<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상 클래스 선택자를 사용해 링크 스타일 적용하기 </title>
</head>
<style>
.container {
width:960px;
margin: 0 auto;
}
.navi {
width:960px;
height:60px;
padding-bottom:10px;
border-bottom:2px solid #ccc;
}
.navi ul{
list-style:none;
padding-top:10px;
padding-bottom:5px;
}
.navi ul li {
float:left; /*요소를 문서의 왼쪽에 배치*/
width:150px;
padding:10px;
}
.navi a:link, .navi a:visited {
/*방문한 링크와 방문하지 않은 링크 설정*/
display:block;
font-size:14px;
color:#000;
padding:10px;
text-decoration:none; /*밑줄을 없앰*/
text-align:center;
}
.navi a:hover, .navi a:focus {
/*마우스 포인터를 올렸을 때와 초점을 맞췄을 때 설정 */
background-color:#222; /*배경색을 짙은 회색으로 변경*/
color:#fff;
}
.navi a:active {
/*마우스 포인터로 클릭했을 때 지정*/
background-color:#f00; /*배경색을 빨간색으로 변경 */
}
</style>
<body>
<div class="container">
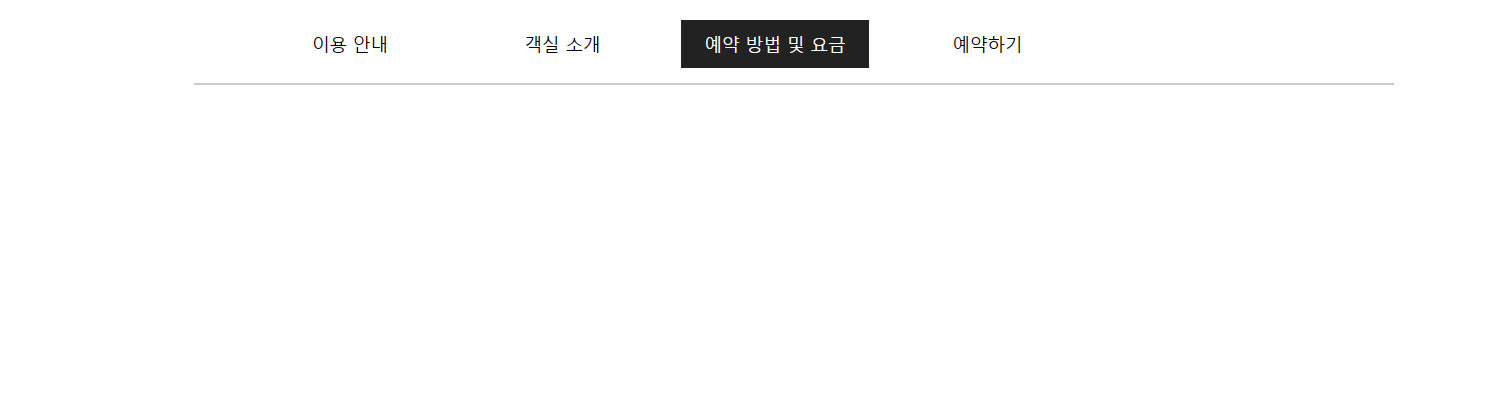
<nav class="navi">
<ul>
<li><a href="#">이용 안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약 방법 및 요금</a></li>
<li><a href="#">예약하기 </a></li>
</ul>
</nav>
</div>
</body>
</html>

'css' 카테고리의 다른 글
| 10장 예제 - 선택된 라디오 버튼의 스타일 적용하기 (0) | 2023.04.01 |
|---|---|
| 10장 예제 - 앵커 대상에 스타일 적용하기 (0) | 2023.04.01 |
| 10장 실습 2 (0) | 2023.04.01 |
| 10장 예제 - [속성^=값]연산자 / [속성$=값]연산자 /[속성*=값]연산자 (0) | 2023.04.01 |
| 10장 예제 - [속성~=값]선택자/ [속성 | 값] 선택자 (0) | 2023.04.01 |



