1. 함수를 사용해 2차원에서 회전하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transform:rotate</title>
<style>
#container{
width:800px;
margin:20px auto;
}
.origin {
width: 100px;
height: 100px;
float: left;
margin: 40px;
}
#rotate1:hover {
transform: rotate(40deg); /* 시계 방향(오른쪽)으로 40도 회전 */
}
#rotate2:hover {
transform: rotate(-40deg); /* 시계 반대 방향(왼쪽)으로 40도 회전 */
}
</style>
</head>
<body>
<div id="container">
<div class="origin" id="rotate1">
<img src="tree.jpg">
</div>
<div class="origin" id="rotate2">
<img src="tree.jpg">
</div>
</body>
</html>


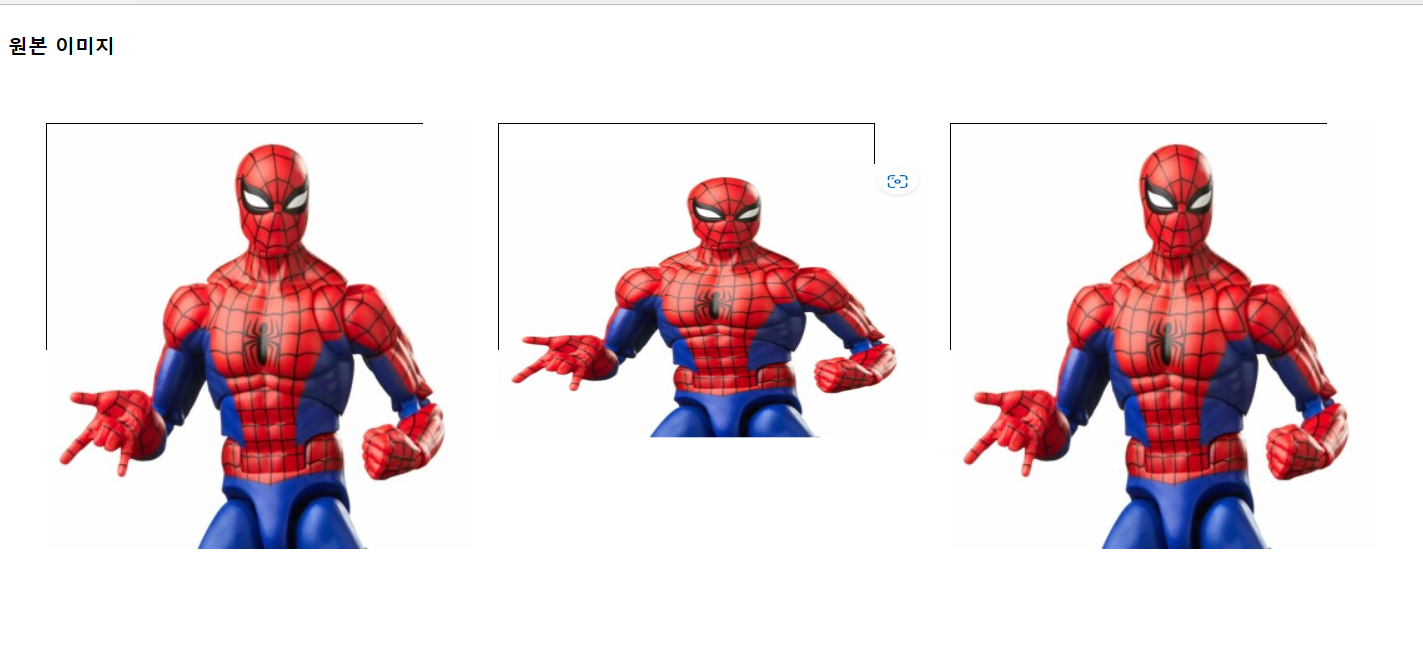
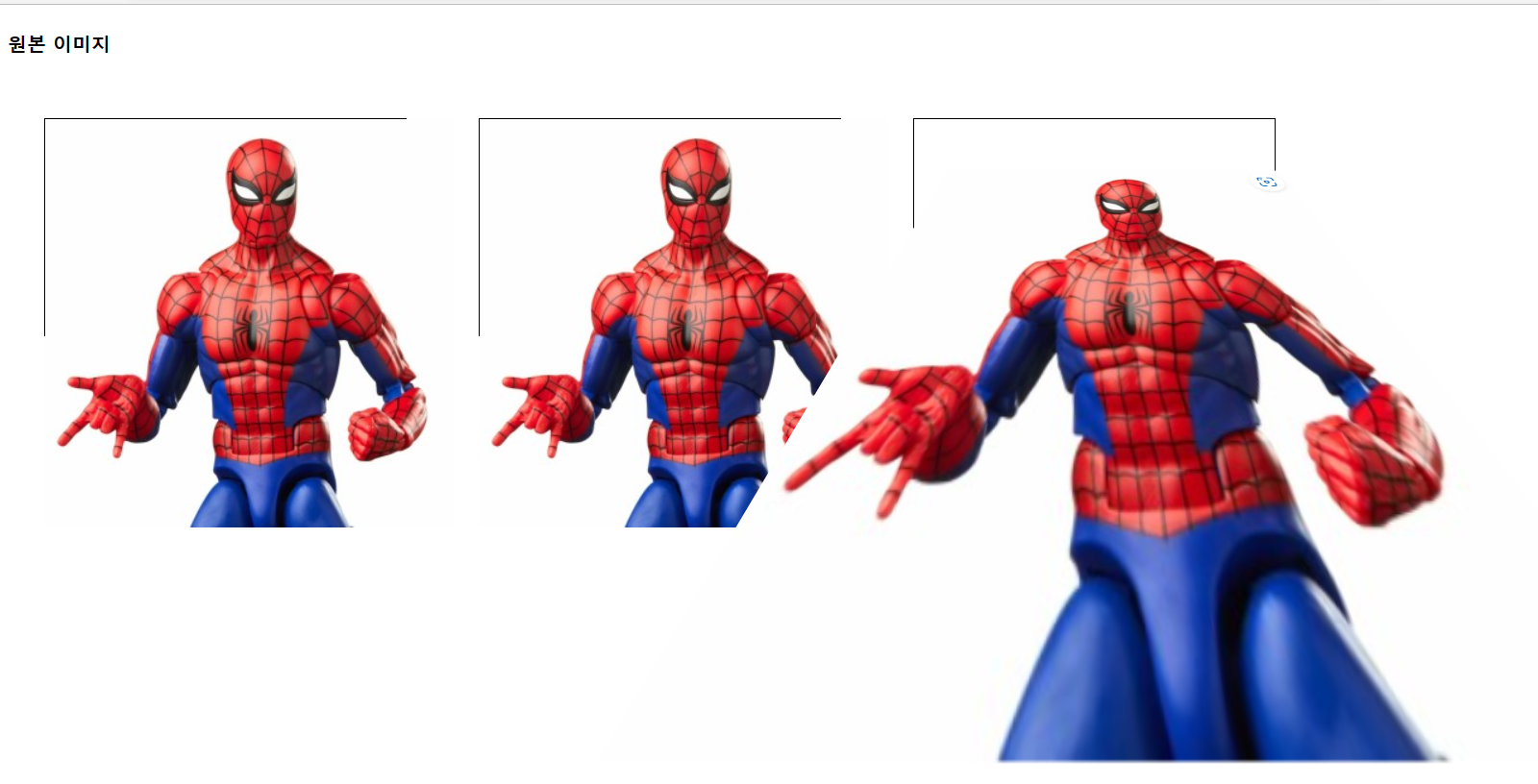
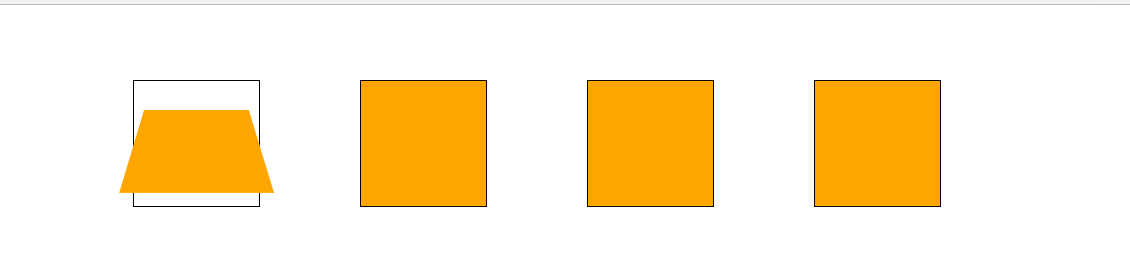
2. 이미지를 회전하며 원근감 주기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 회전하며 원근감 주기 </title>
<style>
.origin {
width:300px;
height:180px;
border:1px solid black;
margin:30px;
float:left;
