1.문서객체모델 (DOM :document object model)
-자바스크립트를 이용하여 웹 문서에 접근하고 제어할 수 있도록 객체를 사용해 웹 문서를 체계적으로 정리하는 방법
- 웹 문서를 하나의 객체로 정의
- 웹 문서를 이루는 텍스트나 이미지, 표 등의 모든 요소도 각각 객체로 정의
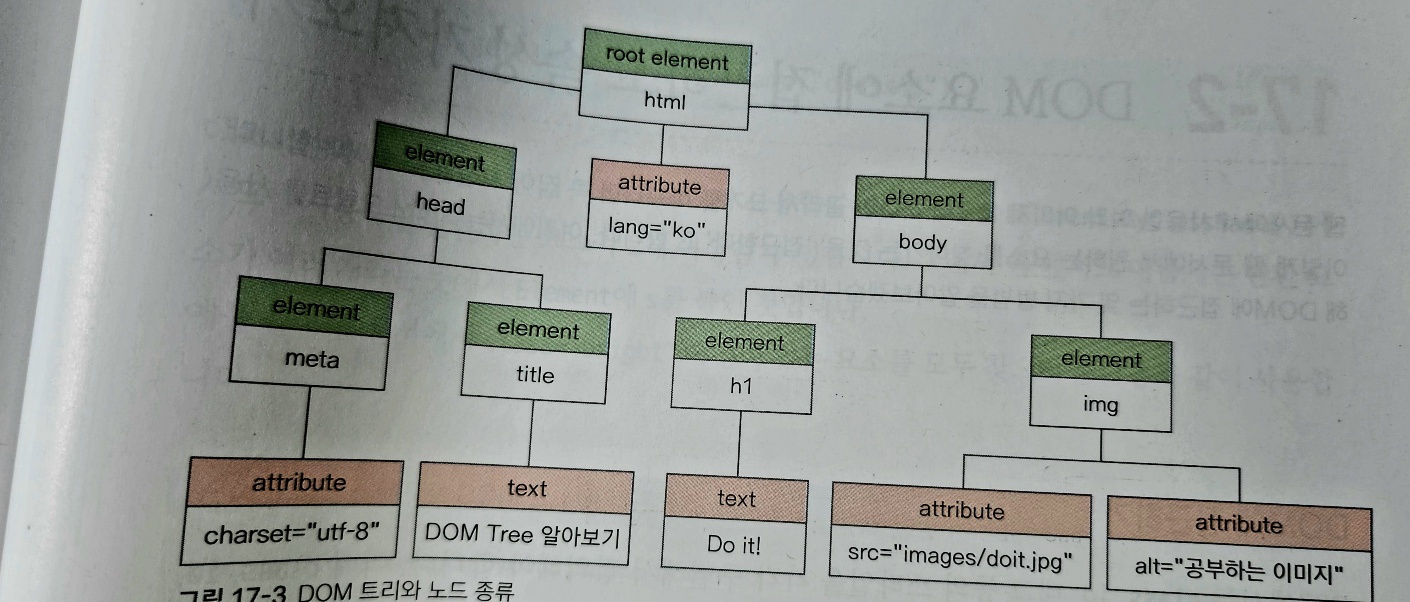
2. DOM 트리
- DOM은 웹 문서의 요소를 부모요소와 자식 요소로 구분
- html요소는 head와 body의 부모요소
body요소는 h1,img의 부모요소

- 문서안의 요소뿐만 아니라 각 용소에서 사용한 내용과 속성도 자식으로 나타냄
- 노드(node) : DOM트리에서 가지가갈라져 나간 항목
- 루트 노드(root) : 나무 뿌리에 해당하는 노드 , DOM 트리의 시작부분인 html 노드
- 부모노드(paraent)에는 자식노드(child)가 있다
부모노드가 같은 형제노드(sibling)도 있다.
- DOM을 구성하는 기본원칙
1) 모든 HTML 태그는 요소(element)노드 이다.
2) HTML 태그에서 사용하는 텍스트 내용은 자식 노드인 텍스트(text)노드이다.
3) HTML 태그에 있는 속성은 자식 노드인 속성(attribute)노드이다.
4) 주석은 주석(comment)노드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>DOM Tree 알아보기</title>
</head>
<body>
<h1>Do it!</h1>
<img src="images/doit.jpg" alt="공부하는 이미지">
</body>
</html>

'JavaScript' 카테고리의 다른 글
| 17장 예제 - DOM 요소에 접근하고 속성 가져오기 (2) (2) | 2023.04.13 |
|---|---|
| 17장 예제 - DOM 요소에 접근하고 속성 가져오기(1) (0) | 2023.04.13 |
| 16장 마무리 문제 2 (0) | 2023.04.12 |
| 16장 마무리 문제 1 (0) | 2023.04.12 |
| 16장 실습 4 (0) | 2023.04.11 |



