<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 폼 요소에 스타일 적용하기 </title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: #ccc;
padding: 20px;
}
#signup {
background:#fff;
border:1px solid #222;
border-radius: 5px;
padding: 20px;
width: 400px;
margin:30px auto;
}
#signup fieldset {
border: 1px solid #ccc;
margin-bottom: 30px;
}
#signup legend {
font-size: 16px;
font-weight: bold;
padding-left:5px;
padding-bottom: 10px;
}
#signup ul li {
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
#signup button {
border: 1px solid #222;
border-radius: 20px;
display: block;
font-size: 16px;
letter-spacing: 1px;
margin: auto;
padding: 7px 25px;
}
#signup label {
float: left; /* 왼쪽으로 배치 */
font-size: 13px; /* 글자 크기 - 13px */
width: 110px; /* 너비 - 110px */
}
#signup input[type=text], #signup input[type=password], #signup input[type=tel], #signup input[type=email] { /* 속성 선택자 사용 */
border: 1px solid #ccc; /* 텍스트 필드 테두리 지정 */
border-radius: 3px; /* 텍스트 필드 모서리를 둥글게 지정 */
font-size: 13px; /* 텍스트 필드 안의 글자 크기 지정 */
padding: 5px; /* 텍스트 필드와 내용 사이의 패딩 지정 */
width: 200px; /* 텍스트 필드 너비 지정 */
}
#signup input[required] { /* 필수 입력 필드의 스타일 */
border:1px red solid;
}
#signup input[readonly] { /* 읽기 전용 필드의 스타일 */
border:none;
}
</style>
<body>
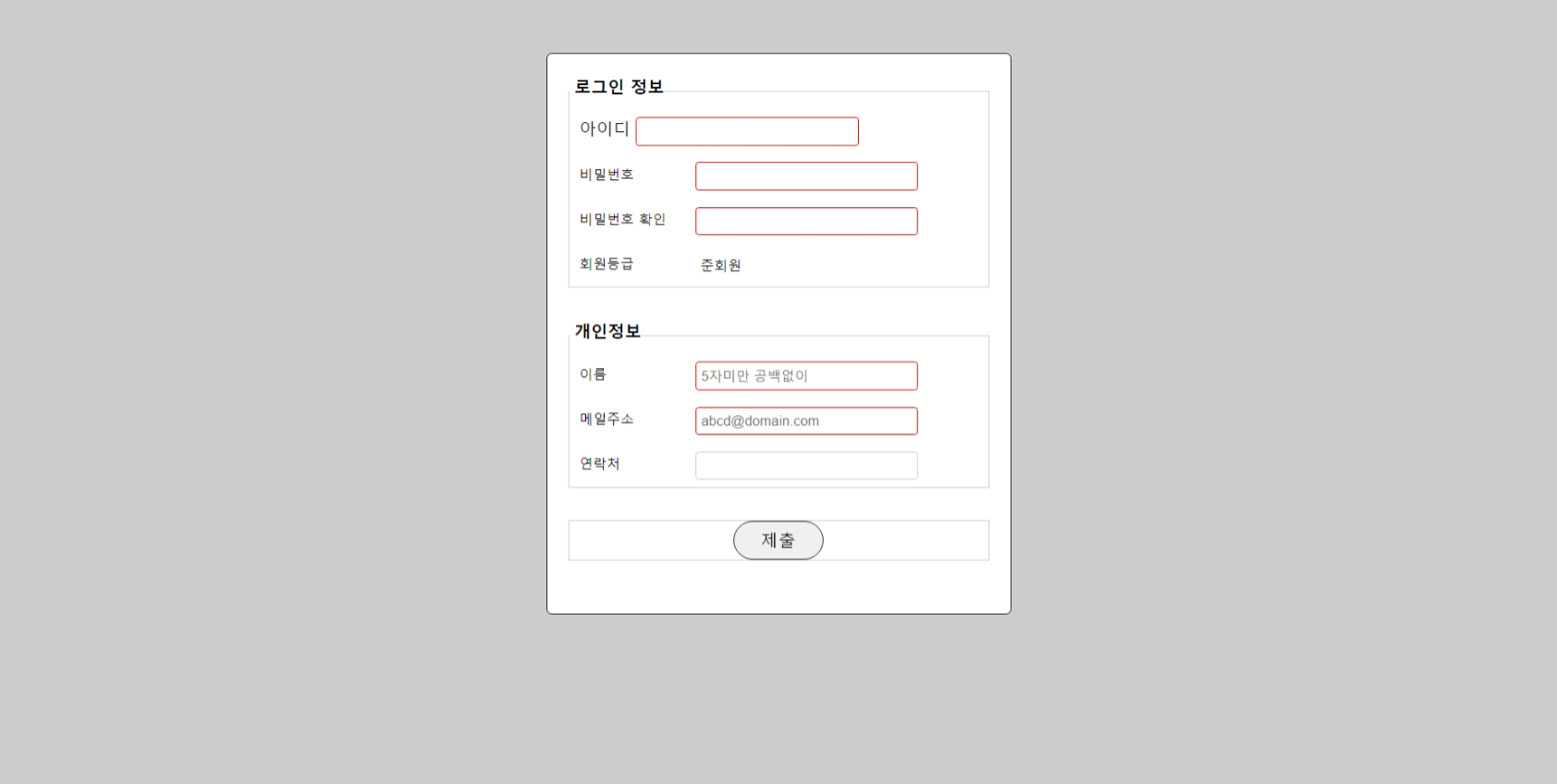
<form id="signup">
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li>
<lagel for="userid">아이디</lagel>
<input id="userid" name="userid" type="text" required autofocus>
</li>
<li>
<label for="pwd1">비밀번호</label>
<input id="pwd1" name="pwd1" type="password" required>
</li>
<li>
<label for="pwd2">비밀번호 확인</label>
<input id="pwd2" name="pwd2" type="password" required>
</li>
<li>
<label for="level">회원등급</label>
<input id="level" name="level" type="text" readonly value="준회원">
</li>
</ul>
</fieldset>
<fieldset>
<legend>개인정보</legend>
<ul>
<li>
<label for="fullname">이름</label>
<input id="fullname" name="fullname" type="text" placeholder="5자미만 공백없이" required>
</li>
<li>
<label for="email">메일주소</label>
<input id="email" name="email" type="email" placeholder="abcd@domain.com" required autocomplete="off">
</li>
<li>
<label for="tel">연락처</label>
<input id="tel" name="tel" type="tel" autofocus="off">
</li>
</ul>
</fieldset>
<fieldset>
<button type="submit">제출</button>
</fieldset>
</form>
</body>
</html>

'css' 카테고리의 다른 글
| 10장 예제 - 앵커 대상에 스타일 적용하기 (0) | 2023.04.01 |
|---|---|
| 10장 예제 - 가상 클래스를 사용해 링크 스타일 적용하기 (0) | 2023.04.01 |
| 10장 예제 - [속성^=값]연산자 / [속성$=값]연산자 /[속성*=값]연산자 (0) | 2023.04.01 |
| 10장 예제 - [속성~=값]선택자/ [속성 | 값] 선택자 (0) | 2023.04.01 |
| 10장 예제 -[속성]선택자 /[속성=속성값]선택자 (0) | 2023.03.31 |



