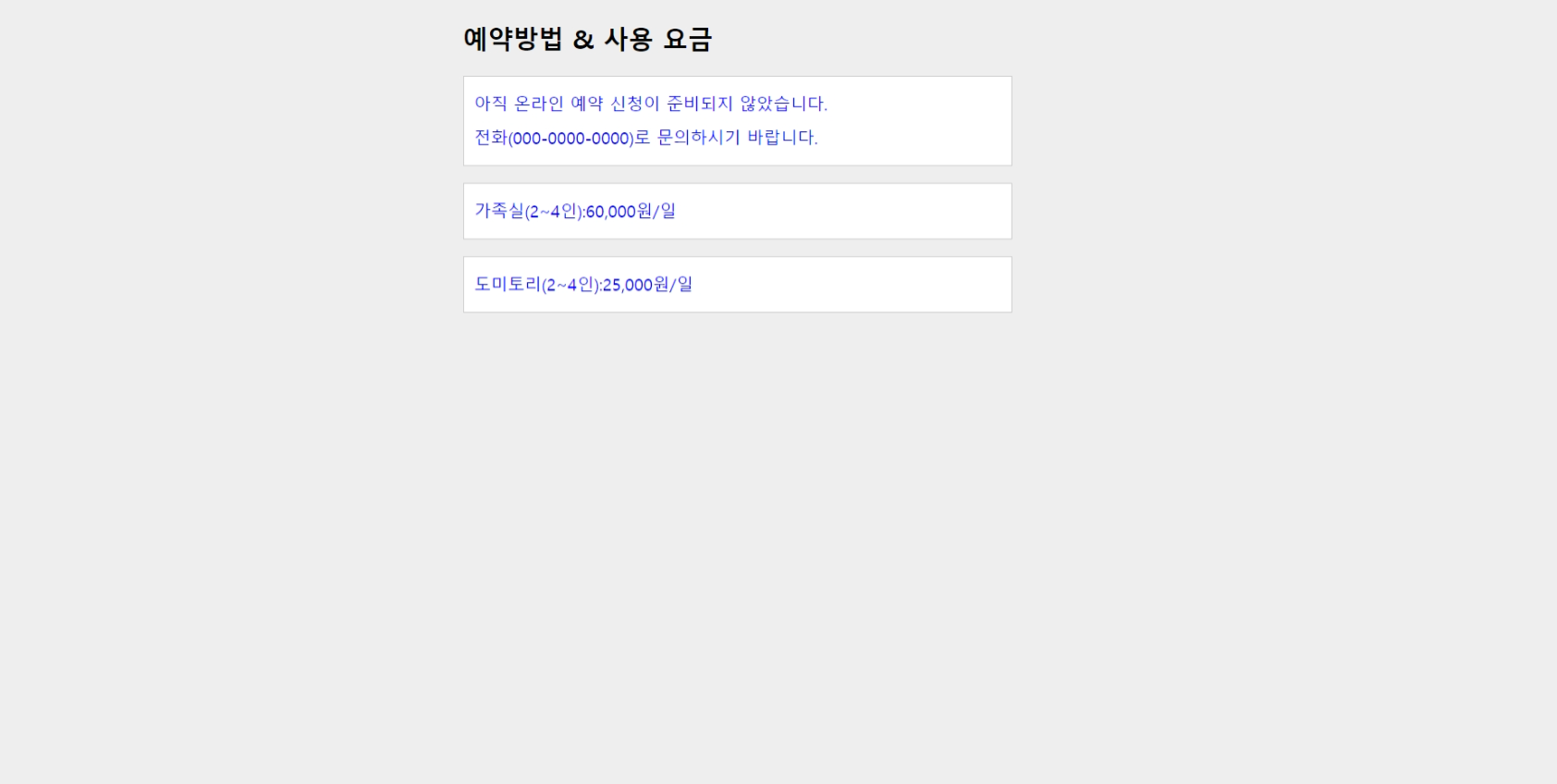
1. 하위 선택자를 사용하여 글자색 적용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>하위 선택자를 사용하여 글자색 적용하기 </title>
</head>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin: 20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
section p {color:blue;} /*section 요소의 모든 하위 p 요소를 파란색 글자로 지정 */
</style>
<body>
<section>
<h1>예약방법 & 사용 요금</h1>
<p>아직 온라인 예약 신청이 준비되지 않았습니다.<br>전화(000-0000-0000)로 문의하시기 바랍니다.</p>
<div>
<p>가족실(2~4인):60,000원/일</p>
<p>도미토리(2~4인):25,000원/일</p>
</div>
</section>
</body>
</html>

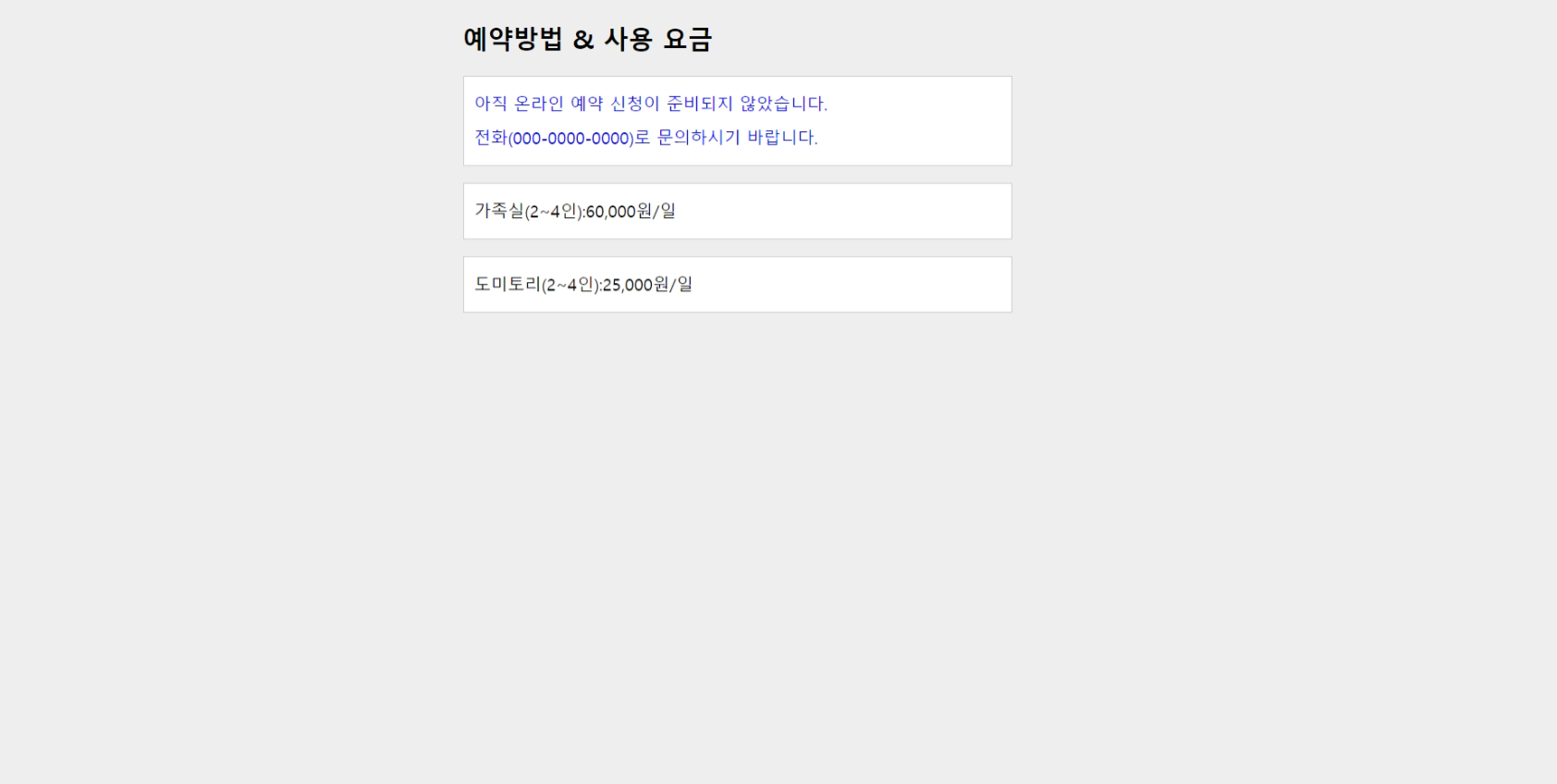
2. 자식 선택자를 사용하여 글자색 적용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자식 선택자를 사용하여 글자색 적용하기 </title>
</head>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin: 20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
section >p {color:blue;} /*section 요소의 자식인 p요소를 파란색 글자로 지정 */
</style>
<body>
<section>
<h1>예약방법 & 사용 요금</h1>
<p>아직 온라인 예약 신청이 준비되지 않았습니다.<br>전화(000-0000-0000)로 문의하시기 바랍니다.</p>
<div>
<p>가족실(2~4인):60,000원/일</p>
<p>도미토리(2~4인):25,000원/일</p>
</div>
</section>
</body>
</html>

'css' 카테고리의 다른 글
| 10장 실습 1 (0) | 2023.03.31 |
|---|---|
| 10장 예제 - 인접 형제 선택자/형제 선택자 (0) | 2023.03.31 |
| 9장 마무리 문제 3 (0) | 2023.03.31 |
| 9장 마무리 문제 2 (0) | 2023.03.31 |
| 9장 마무리 문제 1 (0) | 2023.03.31 |