}
.origin > div {
width:300px;
height:180px;
}
.rotatex:hover {
/*x축으로 50도 회전*/
transform: rotateX(50deg);
}
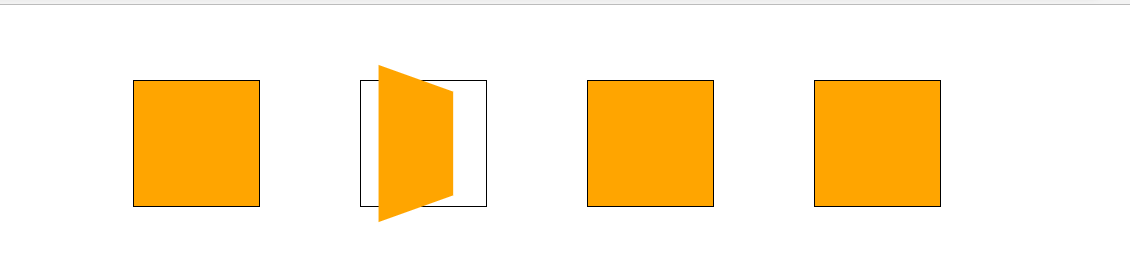
#pers {
/*원근감 추가*/
perspective: 300px;
}
</style>
</head>
<body>
<h4>원본 이미지</h4>
<div class="origin">
</div>
<div class="origin">
<div class="rotatex">
</div>
</div>
<div class="origin" id="pers">
<div class="rotatex">
</div>
</div>
</body>
</html>


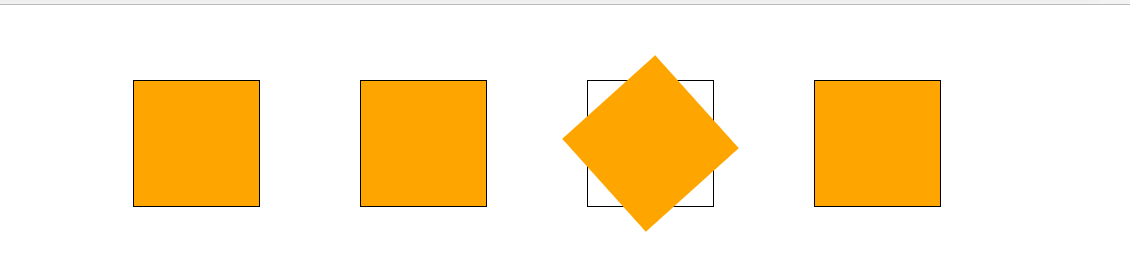
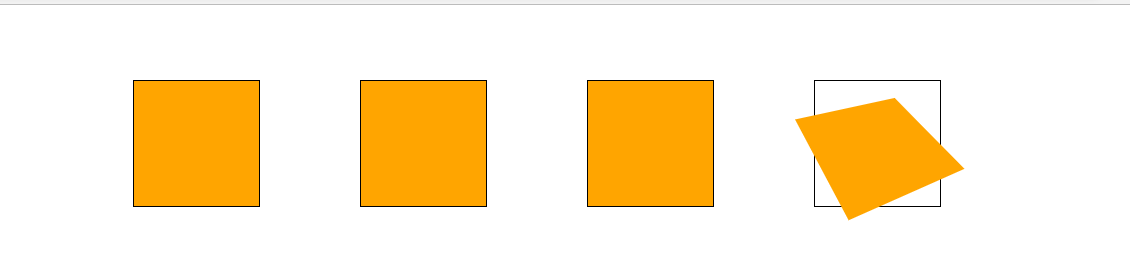
3. rotate()함수를 사용해 3차원에서 회전하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>rotate()함수를 사용해 3차원에서 회전하기 </title>
<style>
#container {
width:800px;
margin:20px auto;
}
.origin {
width:100px;
height:100px;
margin:40px;
float:left;
border:1px solid black;
perspective:200px; /*원근감 추가 */
}
.origin > div {
width:100px;
height:100px;
background-color:orange;
