:last-child) a:hover {
background-color: #555;
color:#fff;
}
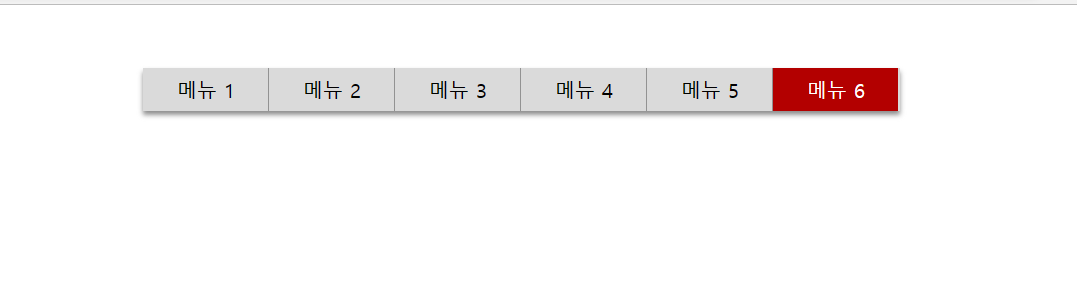
.top-menu li:last-child a:hover {
background-color:#b30000;
color:#fff;
}
</style>
</head>
<body>
<nav>
<ul class="top-menu">
<li><a href="#">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
<li><a href="#">메뉴 4</a></li>
<li><a href="#">메뉴 5</a></li>
<li><a href="#">메뉴 6</a></li>
</ul>
</nav>
</body>
</html>


'css' 카테고리의 다른 글
| 11장 예제 scale()함수를 사용해 확대.축소하기 (0) | 2023.04.03 |
|---|---|
| 11장 예제 - translate() 함수를 사용해 웹 요소 이동하기 (0) | 2023.04.03 |
| 10장 마무리 문제 1 (0) | 2023.04.03 |
| 10장 실습 3 (0) | 2023.04.03 |
| 10장 예제 - 가상요소를 사용해 스타일 적용하기 (0) | 2023.04.03 |



