<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나이 계산 프로그램 만들기 </title>
</head>
<body>
<script>
var currentYear=2023;
var birthYear;
var age;
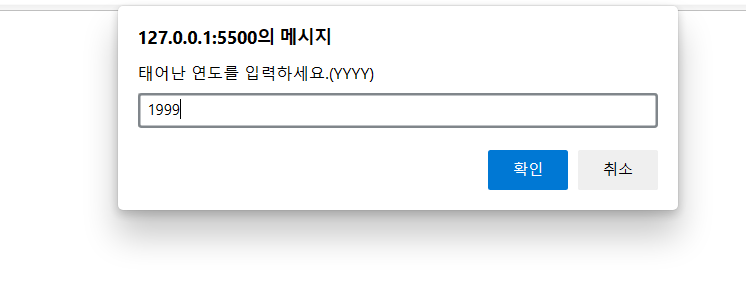
birthYear= prompt("태어난 연도를 입력하세요.(YYYY)","");
age=currentYear-birthYear+1;
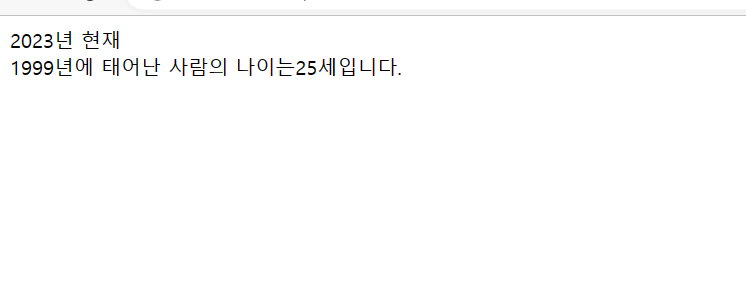
document.write(currentYear +"년 현재 <br>");
document.write(birthYear+"년에 태어난 사람의 나이는"+age+"세입니다.");
</script>
</body>
</html>


'JavaScript' 카테고리의 다른 글
| 14장 for 문/ while 문 (0) | 2023.04.06 |
|---|---|
| 14장 실습 2 (0) | 2023.04.05 |
| 14장 예제 - if문/if-else문/ 중첩된 if-else문 /Switch문 (0) | 2023.04.05 |
| 13장 예제- 간단한 입출력 방법 (0) | 2023.04.04 |
| 13장 예제 - 내부 자바스크립트 사용하기 /외부 스크립트 사용하기 (0) | 2023.04.04 |



