<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>translate()함수를 사용해 웹 요소 이동하기 </title>
<style>
#container {
width:800px;
height:200px;
margin:20px auto;
}
.origin {
width:100px;
height:100px;
border:1px solid black;
float:left;
margin:40px;
}
.origin > div {
width:100px;
height:100px;
background-color:orange;
}
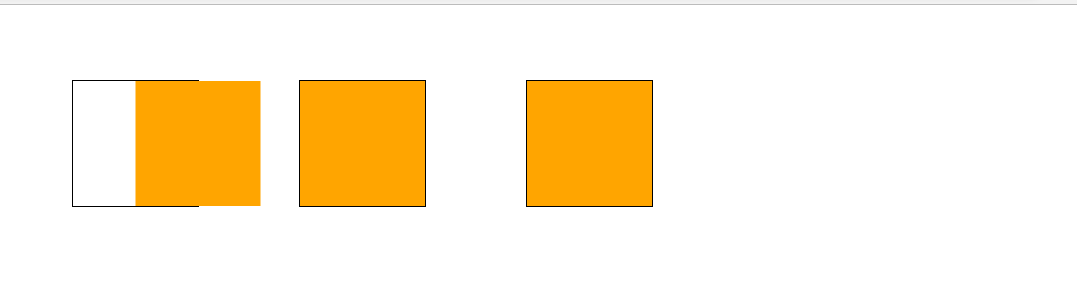
#movex:hover {
transform:translateX(50px); }/*x축으로 50px 이동 */
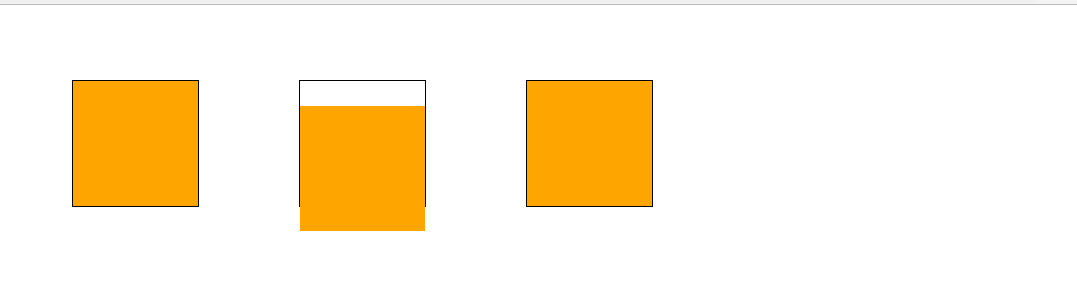
#movey:hover {
transform:translateY(20px);} /*y축으로 20px 이동 */
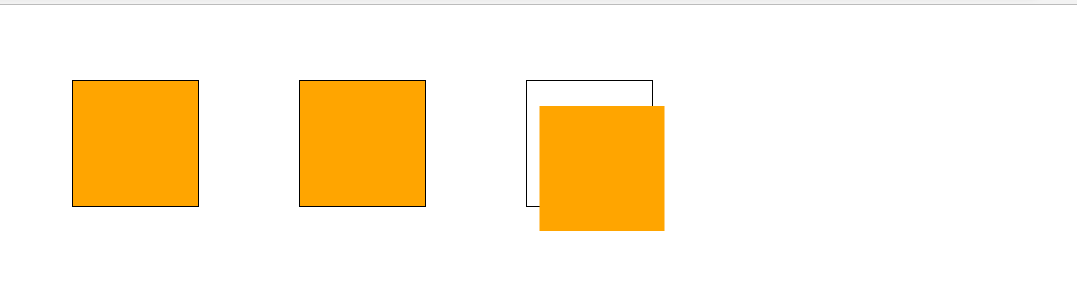
#movexy:hover {
transform:translate(10px,20px);} /*x축으로 10px, y축으로 20px 이동 */
</style>
</head>
<div id="container">
<div class="origin">
<div id="movex"></div>
</div>
<div class="origin">
<div id="movey"></div>
</div>
<div class="origin">
<div id="movexy"></div>
</div>
</div>
</div>
</body>
</html>



'css' 카테고리의 다른 글
| 11장 예제 - rotate()함수 (0) | 2023.04.03 |
|---|---|
| 11장 예제 scale()함수를 사용해 확대.축소하기 (0) | 2023.04.03 |
| 10장 마무리 문제 2 (0) | 2023.04.03 |
| 10장 마무리 문제 1 (0) | 2023.04.03 |
| 10장 실습 3 (0) | 2023.04.03 |



