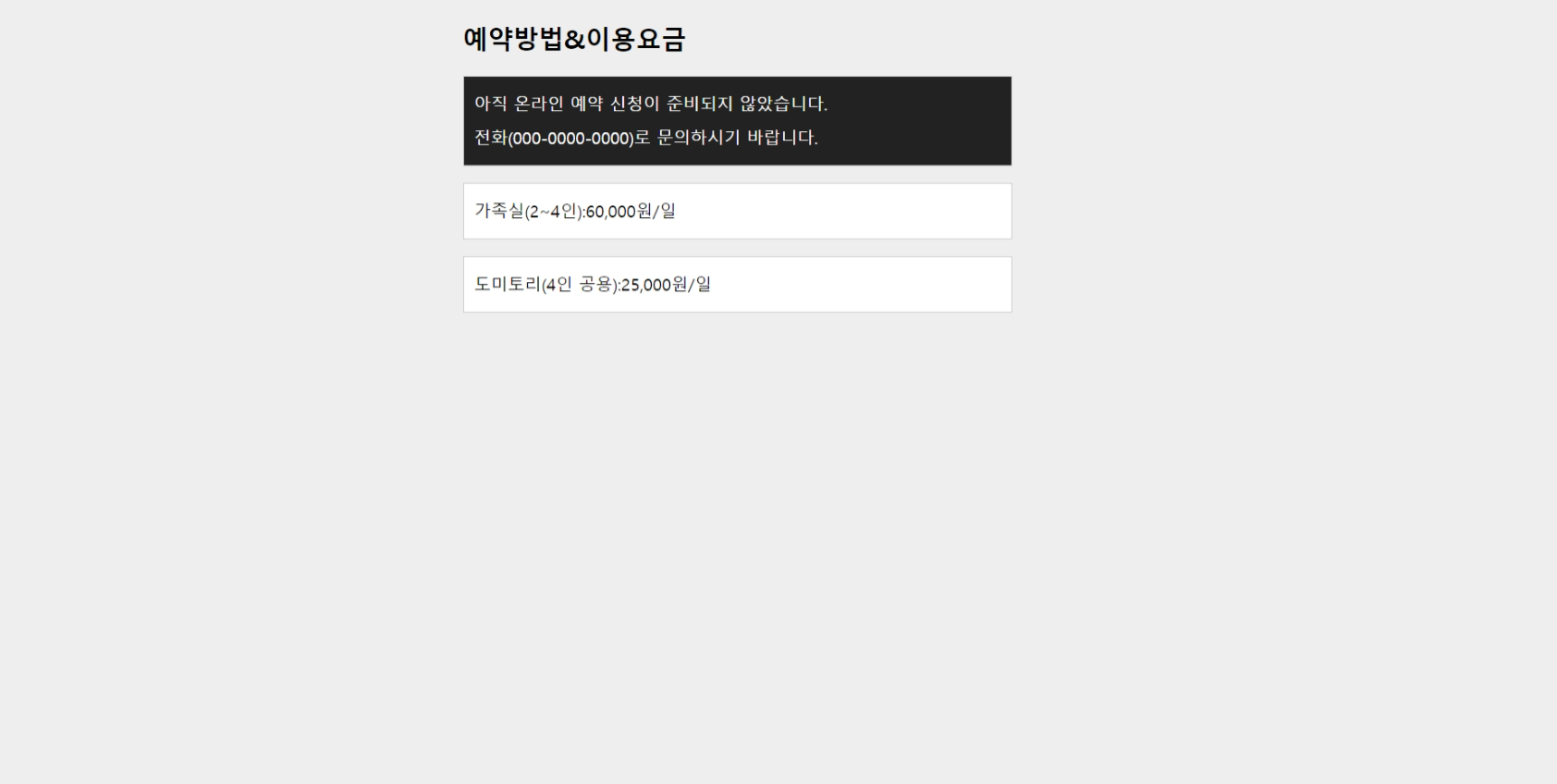
1. 인접 형제 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인접 형제 요소에 스타일 적용하기 </title>
</head>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
h1+p {
background-color:#222; /*배경색은 검은색으로 */
color:#fff; /* 글자색은 흰색으로 */
}
</style>
<body>
<section>
<h1>예약방법&이용요금</h1>
<p>아직 온라인 예약 신청이 준비되지 않았습니다.
<br>전화(000-0000-0000)로 문의하시기 바랍니다.</p>
<div>
<p>가족실(2~4인):60,000원/일</p>
<P>도미토리(4인 공용):25,000원/일</P>
</div>
</section>
</body>
</html>

2. 형제 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>모든 형제 요소의 스타일 지정하기 </title>
</head>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
h1 ~ p { /* h1 요소와 형제인 모든 p 요소에 적용 */
background-color:#222; /* 배경은 검은색으로 */
color:#fff; /* 글자는 흰색으로 */
}
</style>
<body>
<section>
<h1>예약방법&이용요금</h1>
<p>아직 온라인 예약 신청이 준비되지 않았습니다.
<br>전화(000-0000-0000)로 문의하시기 바랍니다.</p>
<p>가족실(2~4인):60,000원/일</p>
<P>도미토리(4인 공용):25,000원/일</P>
</section>
</body>
</html>

'css' 카테고리의 다른 글
| 10장 예제 -[속성]선택자 /[속성=속성값]선택자 (0) | 2023.03.31 |
|---|---|
| 10장 실습 1 (0) | 2023.03.31 |
| 10장 예제 - 하위 선택자/ 자식 선택자 (0) | 2023.03.31 |
| 9장 마무리 문제 3 (0) | 2023.03.31 |
| 9장 마무리 문제 2 (0) | 2023.03.31 |