transition:all 3s; /*3초 동안 회전하도록 트랜지션 적용*/
}
#rotatex:hover {
/*x축으로 55도 회전*/
transform: rotatex(55deg);
}
#rotatey:hover {
/*y축으로 55도 회전 */
transform:rotateY(55deg);
}
#rotatez:hover {
/*z축으로 55도 회전*/
transform:rotateZ(55deg);
}
#rotatexyz:hover {
/*x,y,z축에 방향벡터를 지정하고 55도 회전*/
transform:rotate3d(2.5,1.2,-1.5,55deg);
}
</style>
</head>
<body>
<div id="container">
<div class="origin">
<div id="rotatex"></div>
</div>
<div class="origin">
<div id="rotatey"></div>
</div>
<div class="origin">
<div id="rotatez"></div>
</div>
<div class="origin">
<div id="rotatexyz"></div>
</div>
</div>
</body>
</html>




'css' 카테고리의 다른 글
| 11장 예제 - 트랜지션 대상과 진행 시간 진행하기 (0) | 2023.04.03 |
|---|---|
| 11장 예제- skew()함수를 텍스트 영역에 적용하기 (0) | 2023.04.03 |
| 11장 예제 scale()함수를 사용해 확대.축소하기 (0) | 2023.04.03 |
| 11장 예제 - translate() 함수를 사용해 웹 요소 이동하기 (0) | 2023.04.03 |
| 10장 마무리 문제 2 (0) | 2023.04.03 |



