- 웹 요소를 문서에 삽입할 때 태그 속성을 함께 사용하면 DOM 트리에 속성 노드가 추가되면서 속성값이 저장됨
- getAttribute() 메서드
- 속성에 접근
- getAttribute("속성명")
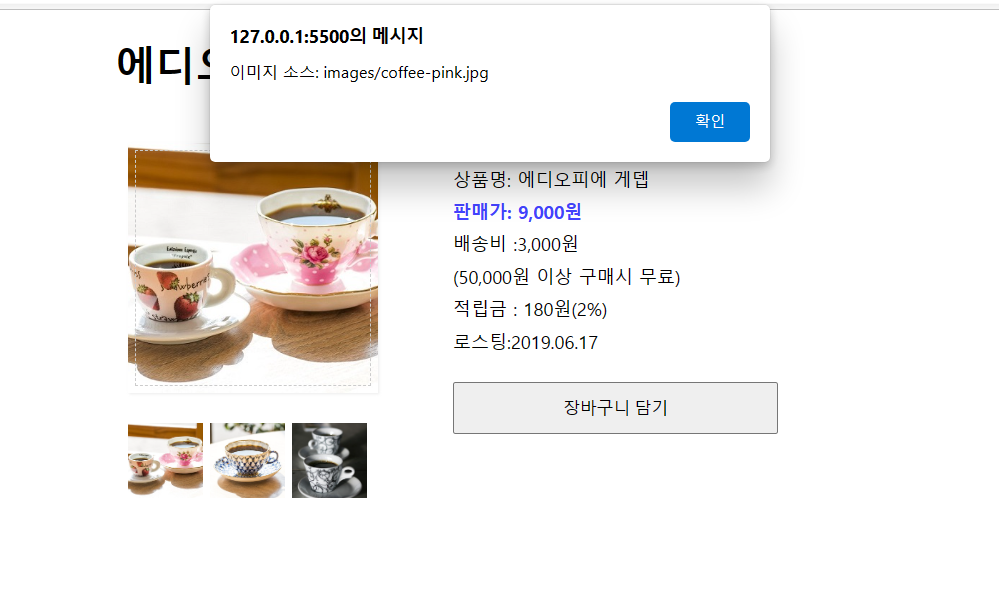
- 이미지 속성 가져오기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 속성 가져오기 </title>
<style>
#container {
width:600px;
margin: 0 auto;
}
#prod-pic, #desc {
float:left; /*왼쪽에 배치*/
}
#prod-pic {
margin:20px 20px auto 10px;
padding:0;
}
#cup {
box-shadow:1px 1px 2px #eee; /*수평,수직,흐림,색상*/
outline:1px dashed #ccc; /*border 바깥 부분에 테두리를 하나 더 두르는 부분 */
outline-offset:-7px; /*border와 outline의 간격*/
}
#small-pic {
margin-top:20px;
list-style:none;
padding:0;
}
#small-pic > li { /*부모 요소 > 자식요소*/
/* small-pic 요소에 포함된 li 요소 중에서 자식 요소만 선택*/
float:left;
margin-right:10px;
}
.small {
width:60px;
height:60px;
}
#small-pic img:hover {
cursor:pointer; /*마우스 커서 모양 변경 - 손가락모양*/
}
#desc {
width:300px;
padding-top:20px;
margin-bottom:50px;
}
.bluetext {
color:#4343ff;
font-weight:bold;
}
#desc button {
/*상위 요소 하위요소*/
/*desc안에 포함된 button 요소 모두 선택*/
margin-top:20px;
margin-bottom:20px;
width:100%;
padding:10px;
}
#desc ul {
list-style:none;
}
#desc li {
font-size:0.9em;
line-height:1.8;
}
#desc a{
text-decoration:none;
font-size:0.9em;
color:blue;
padding-left:40px;
}
hr {
clear:both; /*float속성 해제(left+right)*/
border:1px dashed #f5f5f5;
}
#detail {
display:none; /*페이지에서 detail을 감쳐둠*/
}
#detail li {
font-size:0.9em;
line-height:1.4;
}
h1 {
font-size:2em;
}
h2 {
font-size:1.5em;
color:#bebebe;
font-weight:normal;
}
h3 {
font-size:1.1em;
color:#222;
}
p {
font-size:0.9em;
line-height:1.4;
text-align:justify; /*양쪽에 맞추어 문단 정렬*/
}
</style>
</head>
<body>
<div id="container">
<h1 id="heading">에디오피아 게뎁</h1>
<div id="prod-pic">
<img src="images/coffee-pink.jpg" alt="에티오피아 게뎁" id="cup" width="200" height="200" onclick="displaySrc()">
