1. [속성~= 값] 선택자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>특정 속성값이 포함된 요소에 스타일 적용하기 </title>
</head>
<style>
ul{list-style:none;}
li {
display:inline-block;
margin:10px;
}
li a {
padding: 5px 20px;
font-size:14px;
color:blue;
text-decoration:none;
}
.flat {
background:#eee;
border:1px solid #222;
}
a[class~="button"] {
box-shadow:rgba(0,0,0,0.4) 4px 4px;
border-radius:5px;
border:1px solid #222;
}
</style>
<body>
<ul>
<li><a href="#" class="flat">메뉴 1</a></li>
<li><a href="#" class="flat">메뉴 2</a></li>
<li><a href="#" class="button">메뉴 3</a></li>
<li><a href="#" class="flat button">메뉴 4</a></li>
</ul>
</body>
</html>

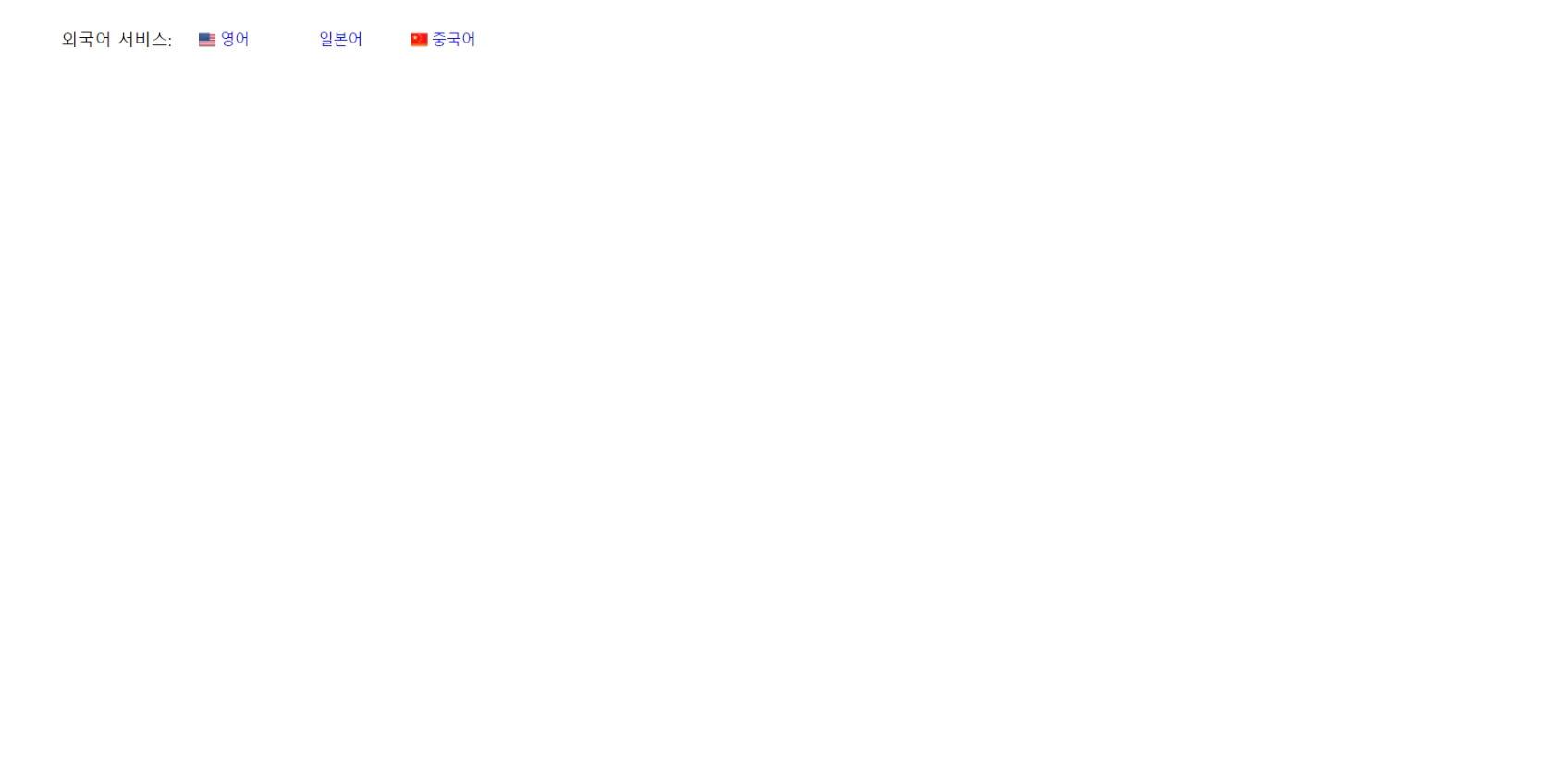
2. [속성 |=값]연산자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title 속성값에 따라 아이콘 다르게 표시하기 </title>
</head>
<style>
ul { list-style:none;}
li {
display:inline-block;
margin:10px;
}
li a{
padding: 5px 20px;
font-size:14px;
color:blue;
text-decoration:none;
}
a[title|=us] { /*"us"이거나 "us-"로 시작하는 a 요소를 찾는 선택자 */
background:url("us.png") no-repeat left center;
}
a[title|=jap] { /*"jap"이거나 "jap-"로 시작하는 a 요소를 찾는 선택자 */
background:url("jp.png") no-repeat left center;
}
a[title|=chn] { /*"chn"이거나 "chn-"로 시작하는 a 요소를 찾는 선택자 */
background:url("ch.png") no-repeat left center;
}
</style>
<body>
<ul>
<li>외국어 서비스:</li>
<li><a href="#" title="us-english">영어</a></li>
<li><a href="#" title="ja">일본어</a></li>
<li><a href="#" title="chn">중국어</a></li>
</ul>
</body>
</html>

'css' 카테고리의 다른 글
| 10장 실습 2 (0) | 2023.04.01 |
|---|---|
| 10장 예제 - [속성^=값]연산자 / [속성$=값]연산자 /[속성*=값]연산자 (0) | 2023.04.01 |
| 10장 예제 -[속성]선택자 /[속성=속성값]선택자 (0) | 2023.03.31 |
| 10장 실습 1 (0) | 2023.03.31 |
| 10장 예제 - 인접 형제 선택자/형제 선택자 (0) | 2023.03.31 |



