<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼에서 레이블 요소 정렬하기 </title>
</head>
<style>
*{
margin:0;
padding:0;
}
body{
background:#ccc;
padding:20px;
}
#signup {
background:#fff;
border:1px solid #222;
border-radius:5px; /*둥근 테두리 만들기 */
padding:20px;
width:400px;
margin:30px auto;
}
#signup fieldset { /*하위 연산자 - 상위요소 하위요소*/
border:1px solid #ccc;
margin-bottom:30px;
}
#signup legend {
font-size:16px;
font-weight:bold;
padding-left:5px;
padding-bottom:10px;
}
#signup ul li {
line-height:30px;
list-style:none;
padding:5px 10px;
margin-bottom:2px;
}
#signup button {
border:1px solid #222;
border-radius:20px;
display:block; /*배치 방법 결정 - 인라인 레벨 요소를 블록 레벨 요소로- 한줄차지를 위해 */
font-size:16px 맑은고딕,굴림,돋움;
letter-spacing:1px; /*글자 간격 조절*/
margin:auto;
padding: 7px 25px;
}
</style>
<body>
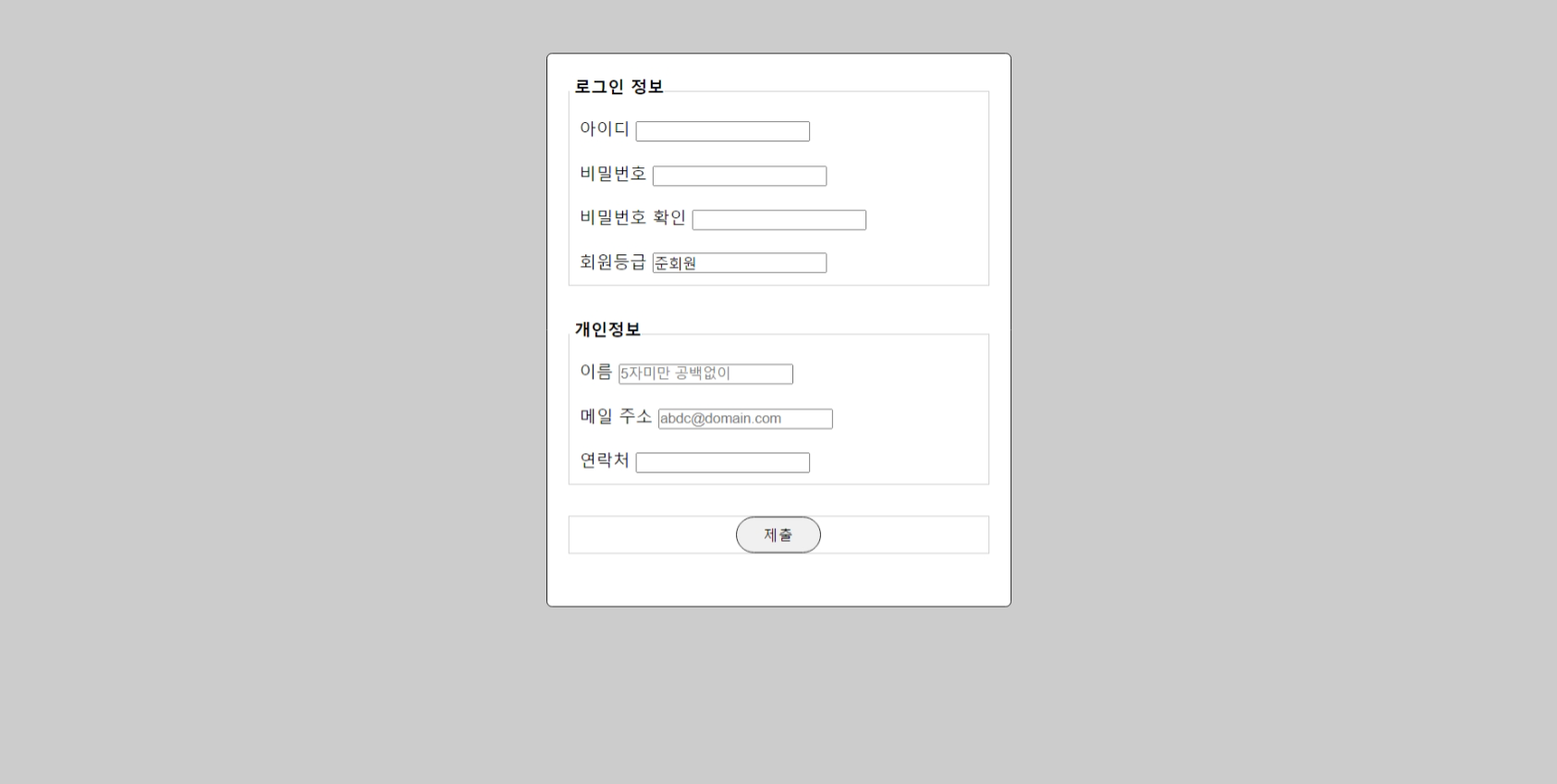
<form id="signup">
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li>
<label for="userid">아이디</label>
<input id="userid" name="userid" type="text" required autofocus>
</li>
<li>
<label for="pwd1">비밀번호</label>
<input id="'pwd1" name="pwd1" type="password" required>
</li>
<li>
<label for="pwd2">비밀번호 확인</label>
<input id="pwd2" name="pwd2" type="password" required>
</li>
<li>
<label for="level">회원등급</label>
<input id="level" name="level" type="text" readonly value="준회원">
</li>
</ul>
</fieldset>
<fieldset>
<legend>개인정보</legend>
<ul>
<li>
<label for="fullname">이름</label>
<input id="fullname" name="fullname" type="text" placeholder="5자미만 공백없이" required>
</li>
<li>
<label for="email">메일 주소</label>
<input id="email" name="emial" type="email" placeholder="abdc@domain.com" required autocomplete="off">
</li>
<li>
<label for="tel">연락처</label>
<input id="tel" name="tel" type="tel" autocomplete="off">
</li>
</ul>
</fieldset>
<fieldset>
<button type="submit">제출</button>
</fieldset>
</form>
</html>

'css' 카테고리의 다른 글
| 10장 예제 - [속성~=값]선택자/ [속성 | 값] 선택자 (0) | 2023.04.01 |
|---|---|
| 10장 예제 -[속성]선택자 /[속성=속성값]선택자 (0) | 2023.03.31 |
| 10장 예제 - 인접 형제 선택자/형제 선택자 (0) | 2023.03.31 |
| 10장 예제 - 하위 선택자/ 자식 선택자 (0) | 2023.03.31 |
| 9장 마무리 문제 3 (0) | 2023.03.31 |