<div id="small-pic">
<img src="images/coffee-pink.jpg"class="small">
<img src="images/coffee-blue.jpg" class="small">
<img src="images/coffee-gray.jpg" class="small">
</div>
</div>
<div id="desc">
<ul>
<li> 상품명: 에디오피에 게뎁</li>
<li class="bluetext">판매가: 9,000원</li>
<li>배송비 :3,000원 <br>(50,000원 이상 구매시 무료)</li>
<li>적립금 : 180원(2%)</li>
<li>로스팅:2019.06.17</li>
<button>장바구니 담기</button>
</ul>
<a href="#" id="open" onclick="showDetail()">상세 설명 보기</a>
</div>
<div id="detail">
<hr>
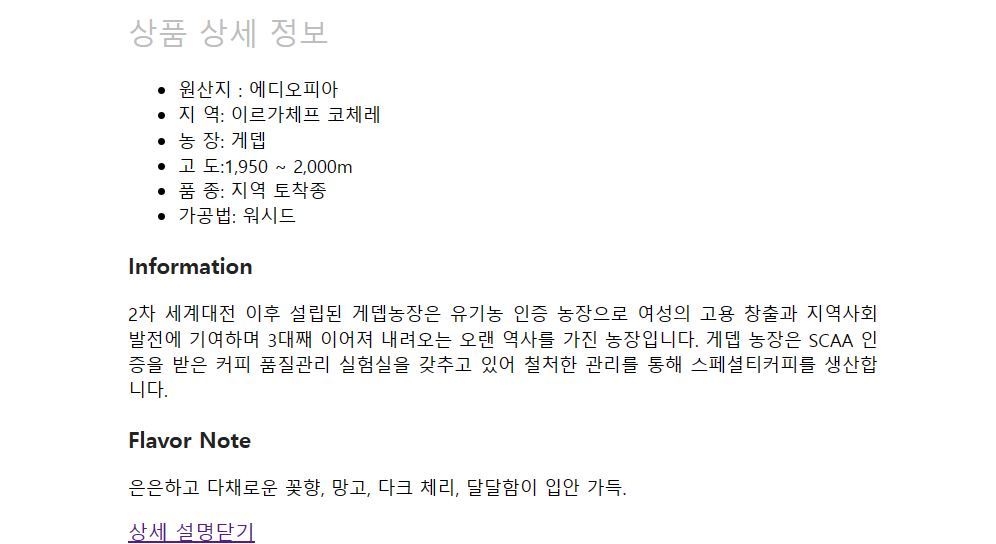
<h2>상품 상세 정보</h2>
<ul>
<li>원산지 : 에디오피아</li>
<li>지 역: 이르가체프 코체레</li>
<li>농 장: 게뎁</li>
<li>고 도:1,950 ~ 2,000m</li>
<li>품 종: 지역 토착종</li>
<li>가공법: 워시드</li>
</ul>
<h3>Information</h3>
<p>2차 세계대전 이후 설립된 게뎁농장은 유기농 인증 농장으로 여성의 고용 창출과 지역사회 발전에 기여하며 3대째 이어져 내려오는 오랜 역사를 가진 농장입니다. 게뎁 농장은 SCAA 인증을 받은 커피 품질관리 실험실을 갖추고 있어 철처한 관리를 통해 스페셜티커피를 생산합니다.</p>
<h3>Flavor Note</h3>
<p>은은하고 다채로운 꽃향, 망고, 다크 체리, 달달함이 입안 가득.</p>
<a href="#" id="open" onclick="hidDetail()">상세 설명닫기</a>
</div>
</div>
<script>
function displaySrc() {
var cup = document.querySelector("#cup");
alert("이미지 소스: "+ cup.getAttribute("src"));
}
function showDetail() {
document.querySelector("#detail").style.display="block";
document.querySelector("#open").style.display="none";
}
function hidDetail() {
document.querySelector("#detail").style.display="none";
document.querySelector("open").style.display="block";
}
</script>
</body>
</html>


- display의 값
- 값:block => 요소가 페이지에 출력
값: none=> 요소가 숨겨짐
'JavaScript' 카테고리의 다른 글
| 17장 예제 - DOM에서 이벤트 처리하기 (1) (0) | 2023.04.14 |
|---|---|
| 17장 예제 - DOM 요소에 접근하고 속성 가져오기 (3) (0) | 2023.04.13 |
| 17장 예제 - DOM 요소에 접근하고 속성 가져오기(1) (0) | 2023.04.13 |
| 17장 예제 - 문서객체모델 (DOM) 알아보기 (0) | 2023.04.12 |
| 16장 마무리 문제 2 (0) | 2023.04.12 |


