<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상 요소를 사용해 스타일 적용하기 </title>
<style>
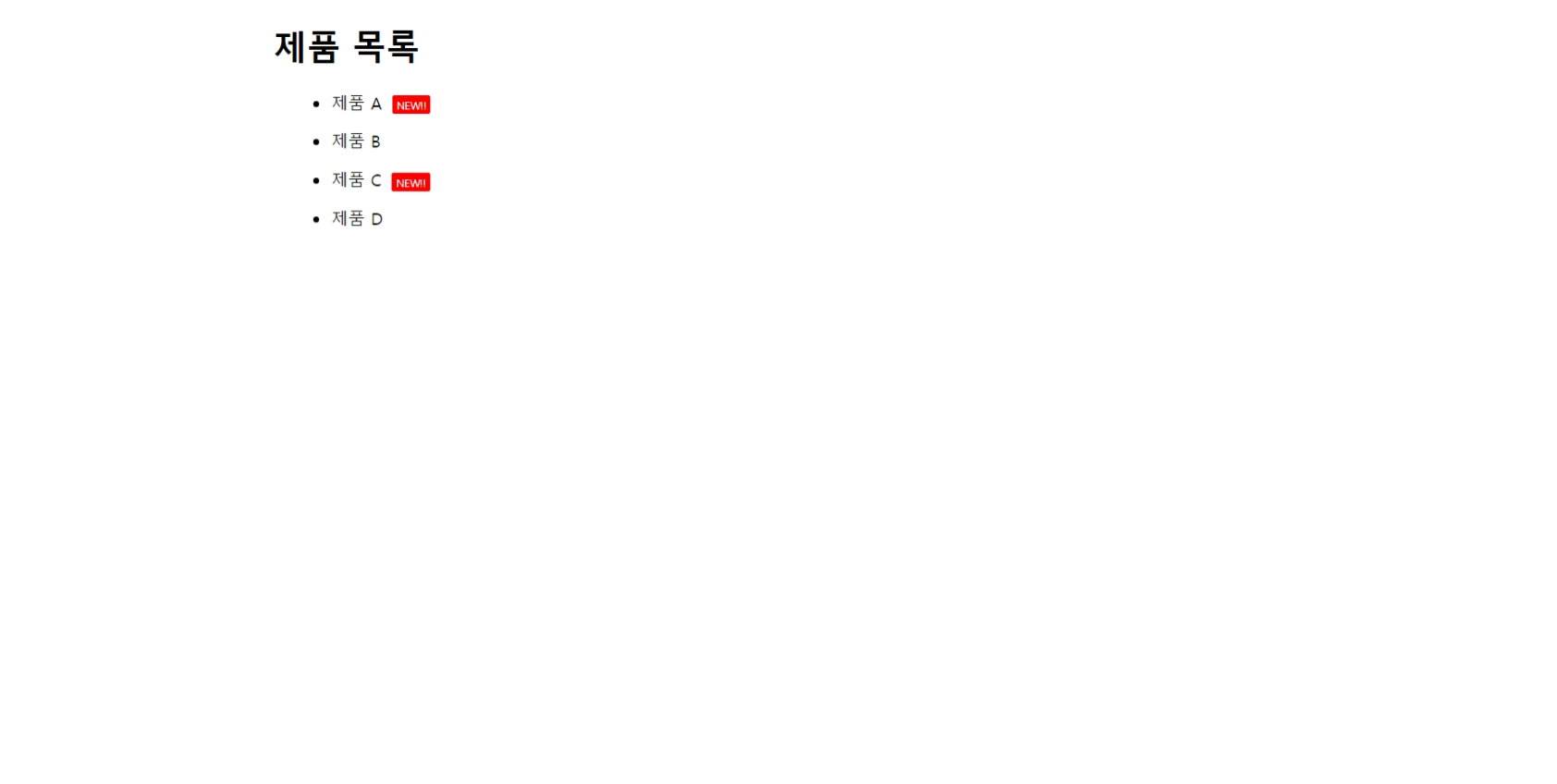
li.new::after {
content:"NEW!!";
font-size:x-small;
padding :2px 4px;
margin:0 10px;
border-radius:2px;
background:#f00;
color:#fff;
}
.container {
width:960px;
margin:0 auto;
}
ul li {
margin:15px;
}
</style>
</head>
<body>
<div class="container">
<h1>제품 목록</h1>
<ul>
<li class="new">제품 A</li>
<li>제품 B</li>
<li class="new">제품 C</li>
<li>제품 D</li>
</ul>
</div>
</body>
</html>

'css' 카테고리의 다른 글
| 10장 마무리 문제 1 (0) | 2023.04.03 |
|---|---|
| 10장 실습 3 (0) | 2023.04.03 |
| 10장 예제 - 열에 번갈아 가며 배경색 적용하기 (0) | 2023.04.03 |
| 10장 예제- 위치에 따라 자식 요소 선택하기 (0) | 2023.04.03 |
| 10장 예제 - not 선택자로 라디오 필드를 제외한 텍스트 필드 선택하기 (0) | 2023.04.01 |



