<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>위치에 따라 자식 요소 선택하기 </title>
<style>
.container{
width:960px;
margin 0 auto;
}
.navi {
width:960;
height:60px;
padding-bottom:10px;
border-bottom:2px solid #ccc;
}
.navi ul {
list-style:none;
padding-top:10px;
padding-bottom:5px;
}
.navi ul li {
display:inline-block;
width:150px;
padding:10px;
}
.navi a:link, .navi a:visited {
font-size:14px;
padding:10px;
text-decoration:none;
}
.navi a:hover, .navi a:focus {
background-color:#222;
color:#fff;
}
.navi a:atctive {
background-color:#f00;
}
.contents {
margin:30px auto;
width:400px;
padding:20px;
border:1px solid #222;
border-radius:5px;
}
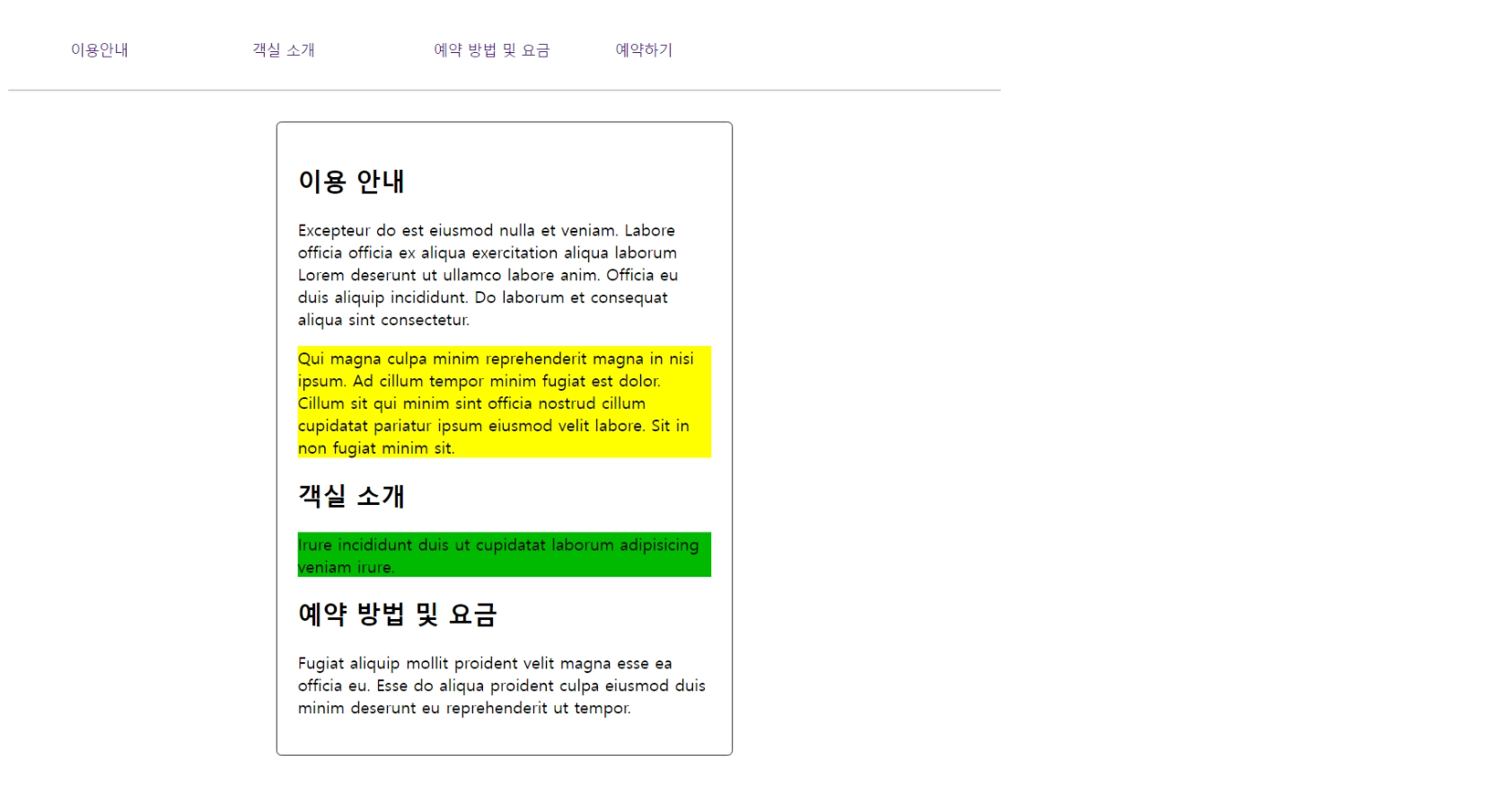
.contents :nth-child(3) {
/*contents의 세 번째 자식 요소에 스타일 적용 */
background-color:#ffff00;
}
.contents p:nth-of-type(3) {
/*contents의 p 요소 중에서 세 번째 자식 요소에 스타일 적용 */
background-color:#00b900;
}
</style>
</head>
<body>
<div class="container">
<nav class="navi">
<ul>
<li><a href="#">이용안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약 방법 및 요금</a></li>
<li><a href="#">예약하기 </a></li>
</ul>
</nav>
<div class="contents">
<h2>이용 안내</h2>
<p>Excepteur do est eiusmod nulla et veniam. Labore officia officia ex aliqua exercitation aliqua laborum Lorem deserunt ut ullamco labore anim. Officia eu duis aliquip incididunt. Do laborum et consequat aliqua sint consectetur.</p>
<p>Qui magna culpa minim reprehenderit magna in nisi ipsum. Ad cillum tempor minim fugiat est dolor. Cillum sit qui minim sint officia nostrud cillum cupidatat pariatur ipsum eiusmod velit labore. Sit in non fugiat minim sit.</p>
<h2>객실 소개</h2>
<p>Irure incididunt duis ut cupidatat laborum adipisicing veniam irure.</p>
<h2>예약 방법 및 요금</h2>
<p>Fugiat aliquip mollit proident velit magna esse ea officia eu. Esse do aliqua proident culpa eiusmod duis minim deserunt eu reprehenderit ut tempor. </p>
</div>
</div>
</body>
</html>

'css' 카테고리의 다른 글
| 10장 예제 - 가상요소를 사용해 스타일 적용하기 (0) | 2023.04.03 |
|---|---|
| 10장 예제 - 열에 번갈아 가며 배경색 적용하기 (0) | 2023.04.03 |
| 10장 예제 - not 선택자로 라디오 필드를 제외한 텍스트 필드 선택하기 (0) | 2023.04.01 |
| 10장 예제 - 선택된 라디오 버튼의 스타일 적용하기 (0) | 2023.04.01 |
| 10장 예제 - 앵커 대상에 스타일 적용하기 (0) | 2023.04.01 |



