- 안쪽 for문에서 카운터 변수 j는 1부터 시작 ->1부터 memNum까지 입장객의 좌석 번호 표기
- 바깥쪽 for문의 카운터 변수 i는 0부터 시작
- 한줄에 colNum만큼 좌석 번호를 표시하면 줄을 바꿔서 그다음 좌석 번호를 표시해야함
seatNo= i*colNum+j; //좌석 번호
if(seatNo>memNum) break;
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자리 배치도 2</title>
<style>
table,td {
border:1px solid #ccc;
border-collapse:collapse;
}
td {
padding:5px;
font-size:0.9em;
}
</style>
</head>
<body>
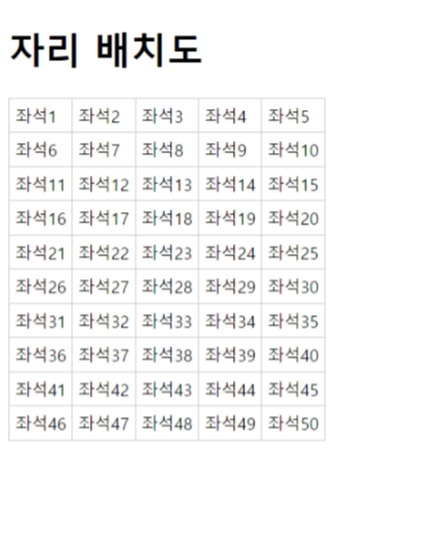
<h1>자리 배치도</h1>
<script>
var memNum =prompt("입장객은 몇명인가요?");
var colNum= prompt("한 줄에 몇명씩 앉습니까?");
if(memNum % colNum == 0)
rowNum=parseInt(memNum/colNum);
else
rowNum=parseInt(memNum/colNum) +1;
document.write("<table>");
for( i=0;i<rowNum; i++) {
document.write("<tr>");
for( j=1; j<=colNum; j++) {
seatNo= i * colNum + j; //좌석번호
if(seatNo>memNum) break;
document.write("<td> 좌석" + seatNo+"</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</body>
</html>



'JavaScript' 카테고리의 다른 글
| 14장 마무리 문제 2 (0) | 2023.04.06 |
|---|---|
| 14장 마무리 문제 1 (0) | 2023.04.06 |
| 14장 for 문/ while 문 (0) | 2023.04.06 |
| 14장 실습 2 (0) | 2023.04.05 |
| 14장 예제 - if문/if-else문/ 중첩된 if-else문 /Switch문 (0) | 2023.04.05 |



