<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>열에 번갈아 가며 배경색 적용하기 </title>
<style>
#container {
text-align:center;
color:#2b2b2b;
}
table, tb, th {
border:1px solid #ccc;
}
table {
width:200px;
margin:0 auto;
border-collapse:collapse; /*표와 셀의 테두리를 합쳐 하나로 표시 */
}
td {
text-align:left;
padding:10px;
padding-left:20px;
}
table tr:nth-of-type(2n+1) { /* 홀수 번째 열에만 스타일 적용 */
background:lightgray;
color:black;
}
</style>
</head>
<body>
<div id="container">
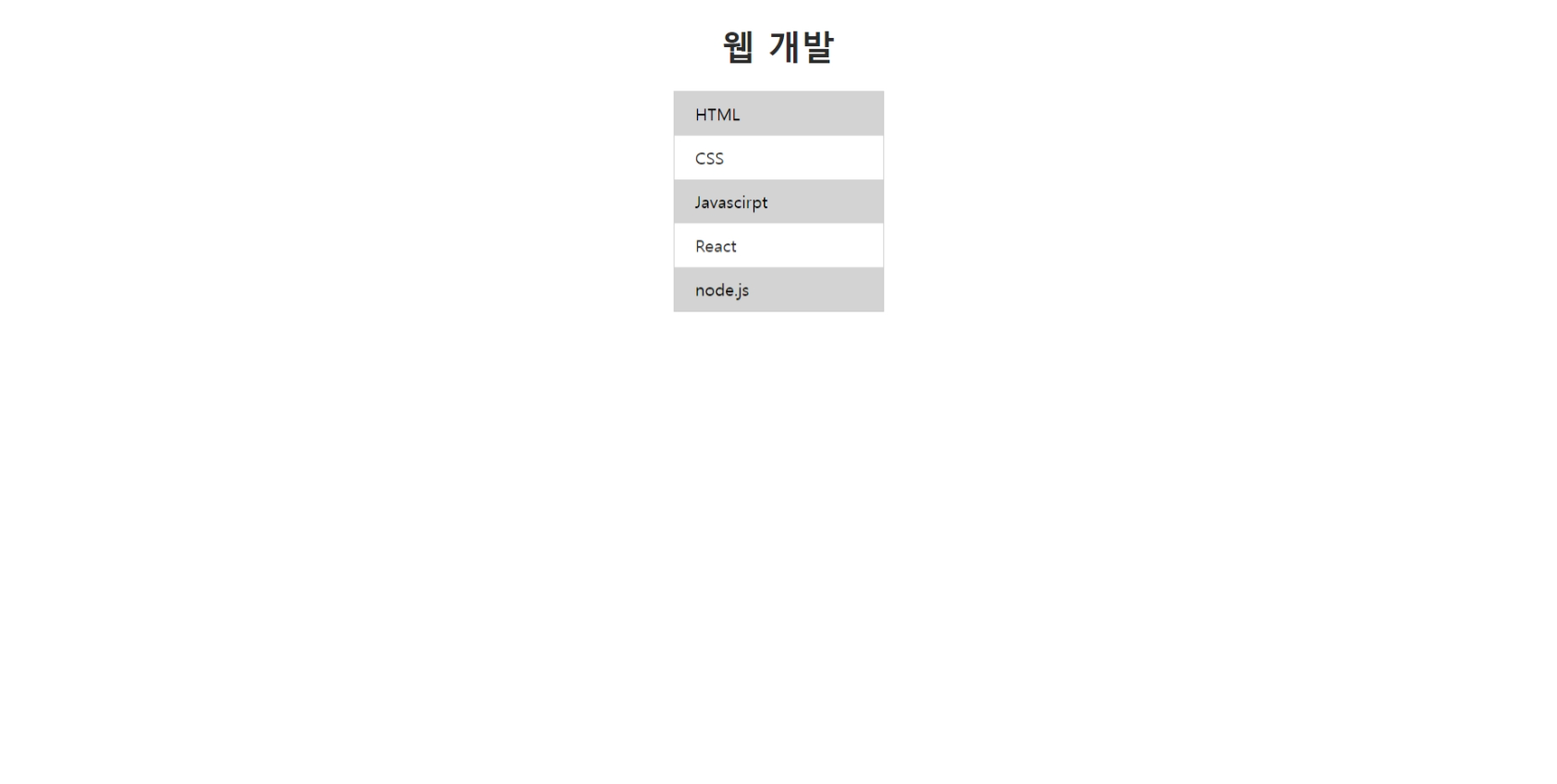
<h1>웹 개발</h1>
<table>
<tr>
<td>HTML</td>
</tr>
<tr>
<td>CSS</td>
</tr>
<tr>
<td>Javascirpt</td>
</tr>
<tr>
<td>React</td>
</tr>
<tr>
<td>node.js</td>
</tr>
</table>
</div>
</body>
</html>

'css' 카테고리의 다른 글
| 10장 실습 3 (0) | 2023.04.03 |
|---|---|
| 10장 예제 - 가상요소를 사용해 스타일 적용하기 (0) | 2023.04.03 |
| 10장 예제- 위치에 따라 자식 요소 선택하기 (0) | 2023.04.03 |
| 10장 예제 - not 선택자로 라디오 필드를 제외한 텍스트 필드 선택하기 (0) | 2023.04.01 |
| 10장 예제 - 선택된 라디오 버튼의 스타일 적용하기 (0) | 2023.04.01 |



