1. for문을 사용해 1부터 1000까지 숫자 더하기
- for문 : 초깃값과 반복 크기가 일정한 경우에 주로 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for문을 사용해 1부터 1000까지 숫자 더하기 </title>
</head>
<body>
<script>
var i;
var sum=0;
for(i=1;i<1001;i++)
sum+=i;
document.write("1부터 1000까지의 합은"+ sum + "이다");
</script>
</body>
</html>

2. for문 2개로 구구단 만들기
- 중첩된 for문
->안쪽 for문을 모두 실행한 후 바깥쪽 for문 실행
->먼저 변숫값을 바꾸는 for문을 안쪽에 사용, 나중에 변숫값이 바뀌는 for문을 바깥쪽에 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for문 2개로 구구단 만들기 </title>
</head>
<body>
<script>
var i,j;
for(i=1;i<=9;i++)
{
document.write("<h3>"+i+"단</h3>");
for(j=1;j<=9;j++)
{
document.write(i+"X"+j+"="+i*j+"<br>");
}
}
</script>
</body>
</html>

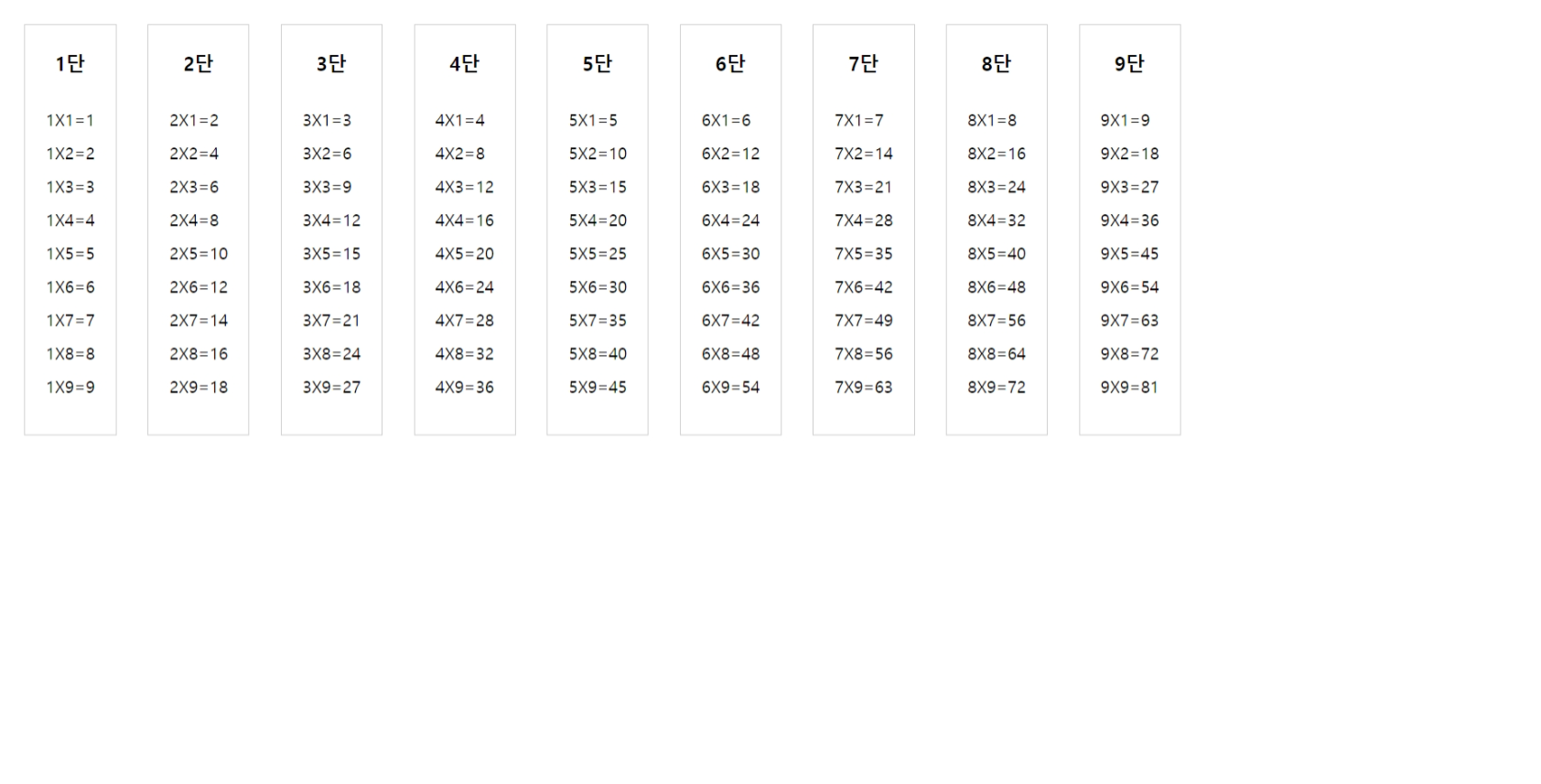
3. 스마일 시트를 반영한 구구단
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스마일 시트를 반영한 구구단 </title>
<style>
div {
display:inline-block;
padding:0 20px 30px 20px;
margin:15px;
border:1px solid #ccc;
line-height:2;
}
div h3{
text-align:center;
font-weight:bold;
}
</style>
</head>
<body>
<script>
var i,j;
for(i=1;i<=9;i++)
{
document.write("<div>")
document.write("<h3>"+i+"단</h3>");
for(j=1;j<=9;j++)
{
document.write(i+"X"+j+"="+i*j+"<br>");
}
document.write("</div>");
}
</script>
</body>
</html>

4. while문으로 팩토리얼 만들기
-while 문
-> 조건이 true일 동안 명령 반복
-> while(조건) {
실행할 명령
}
- do while 문
-> do문은 일단 명령을 한번 실행한 후 while문에서 조건을 체크
-> 조건이 false라 하더라도 일단 명령은 최소한 한번 실행
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while문으로 팩토리얼 만들기 </title>
</head>
<body>
<h1>while문을 사용한 팩토리얼 계산</h1>
<script>
var n = prompt("숫자를 입력하시오.");
var msg="";
if(n !==null) { //취소 버튼을 누르지 않았는지 체크
var nFact=1; //결괏값
var i=1; //카운터
while(i<=n) {
nFact*=i;
i++;
}
msg= n+"!="+ nFact; //결괏값 표시
}
else
msg="값을 입력하지 않았습니다.";
document.write(msg); //결과 표시
</script>
</body>
</html>


5. break 문으로 구구단을 3단까지만 표시하기
break문
- 종료조건이 되기 전에 반복문을 빠져나옴
- 단독으로 사용 or 반복문을 끝낼 조건과 함꼐 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>break문으로 구구단을 3단까지만 표시하기 </title>
<style>
div {
display:inline-block;
padding:0 20px 30px 20px;
margin:15px;
border:1px solid #ccc;
line-height:2;
}
div h3 {
text-align:center;
font-weight:bold;
}
</style>
</head>
<body>
<h1>구구단</h1>
<script>
var i,j;
for(i=1;i<=9;i++)
{
document.write("<div>");
document.write("<h3>"+i+"단</h3>");
for(j=1;j<=9;j++)
{
document.write(i + "X" + j + "=" + i*j +"<br>");
}
document.write("</div>");
if(i===3) break;
}
</script>
</body>
</html>

6. 1부터 10까지 짝수만 더하기
continue문
- 주어진 조건에 해당하는 값을 만나면 해당 반복문을 건너뜀
- 반복과정을 한차례 건너뜀
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1부터 10까지 짝수만 더하기 </title>
<style>
body {
text-align:center;
}
</style>
</head>
<body>
<h1>짝수끼리 더하기 </h1>
<script>
var i;
var n=10;
var sum=0;
for(i=1;i<=n;i++) {
if(i%2==1) //i가 홀수라면 반복문을 건너뜀
continue;
sum+=i;
document.write(i+"------"+sum+"<br>");
}
</script>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| 14장 마무리 문제 1 (0) | 2023.04.06 |
|---|---|
| 14장 실습 3 (0) | 2023.04.06 |
| 14장 실습 2 (0) | 2023.04.05 |
| 14장 예제 - if문/if-else문/ 중첩된 if-else문 /Switch문 (0) | 2023.04.05 |
| 14장 실습 (0) | 2023.04.05 |



